提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
关于微信浮窗功能的思考与优化

01 前言
今天分享一下最近我在使用微信浮窗功能时的一些个人体验与思考,文中会结合我个人对动态设计的理解,针对微信浮窗设计存在的问题给出解决方案。
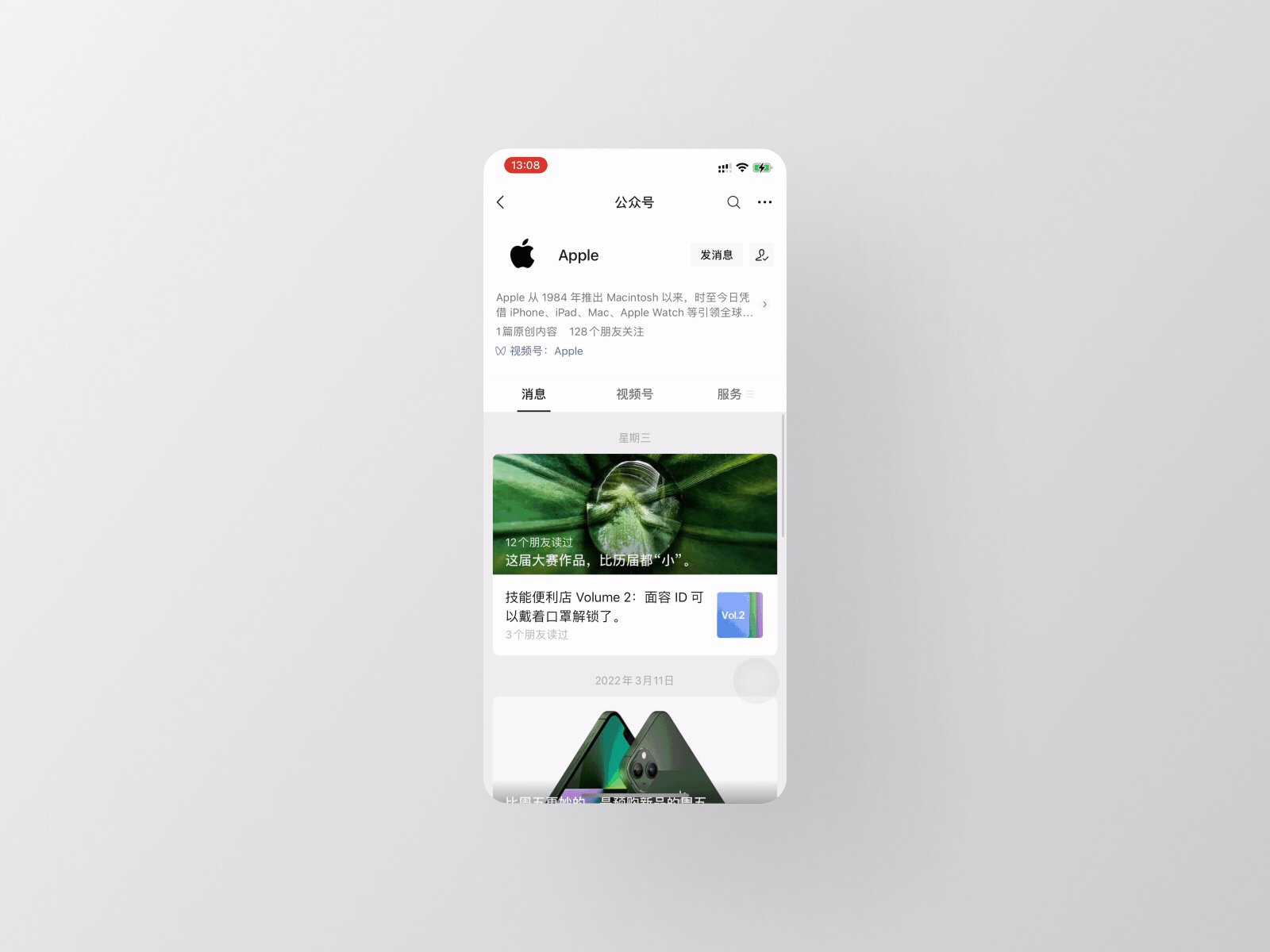
02 浮窗简介
第二节中简单介绍浮窗的使用场景、使用方式(如何添加与查看),熟悉的同学可以直接跳到第三章:现有的方案有什么问题。
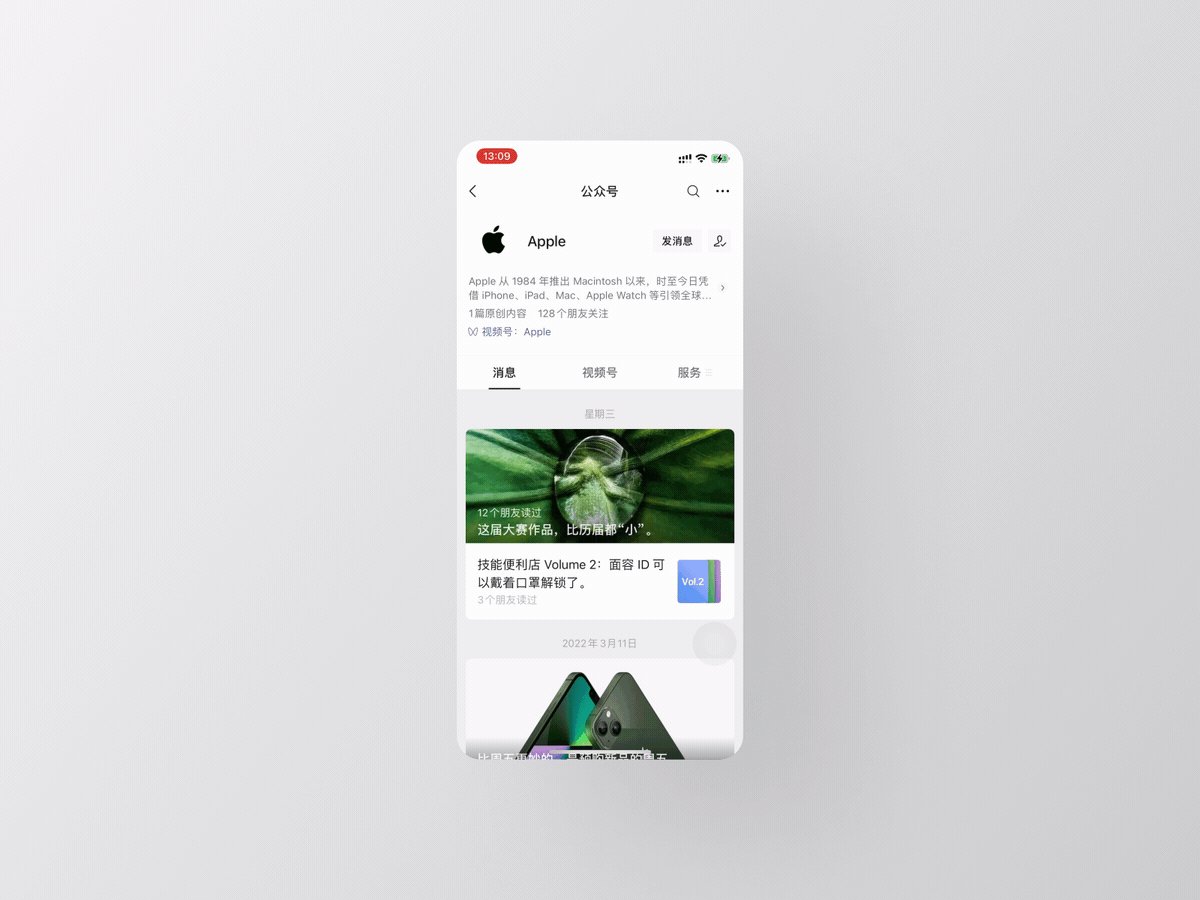
2.1 用户使用场景描述․
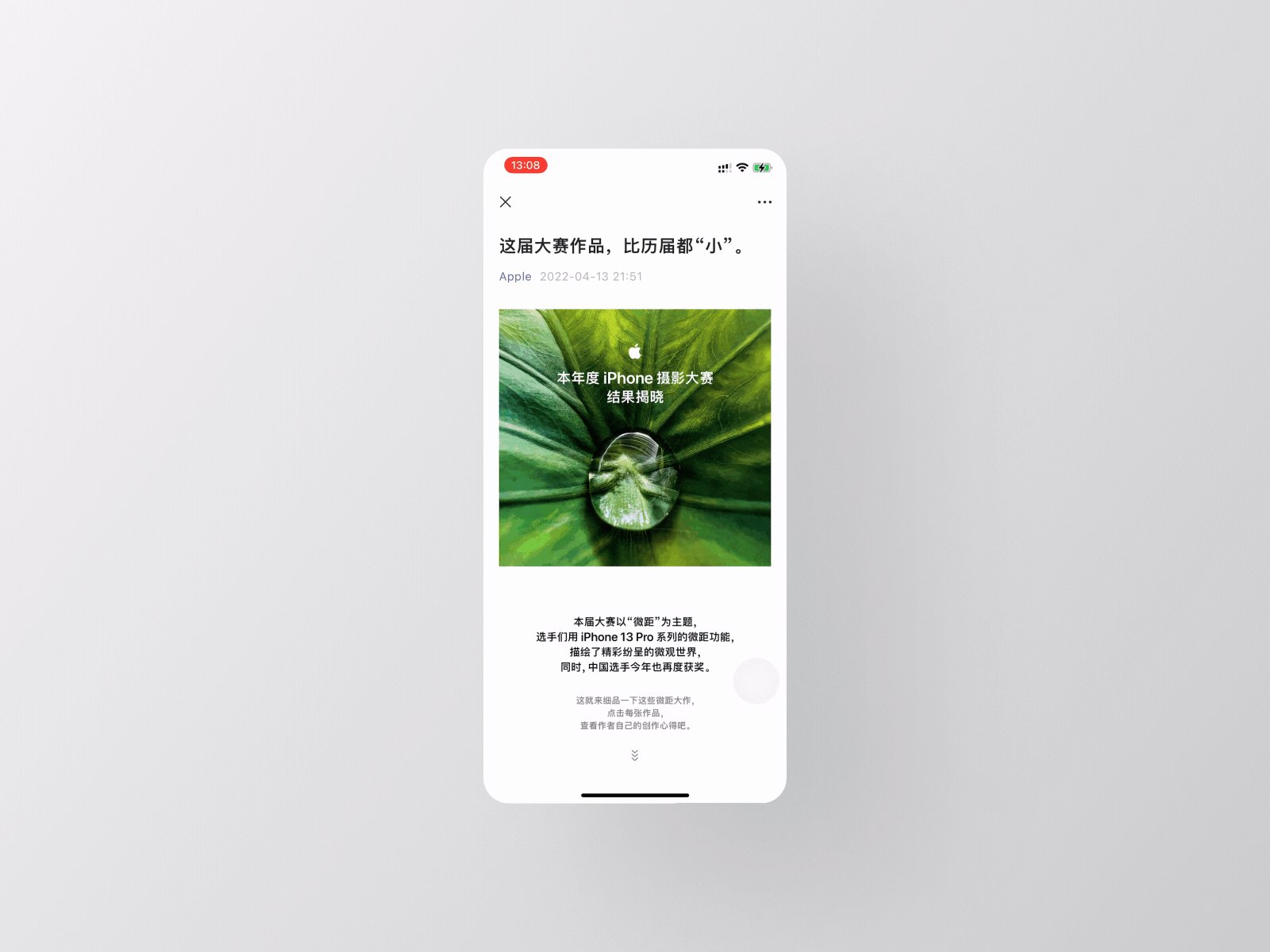
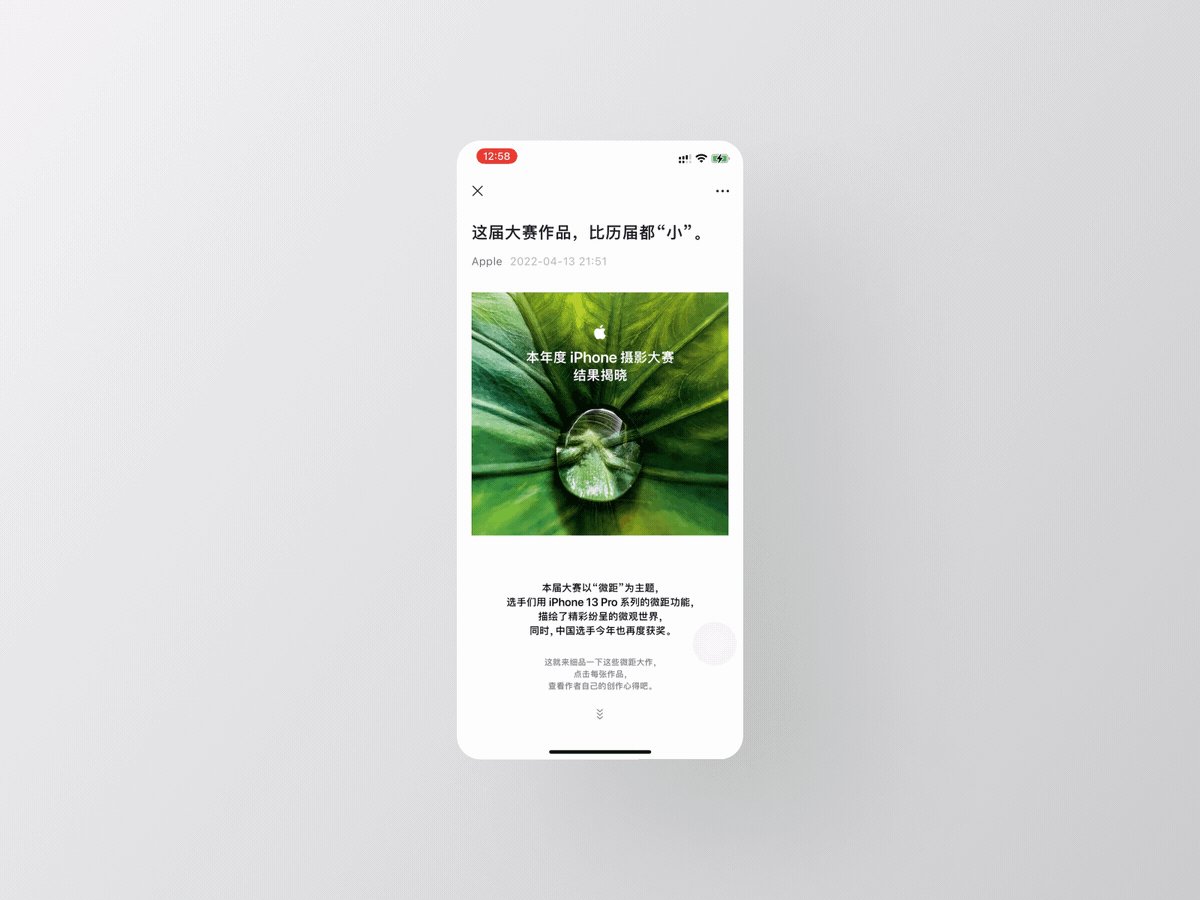
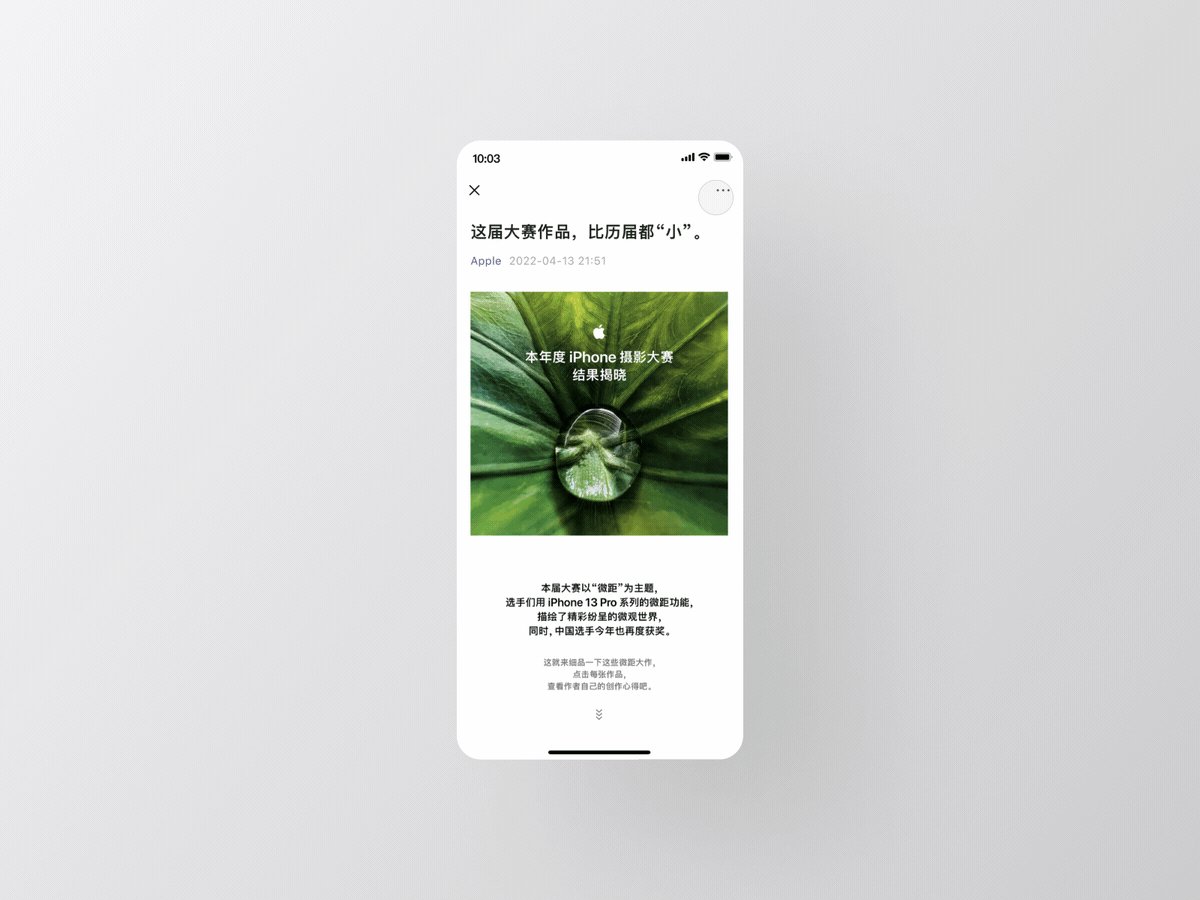
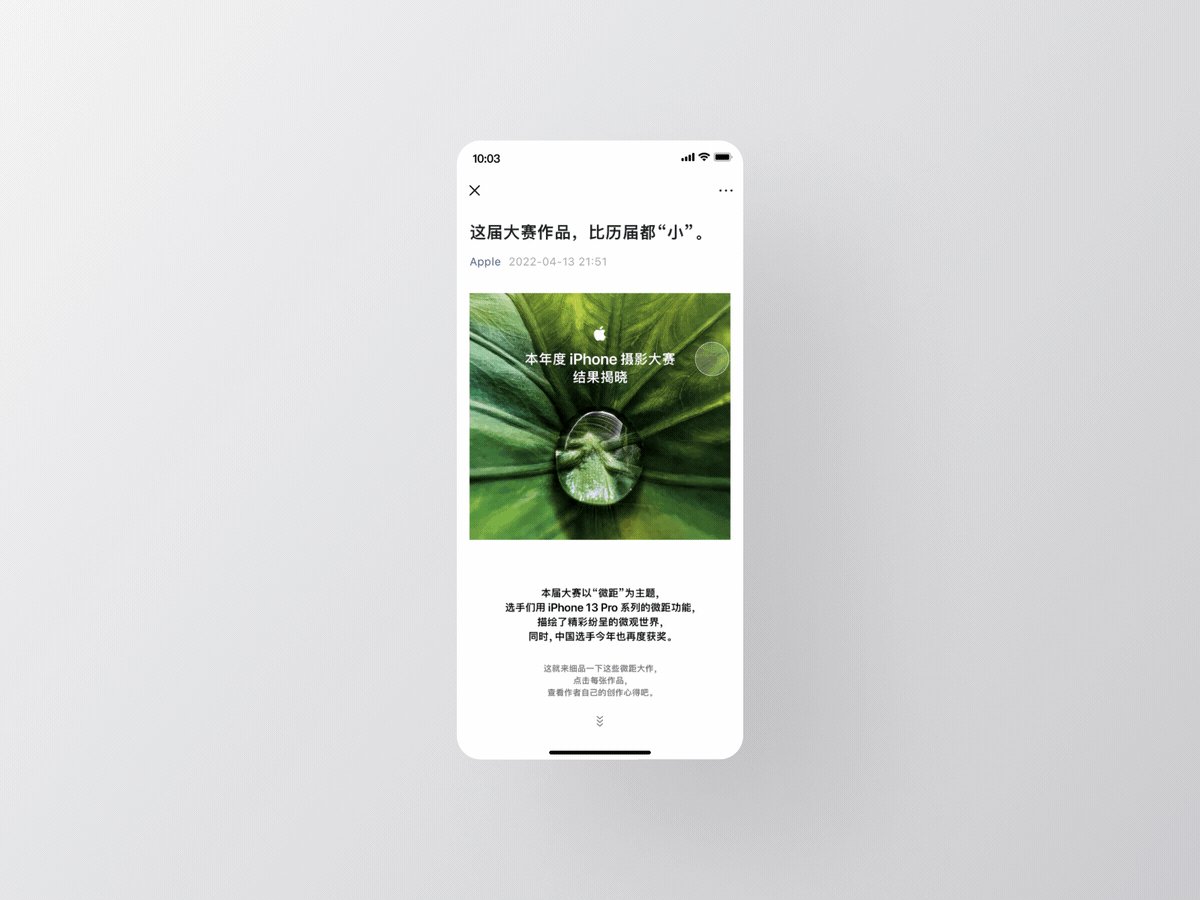
1、 稍后再看型:张三晚上打开某公众号查看某篇文章,由于文章太长,明天又要搬砖需要早点休息,所以张三决定把文章添加到浮窗等明天上班再看。
2、临时挂起型:还是张三,在看某篇文章很上头的时候,突然收到隔壁老王群的红包,张三为了抢红包,所以临时将文章添加到浮窗。
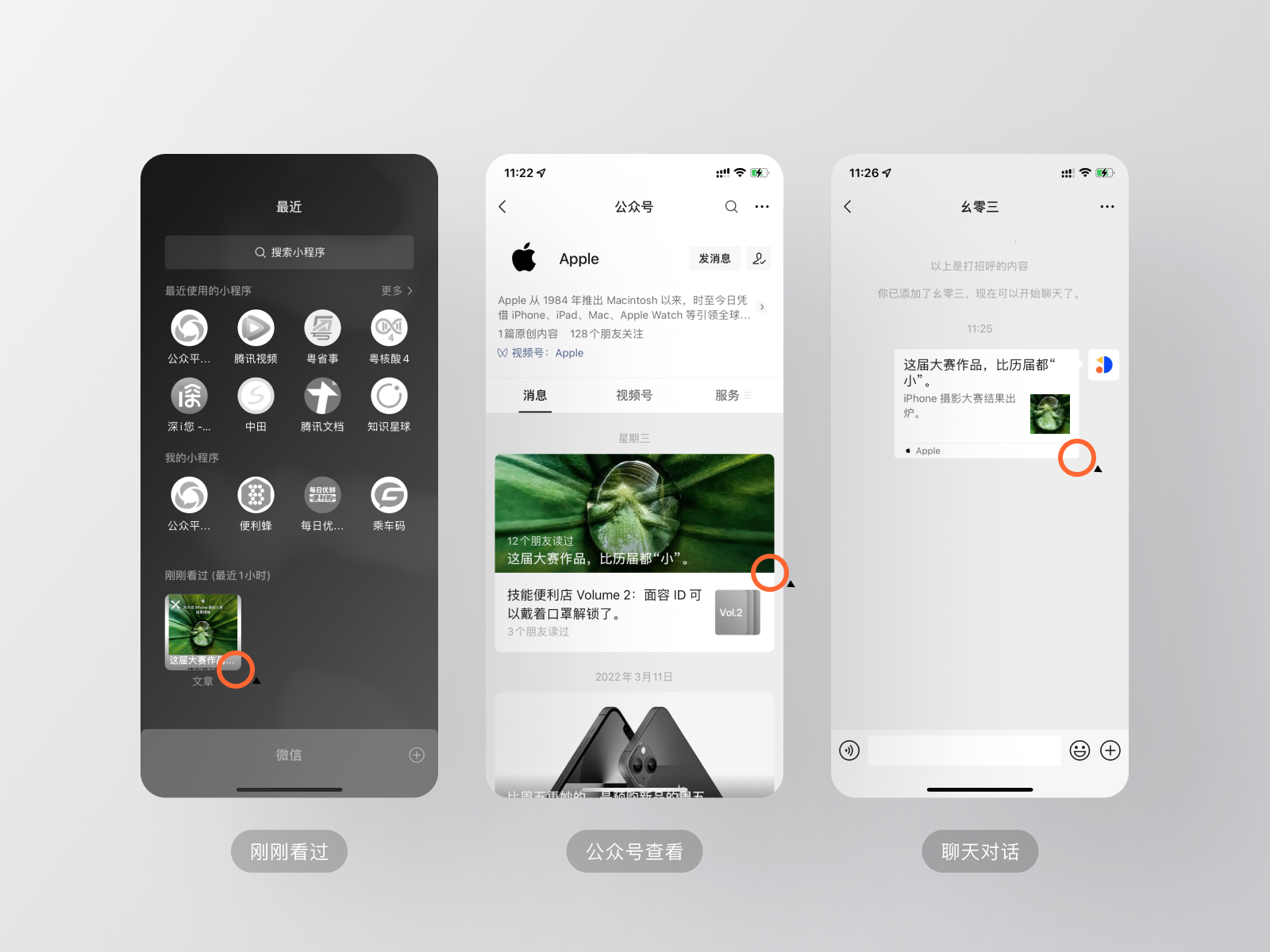
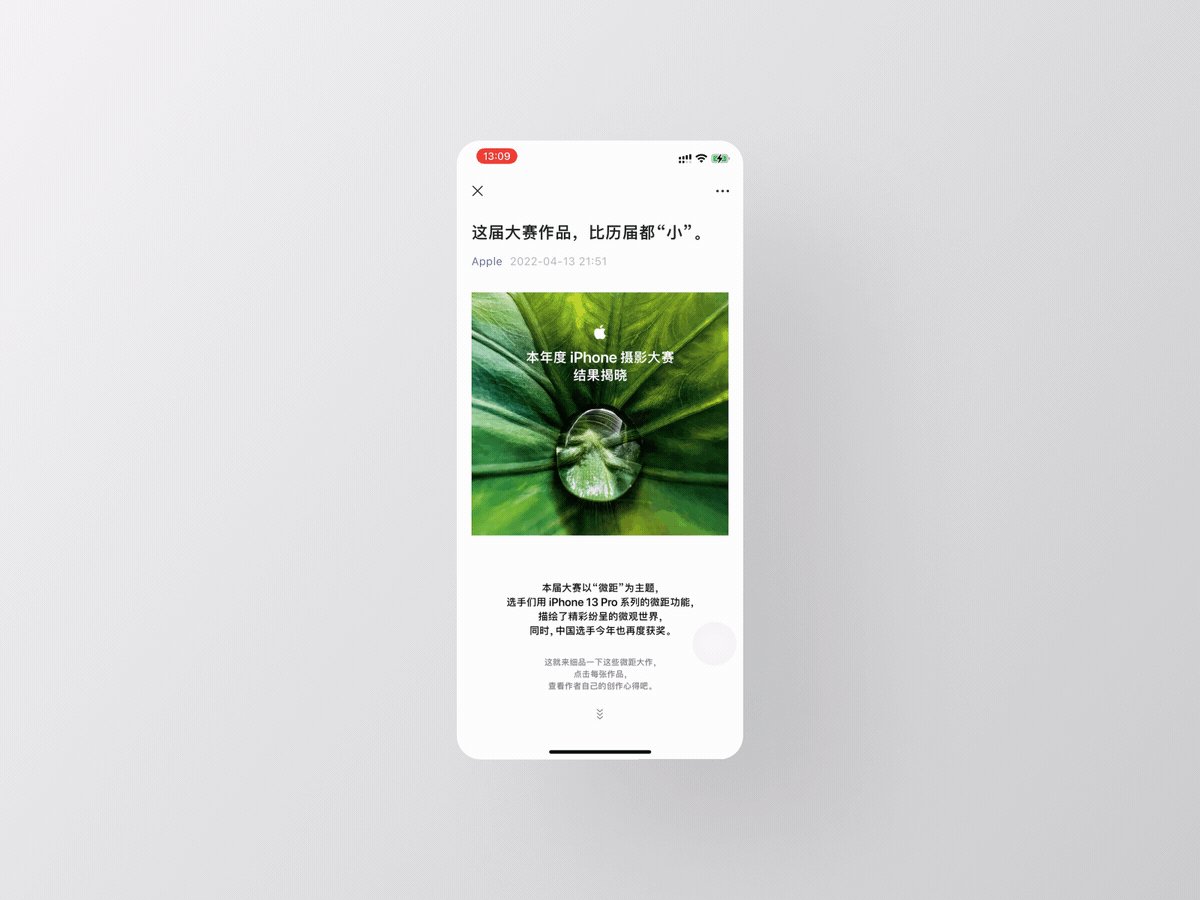
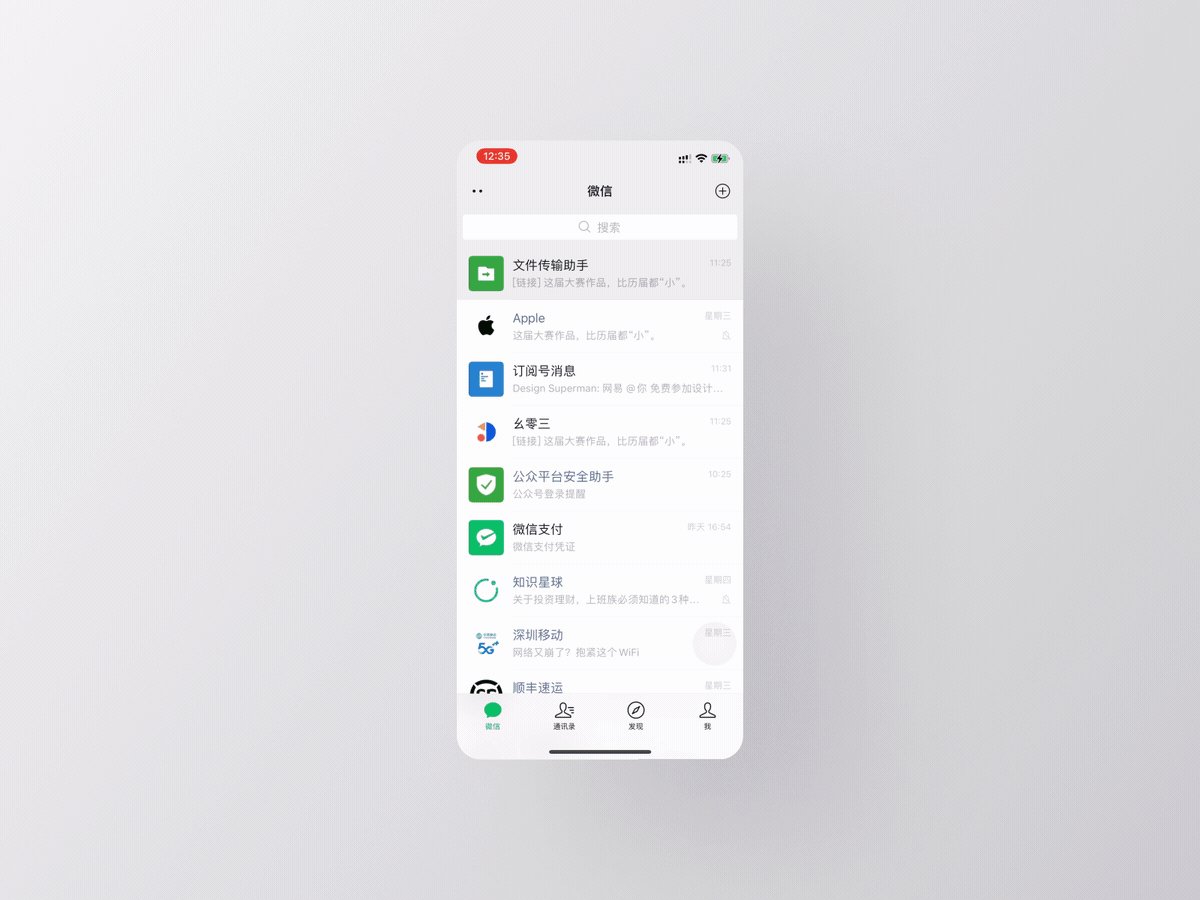
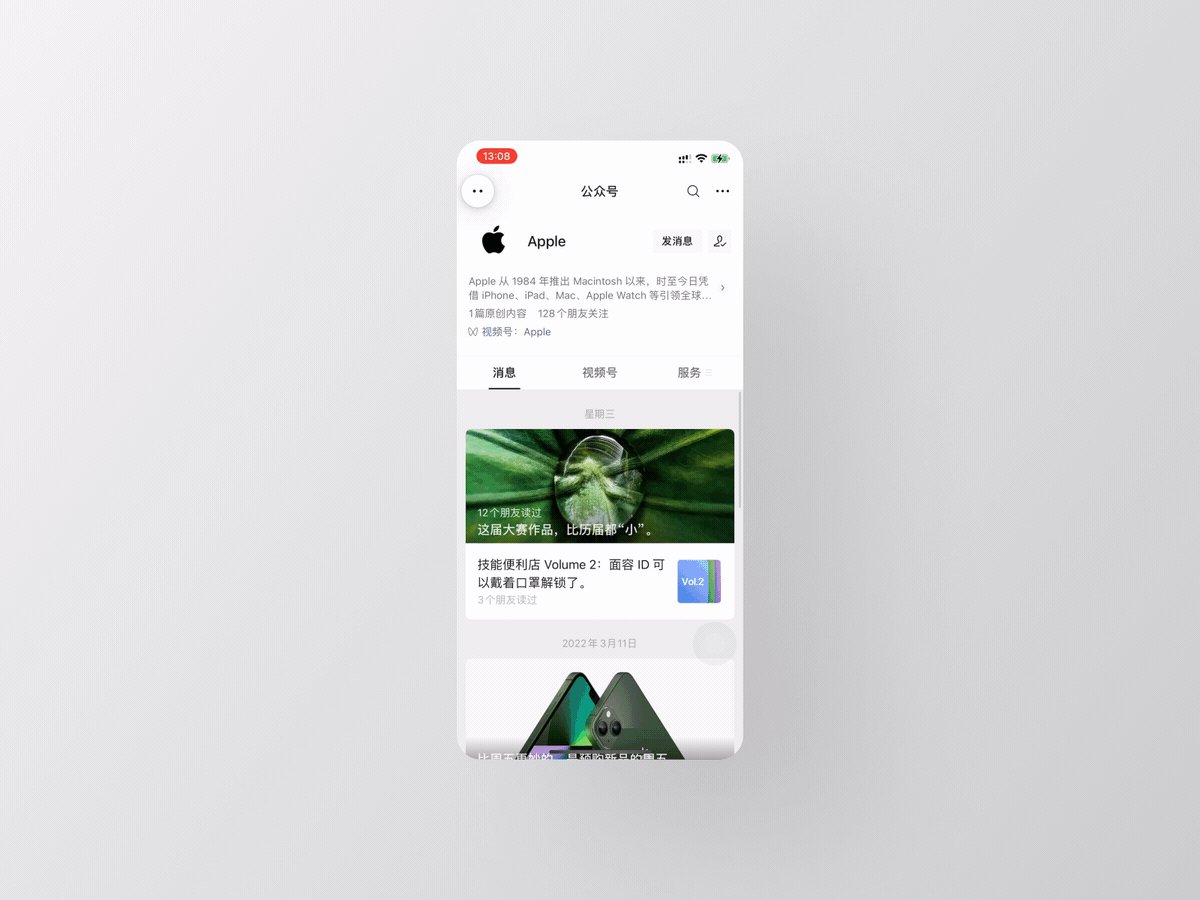
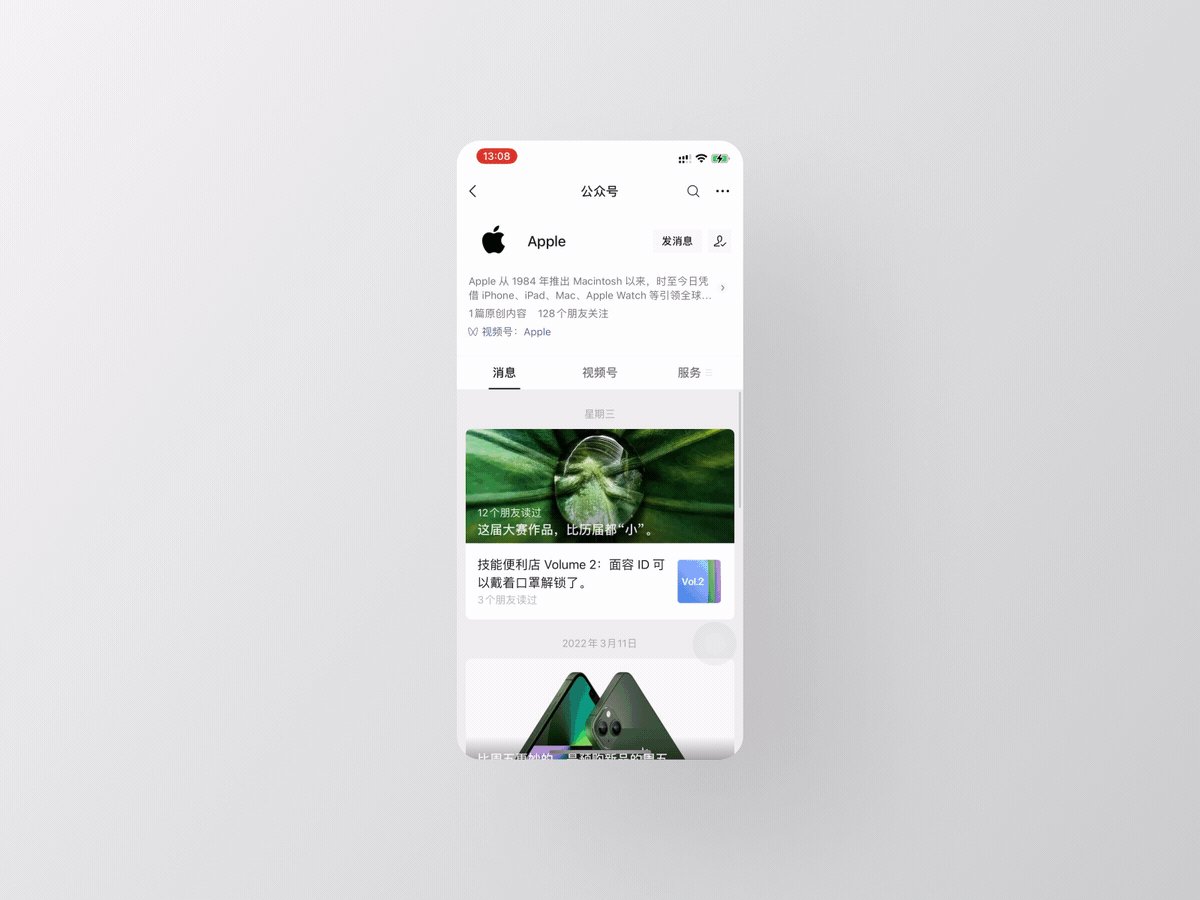
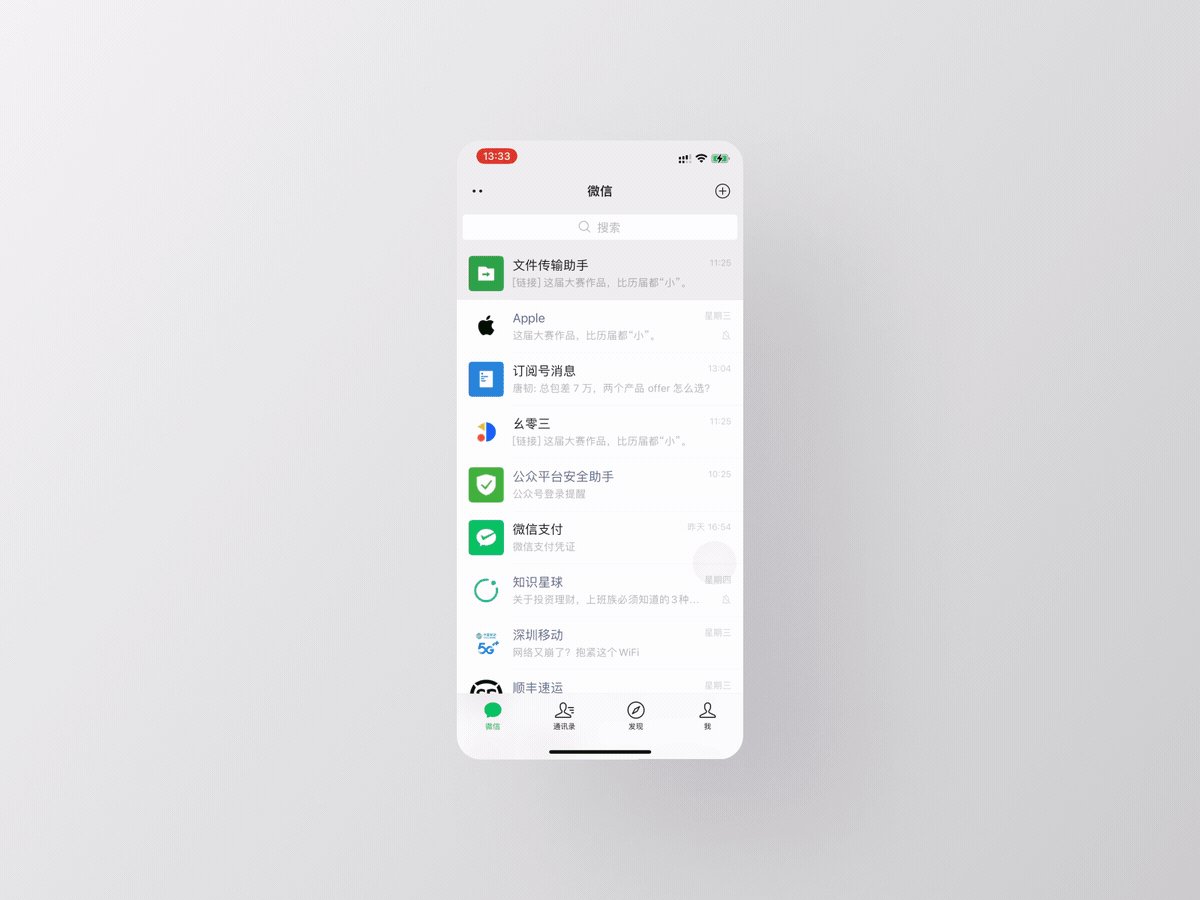
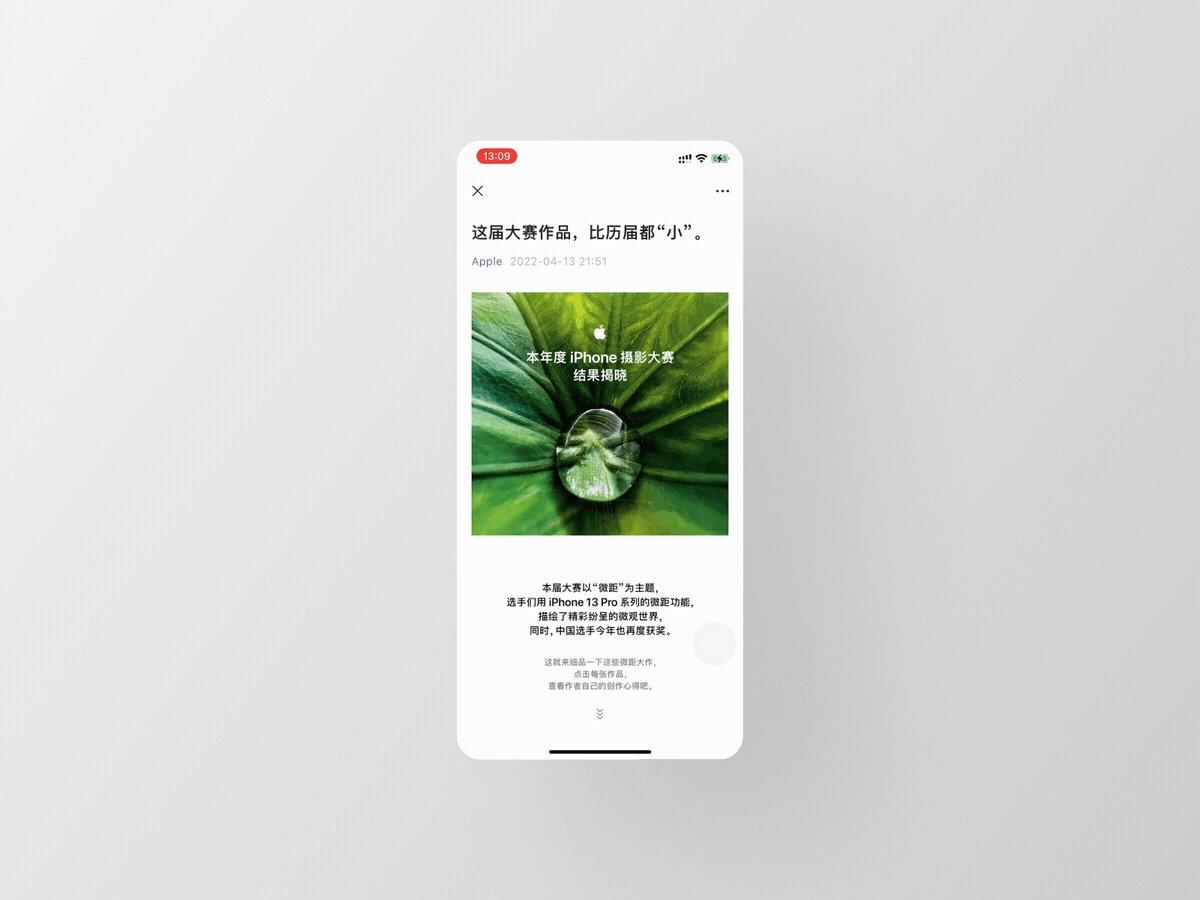
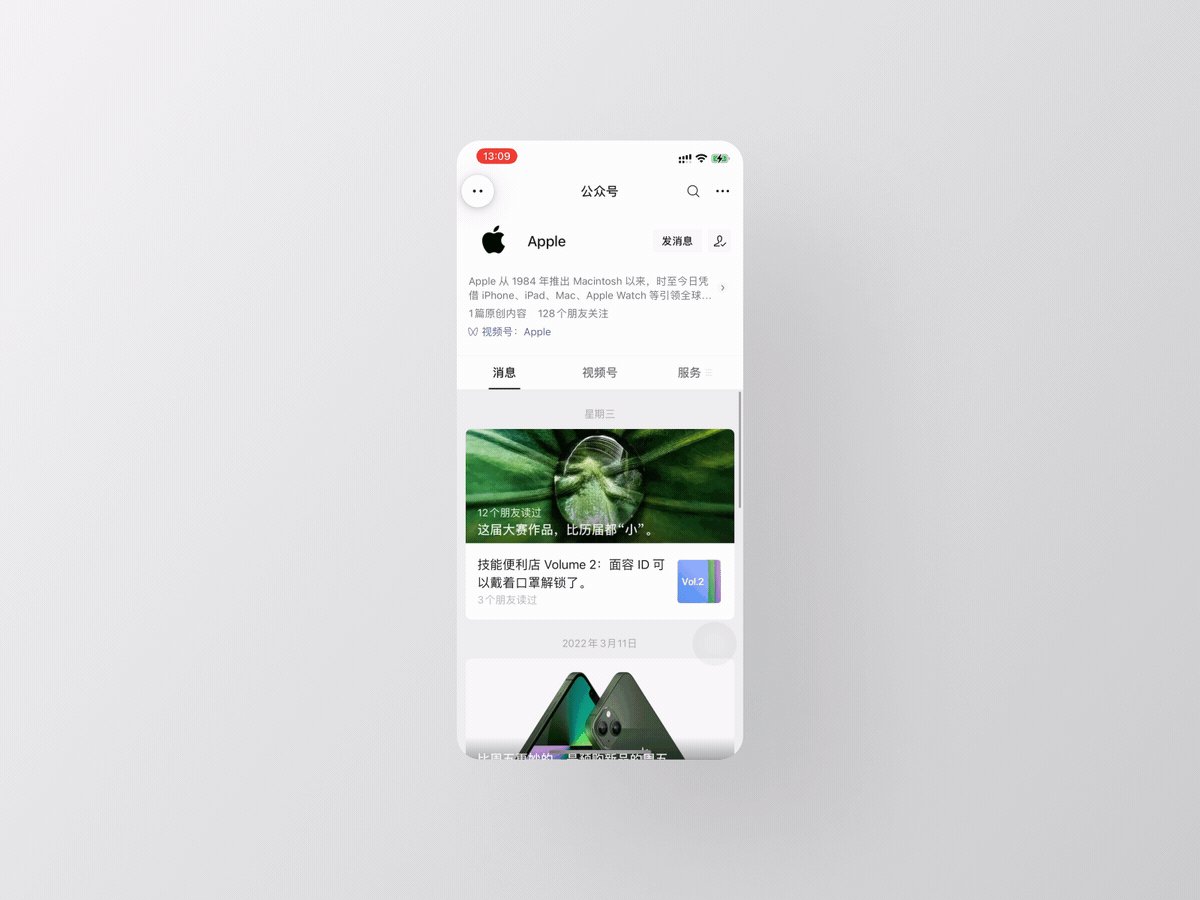
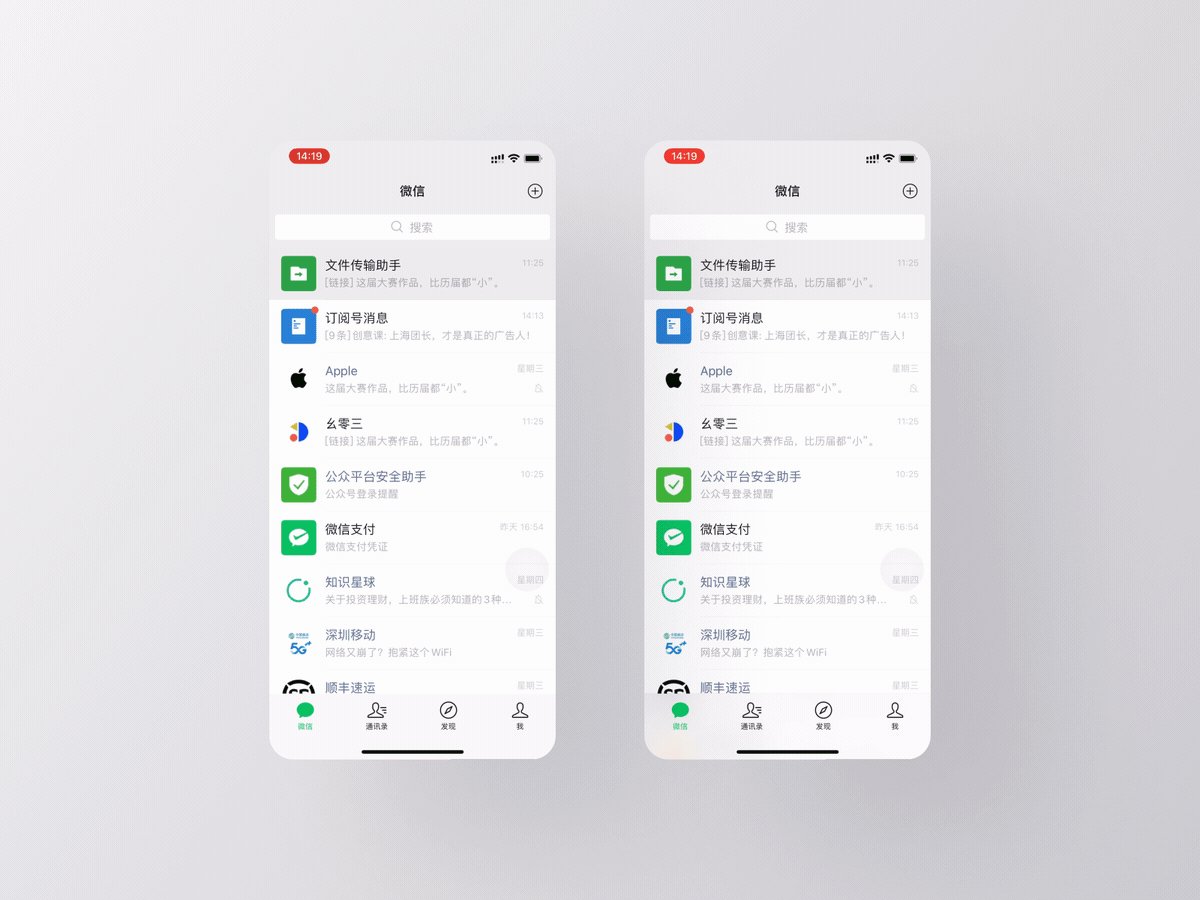
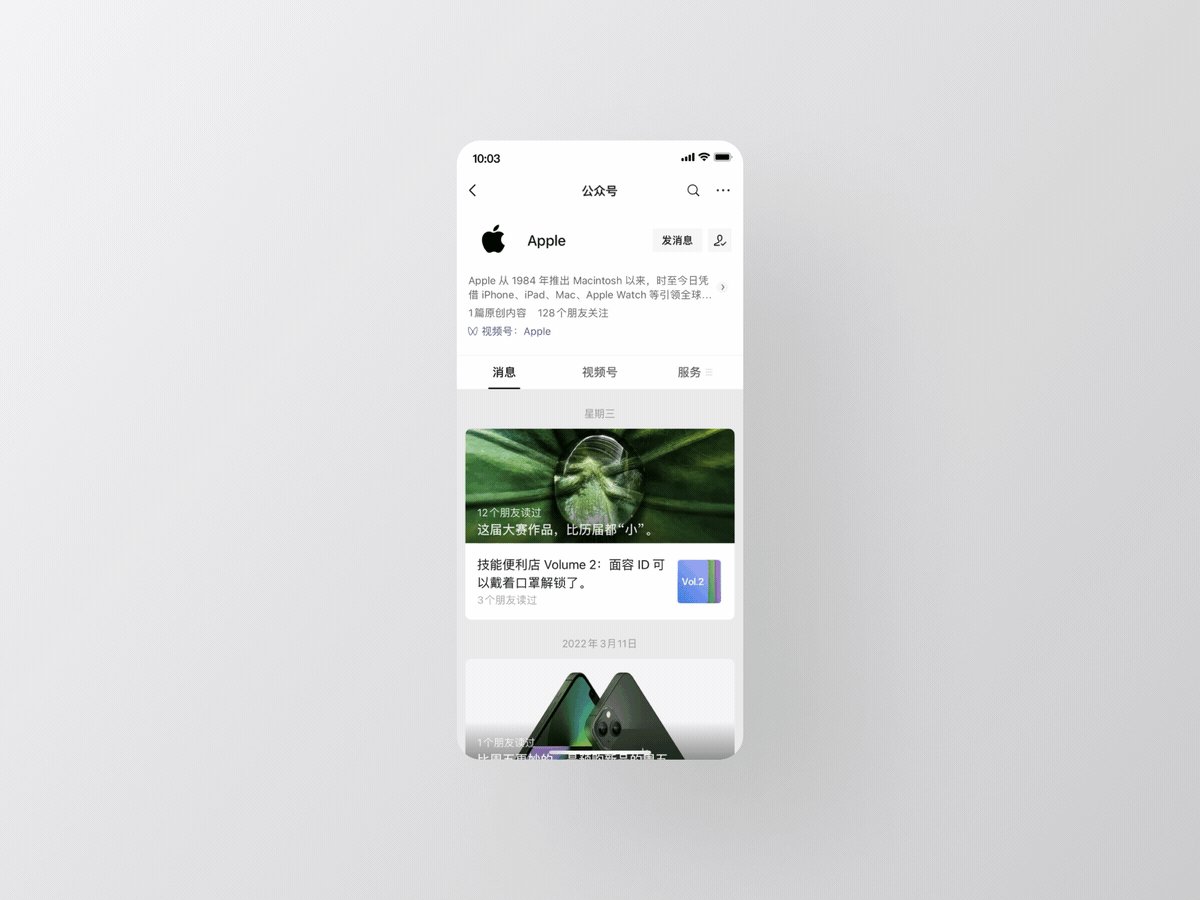
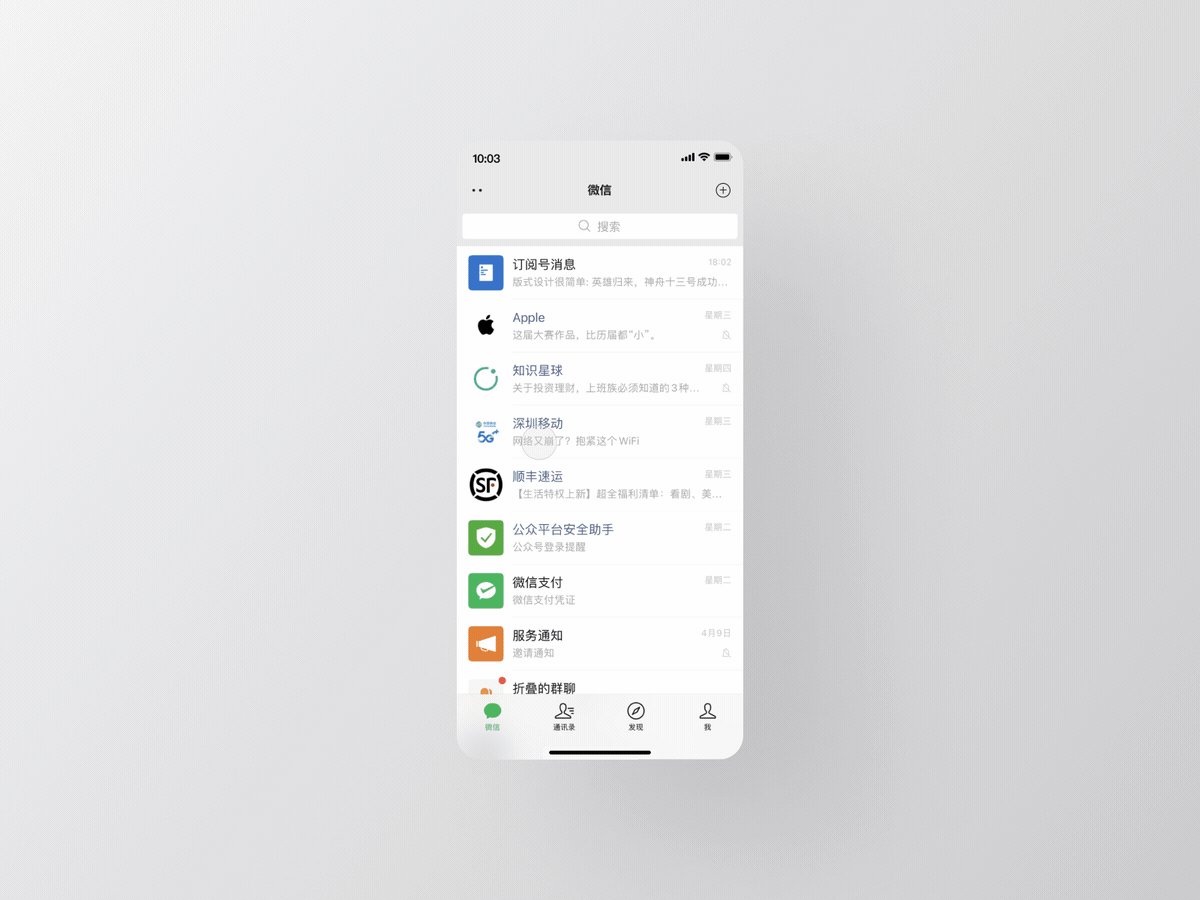
2.2 查看文章的渠道 ․

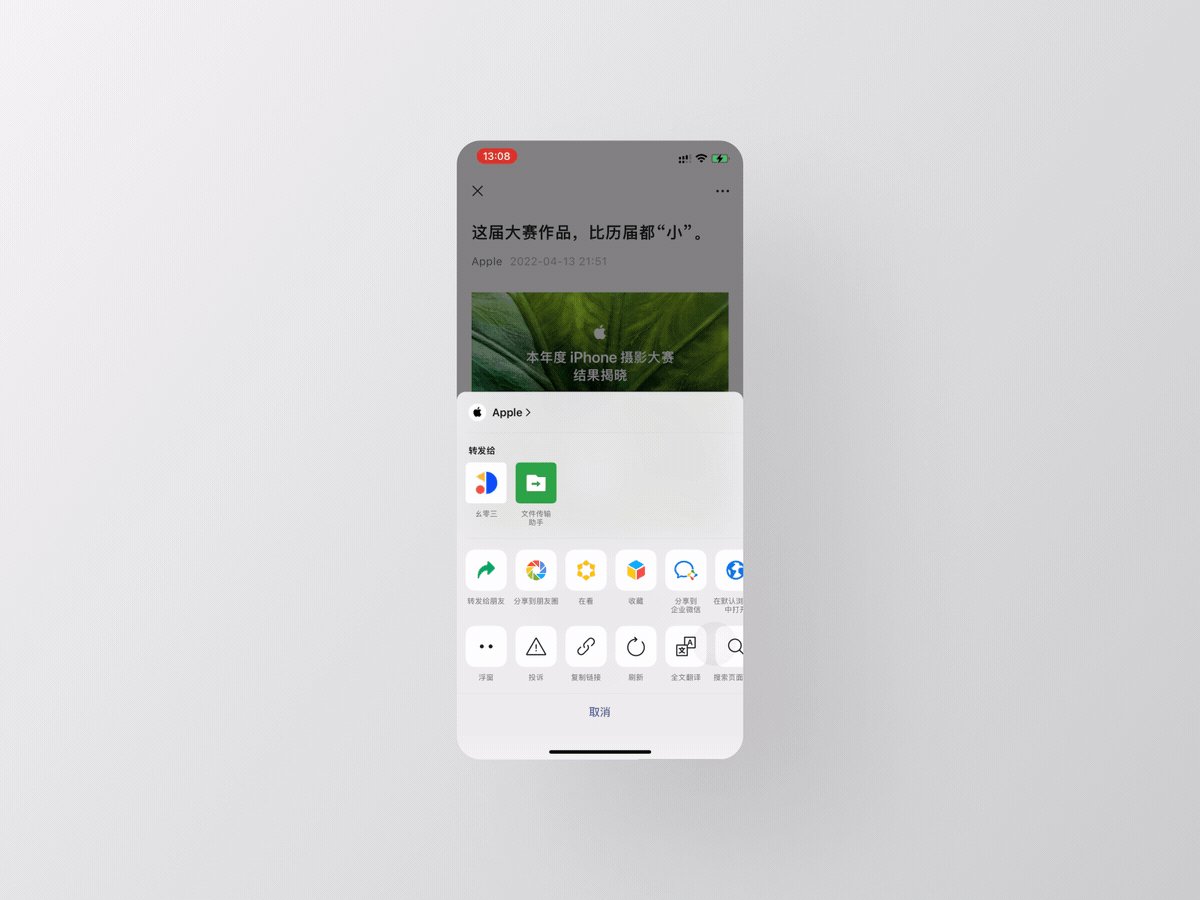
2.3 添加浮窗的两种方式 ․
1、点击顶部更多,在模态中点击浮窗图标。

2、向右滑页面时,将触点移动到屏幕右下角后释放。

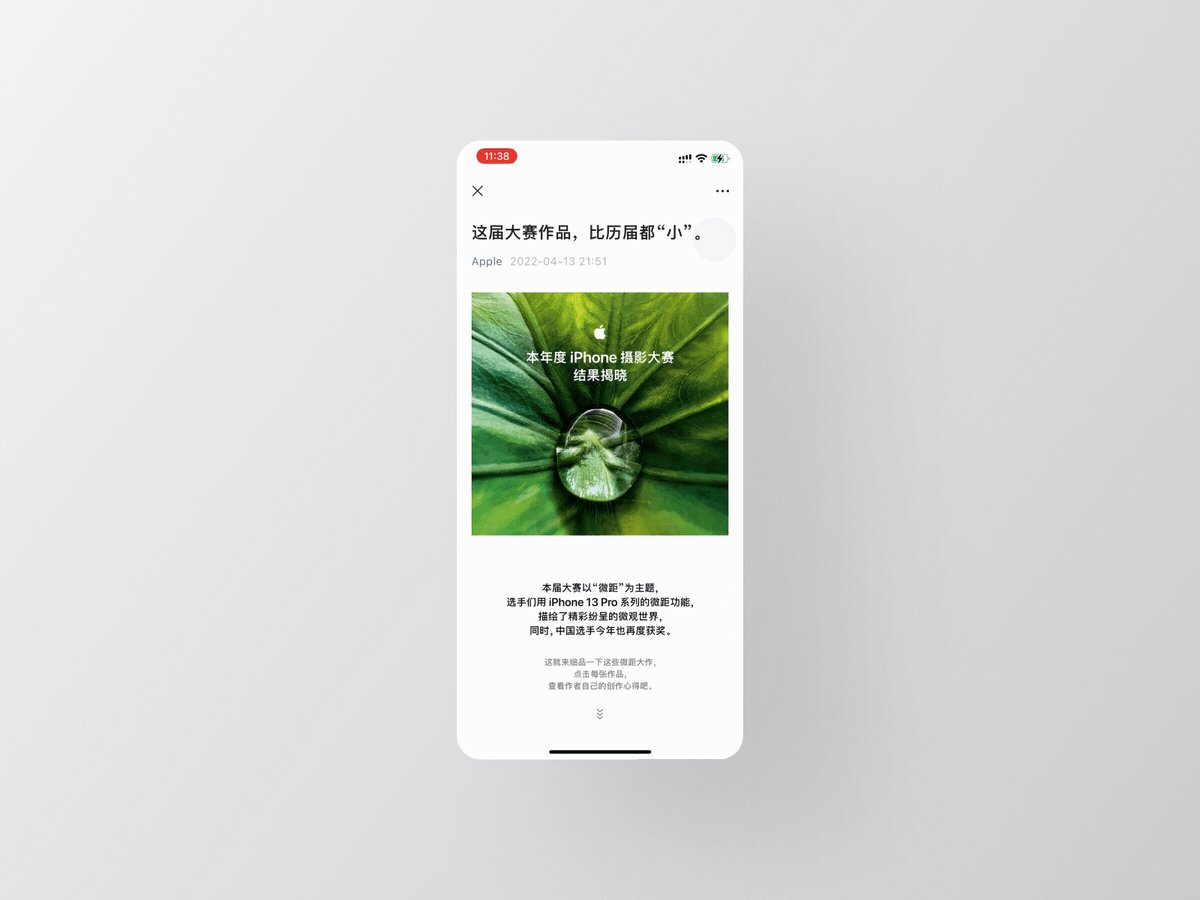
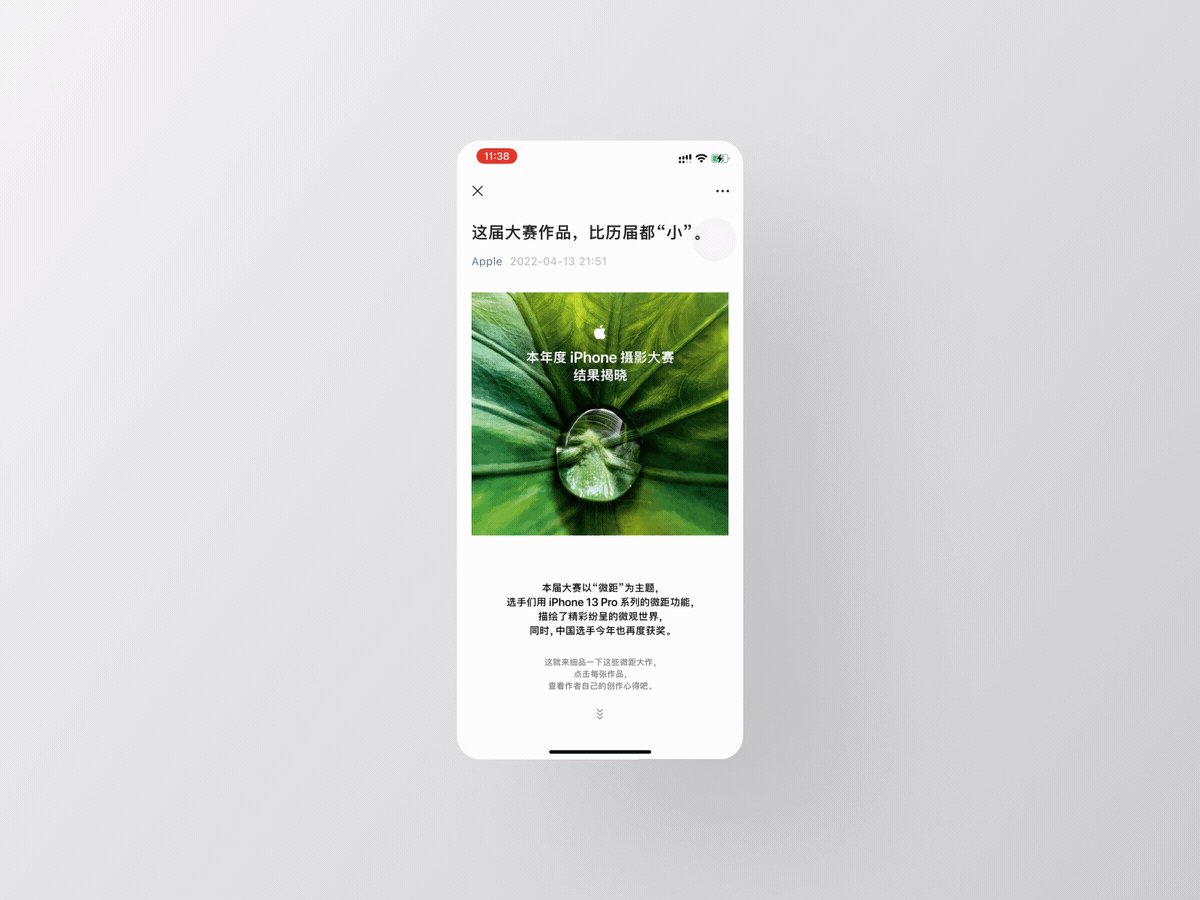
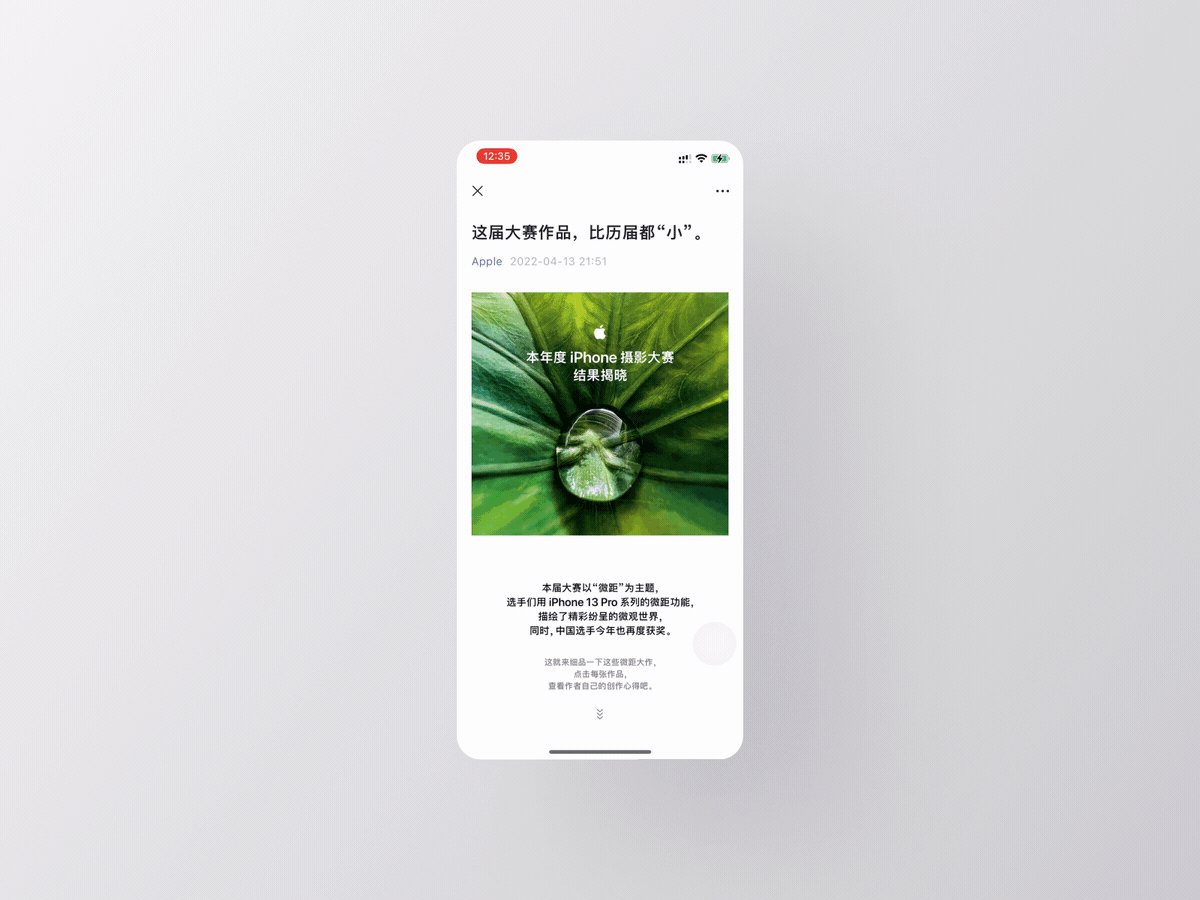
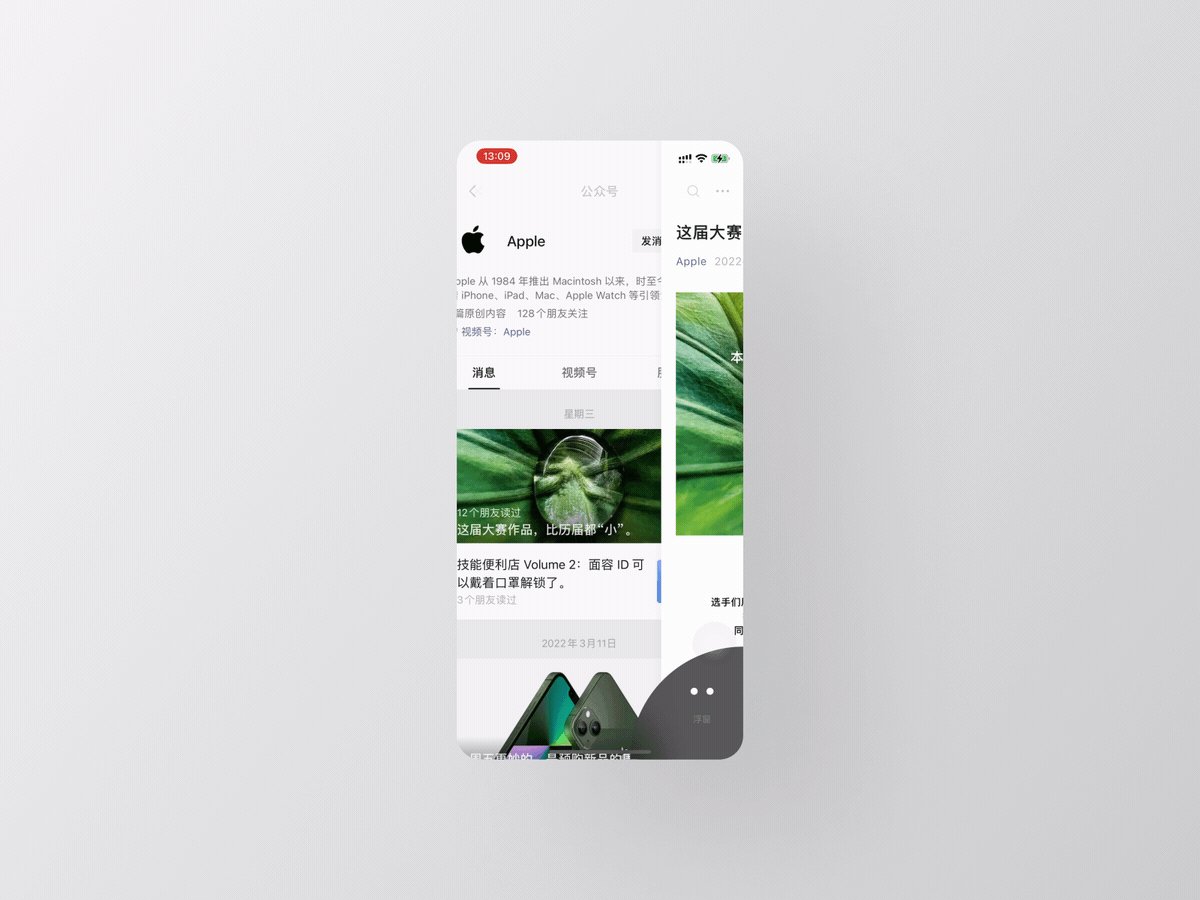
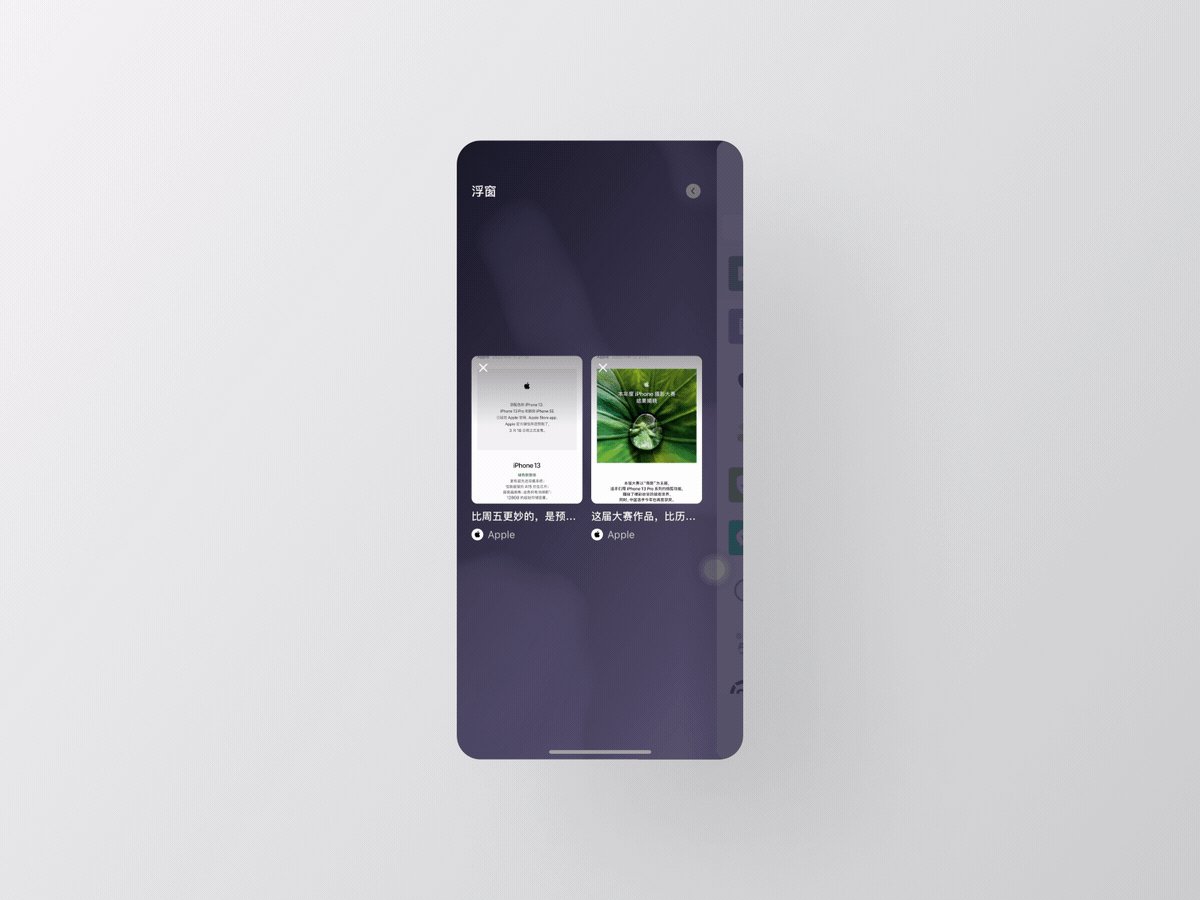
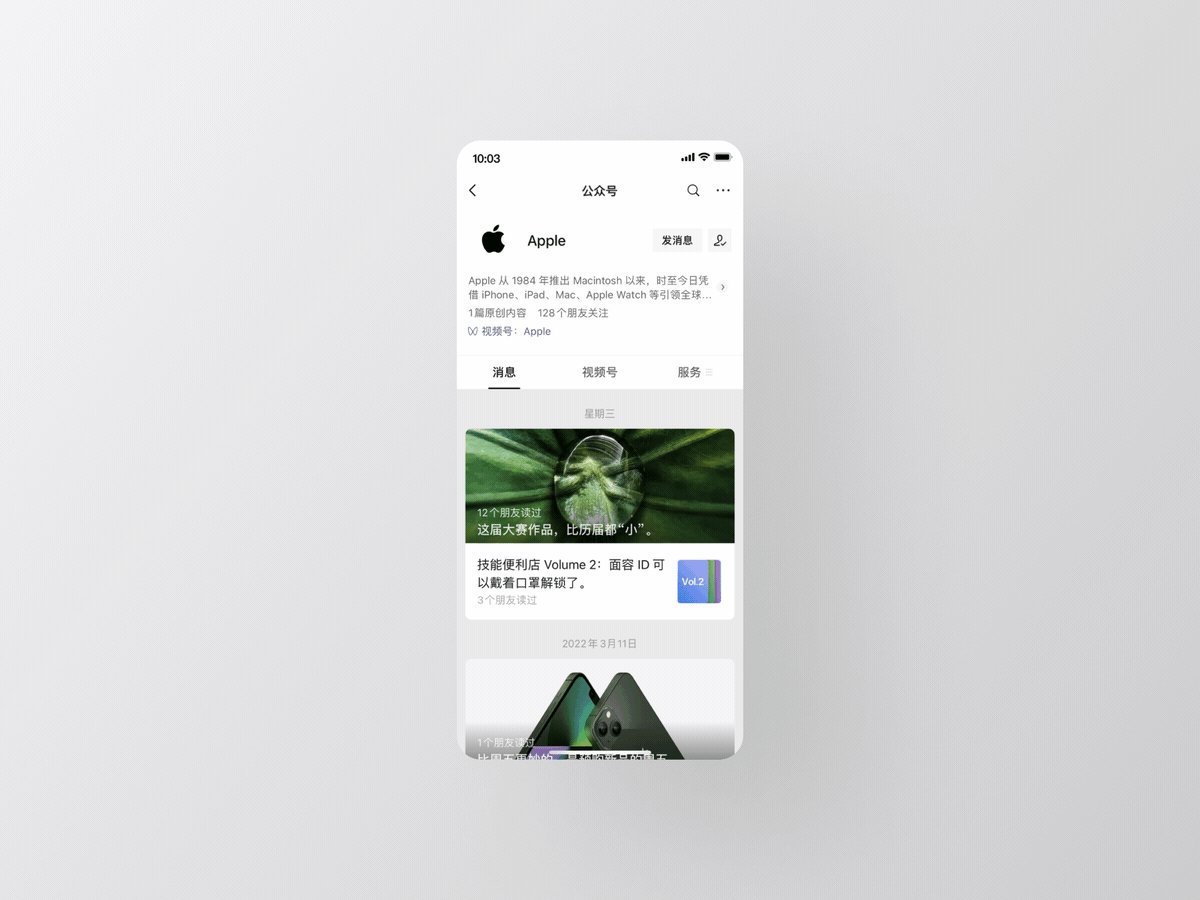
2.4 查看浮窗中的文章(两种场景有差异)․
1、浮窗中文章【数量等于1】
向右滑直接查看
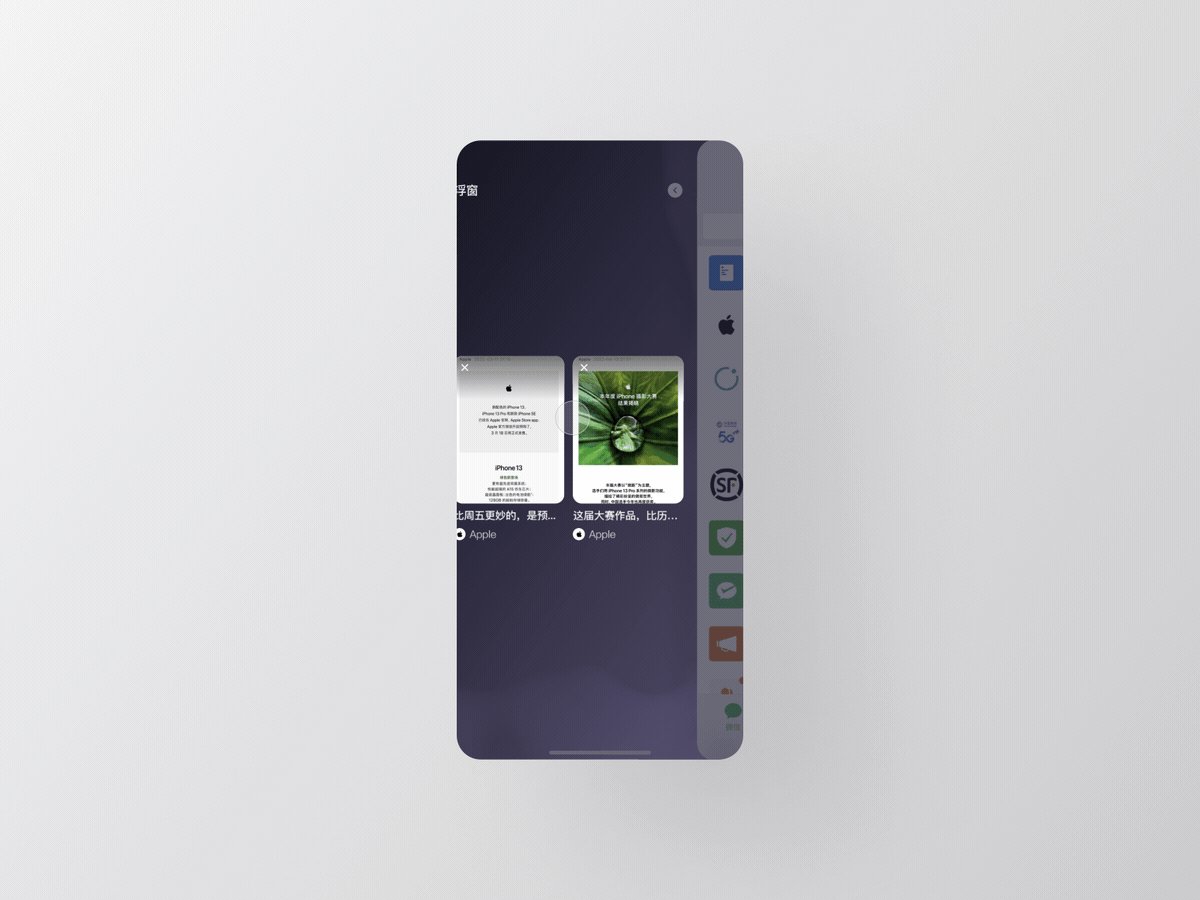
2、浮窗中文章【数量大于1】
根据文章是否打开,查看方式有所不同。
文章已打开过(向右滑直接查看)
 文章未打开过(向右滑后点击对应文章)
文章未打开过(向右滑后点击对应文章)2.5退出文章详情 ․
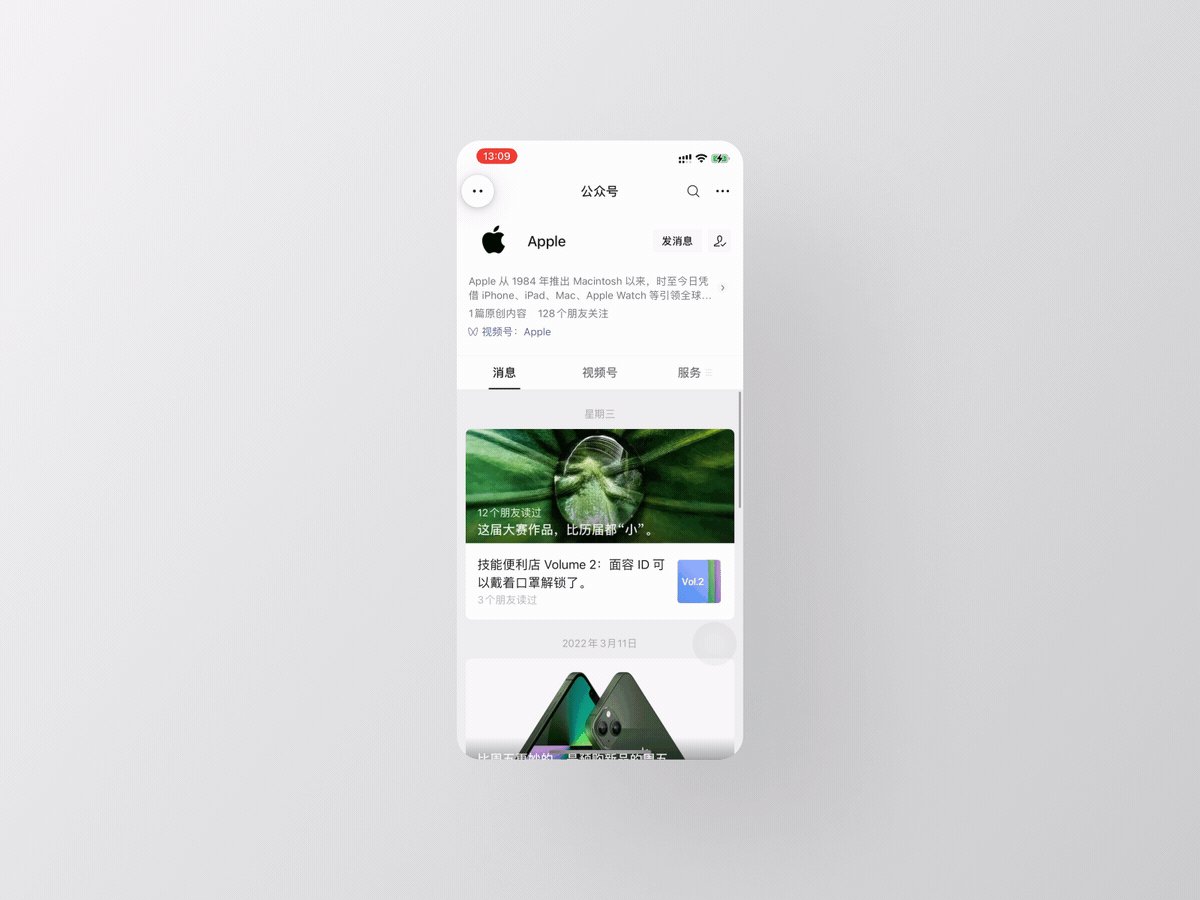
1、退到浮窗
 向右滑或点击左上关闭图标
向右滑或点击左上关闭图标
2、退到首页
向左滑
03 这里面有什么问题?
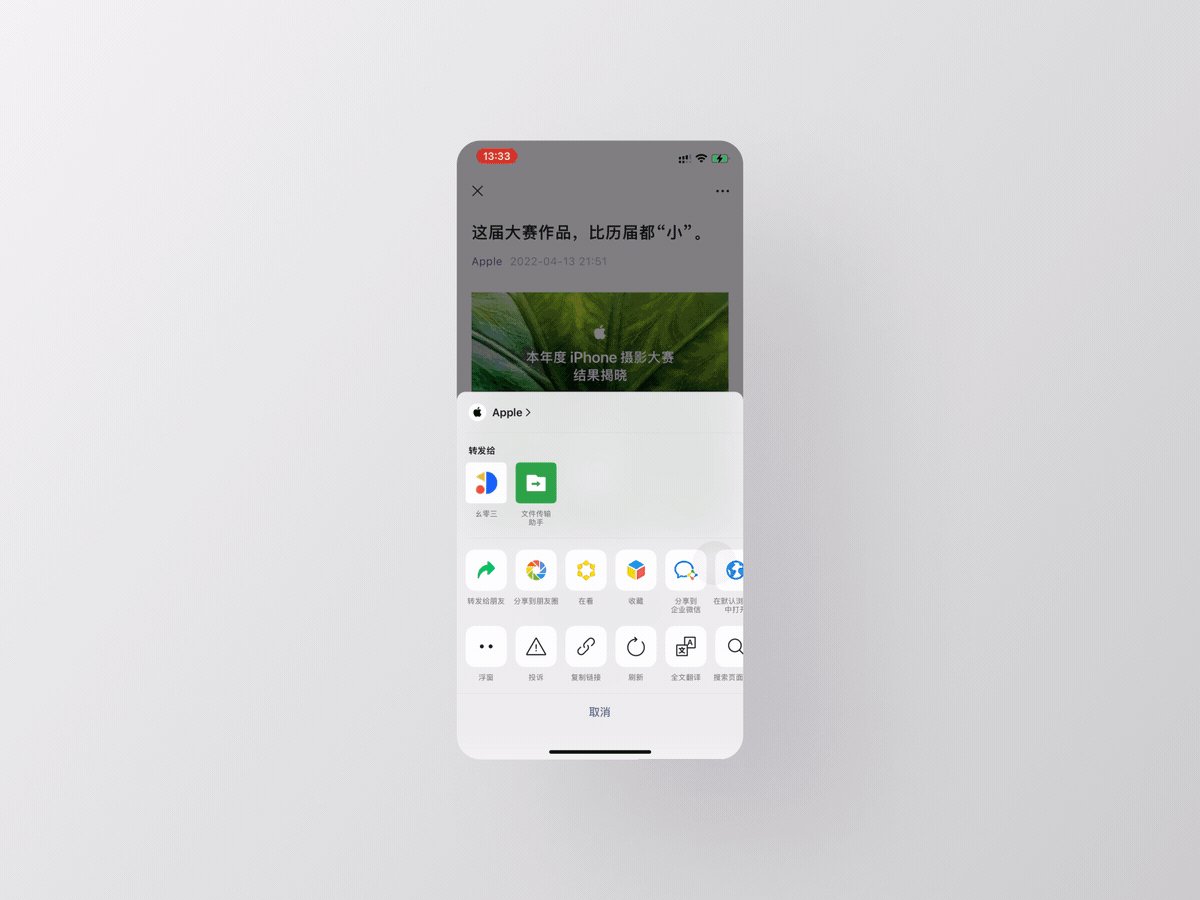
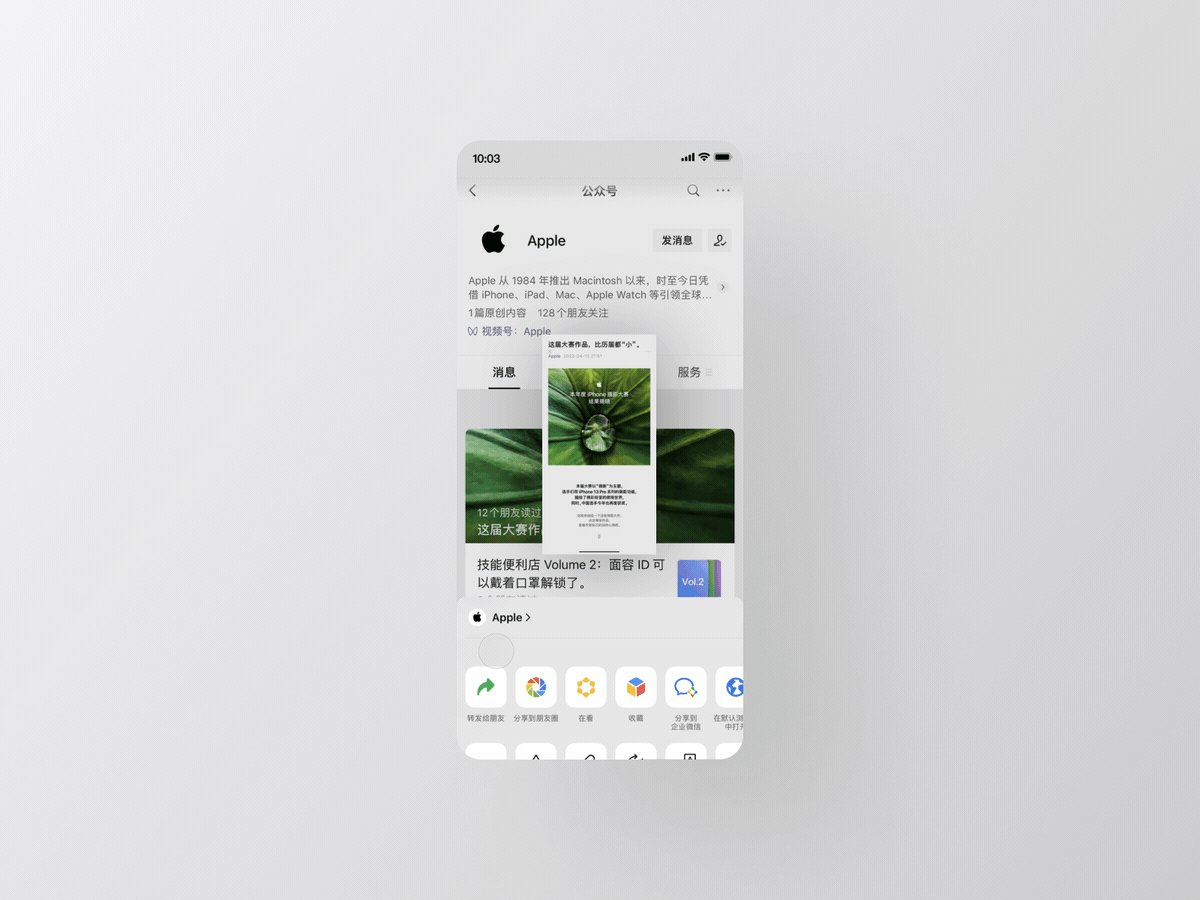
3.1 添加浮窗․
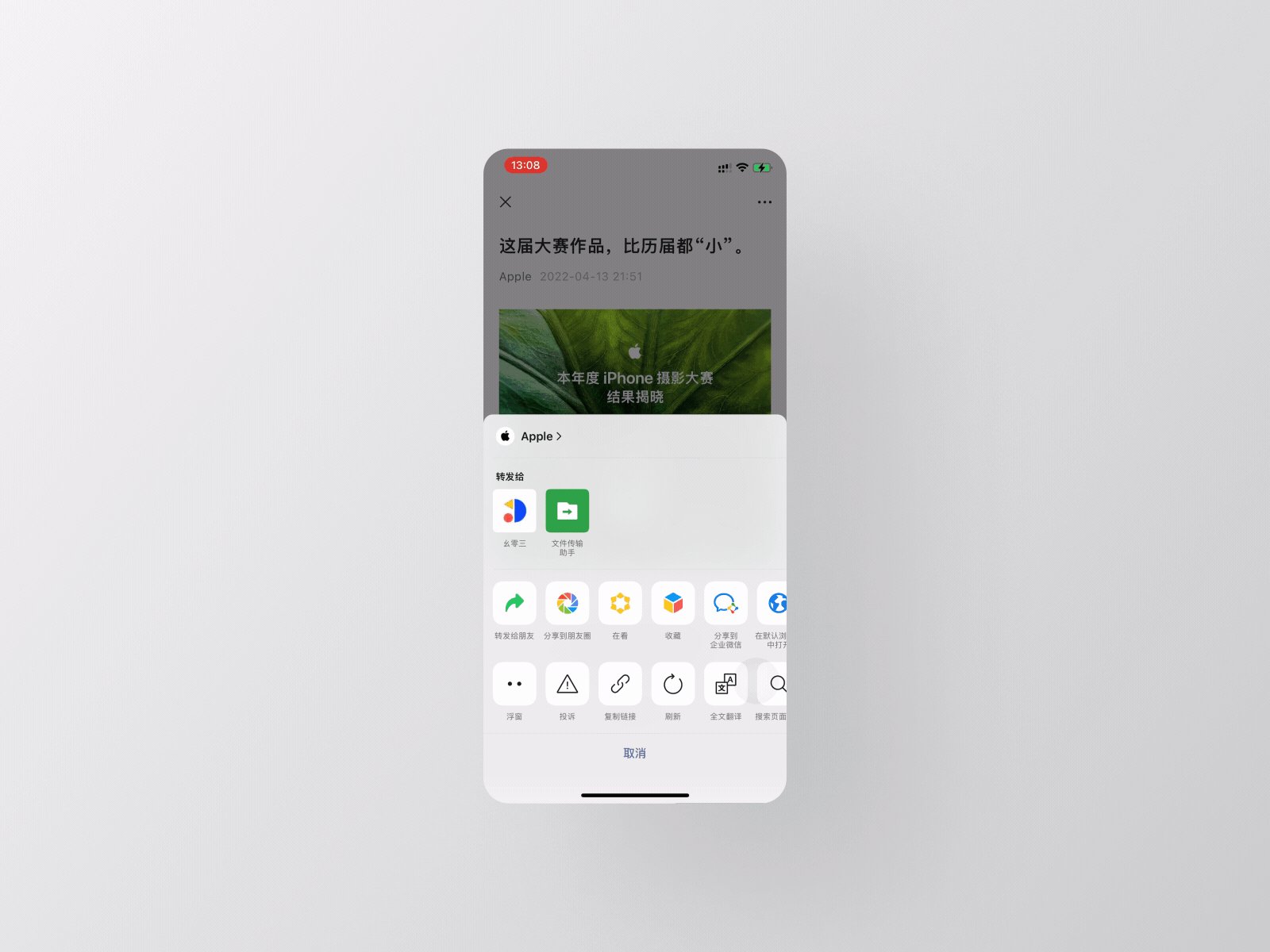
1、从弹窗中添加
我尝试描述一下此过程中用户的内心想法,及动态表意:
用户内心想法:我(张三)要把这篇文章添加到浮窗,然后我等下要找到这篇文章查看。
动态设计叙述:我(微信)已经把这篇文章放在浮窗(通过蒙版动画,表达已添加),但是我不告诉你浮窗在哪。
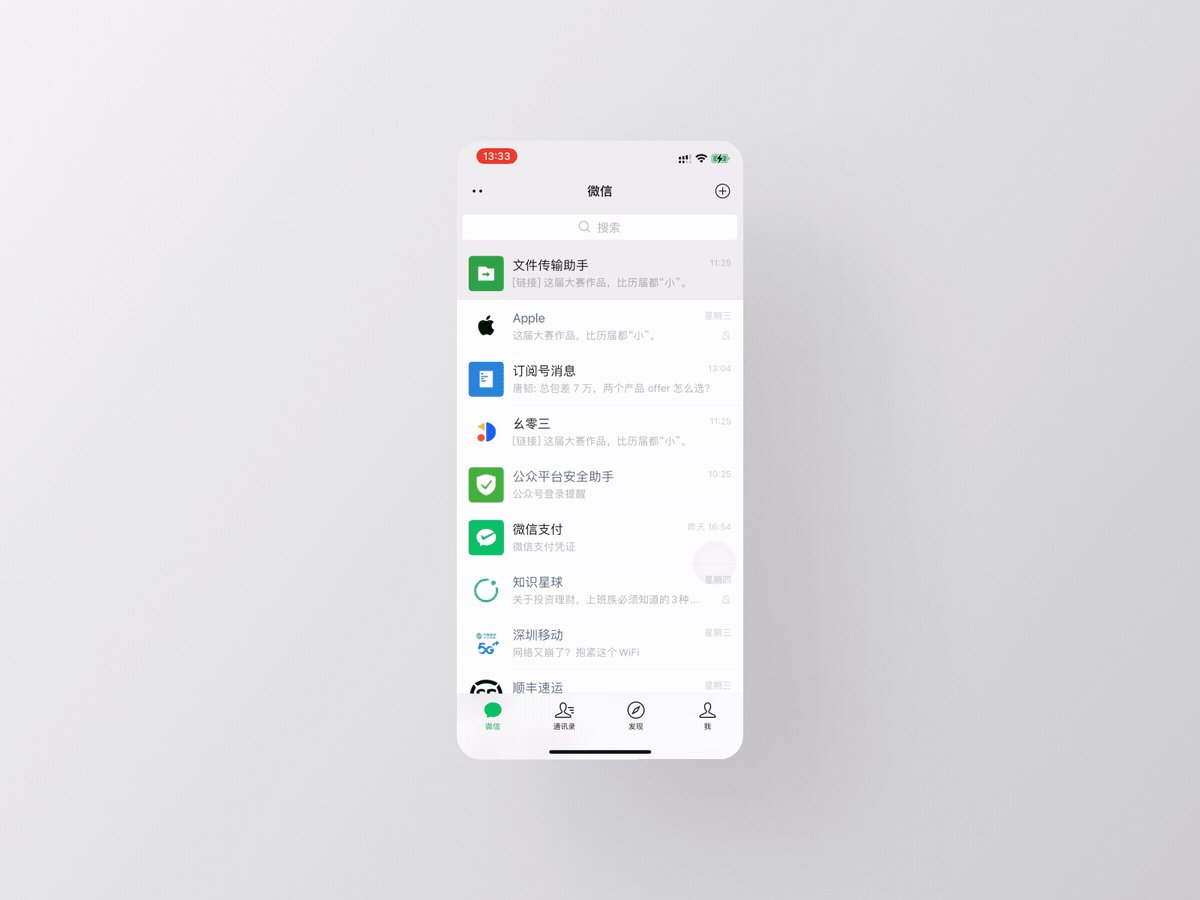
如下所示,这里除非你是从刚刚看过中打开文章然后添加,否则你并不清楚微信将此文章保存在何处。(原因是:在3或4级页面,无法在添加后返回微信首页)。
▍问题点
大多数人使用习惯都是在公众号,或分享渠道中将文章添加到浮窗,在这类渠道中用户会困惑,需要思考查看浮窗文章入口在哪?(微信的解决方案是第一次添加后弹窗提示)。

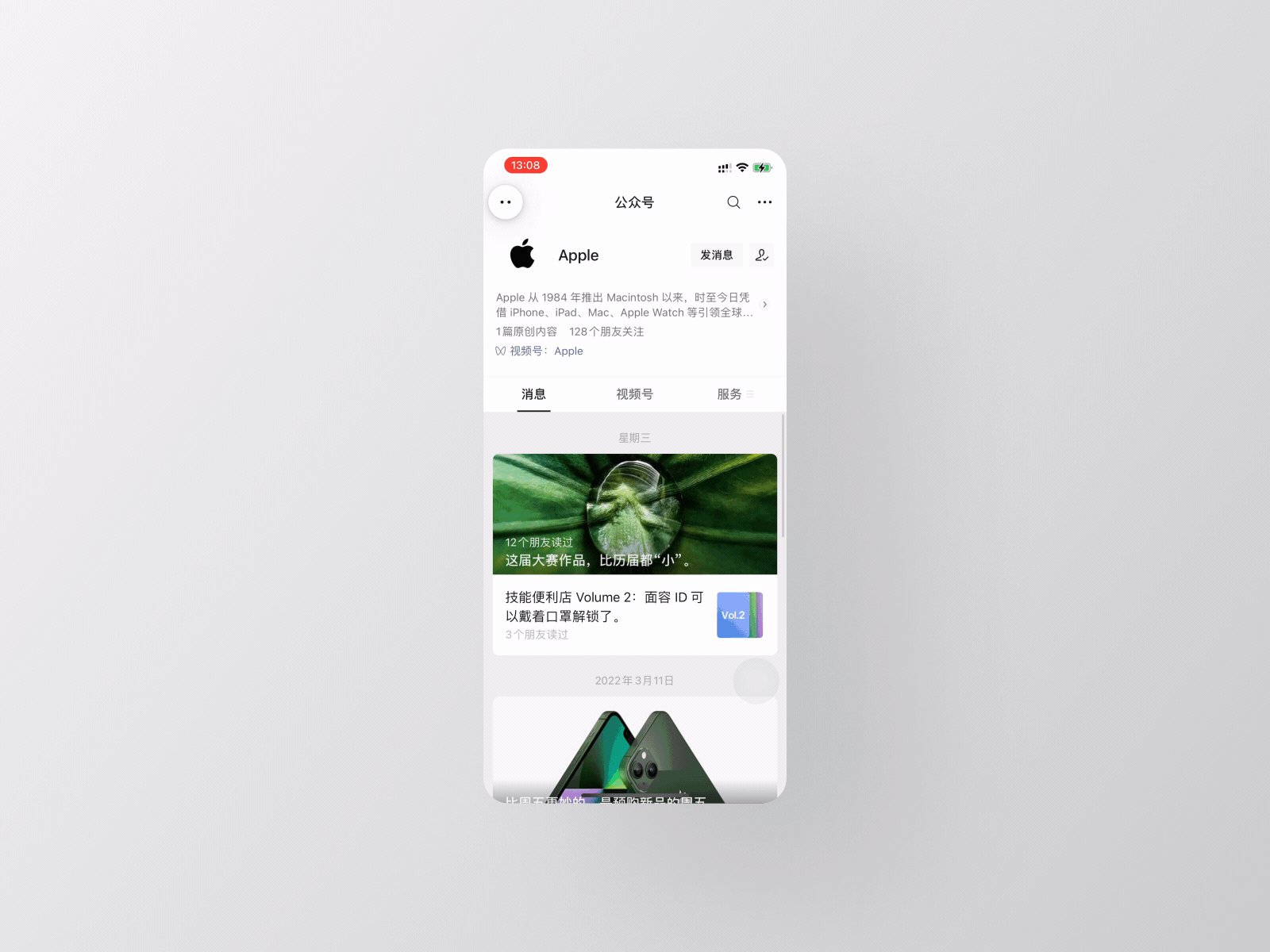
2、向右滑添加 用户内心想法:张三没其他想法,同上。
用户内心想法:张三没其他想法,同上。
动态设计叙述:我(微信)通过视觉反馈(黑色区域及图标放大),加上物理反馈(震动),表达现在松手触发添加到浮窗操作。
▍问题点
同方式1中所述。
当用户触发浮窗功能后松手时,按照预期该文章应该给被收入到右下角扇形区域内,而不是直接飞往一个截然相反的左上角(有点像弹弓)。
3.2 查看浮窗页面․
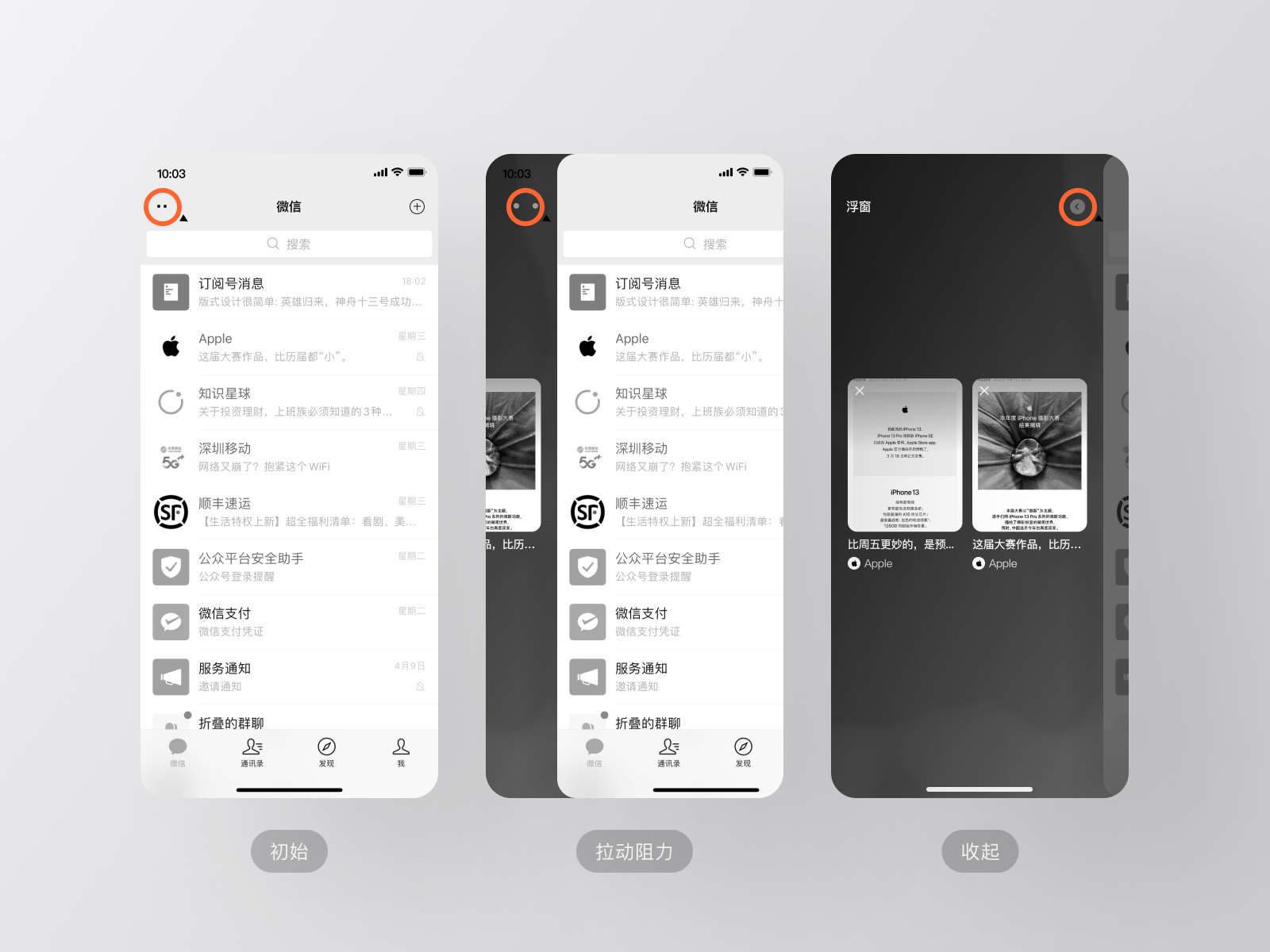
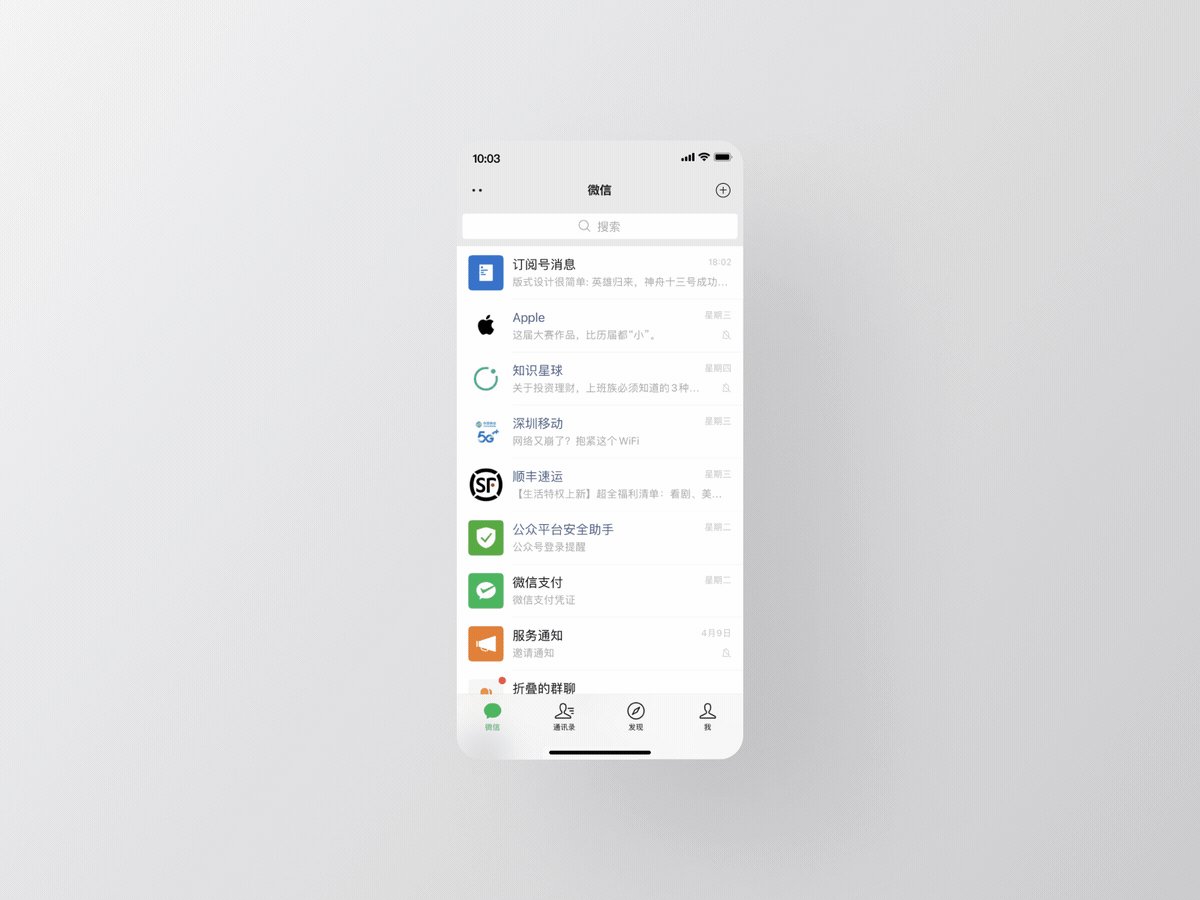
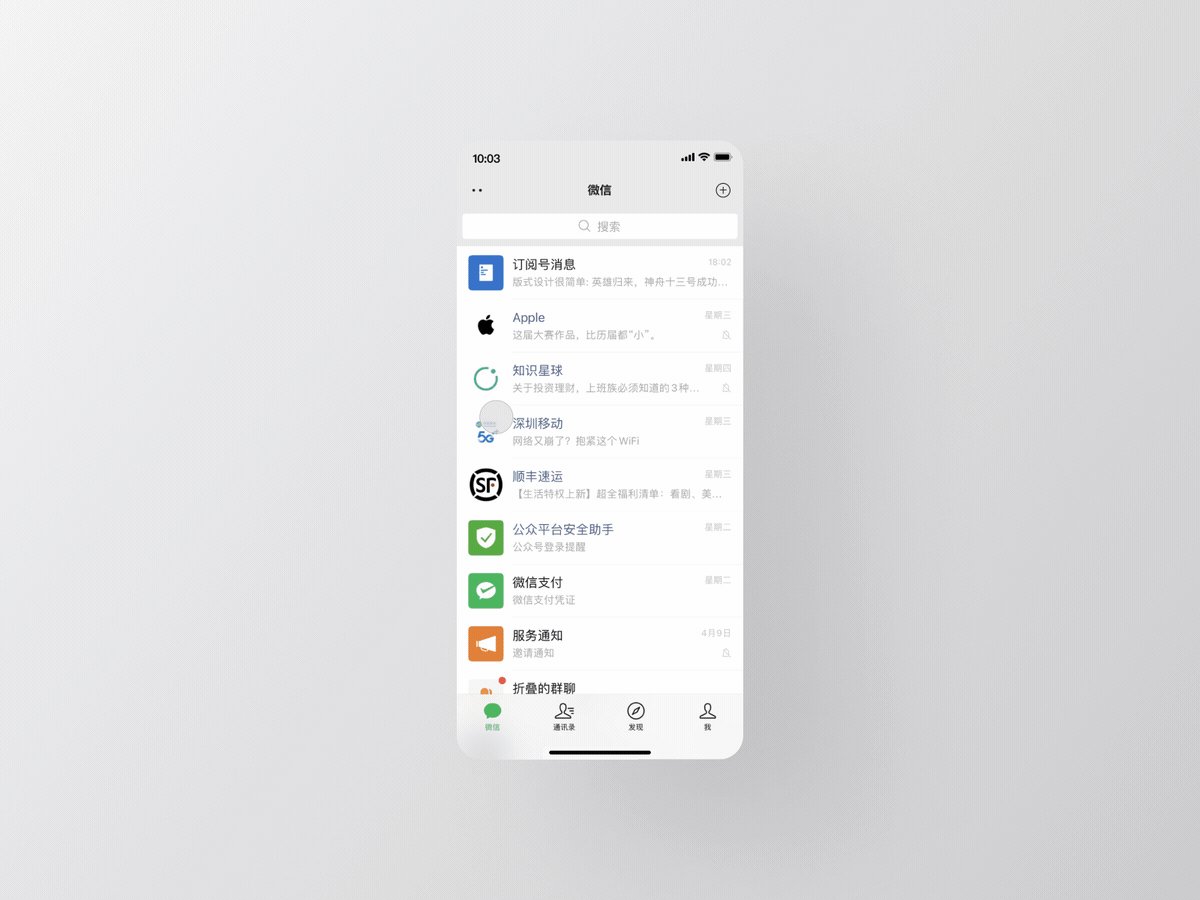
1、浮窗入口图标 向右滑拉动时,此处有三个图标变化
向右滑拉动时,此处有三个图标变化
打开浮窗图标(右拉后不透明度100到0)
右拉阻力图标(类似常用的下拉,这里在右拉感受到震动反馈后松手打开浮窗)
收起浮窗图标(触发右拉阻力设定最大值后,此图标不透明度由0到100)
▍问题点
打开浮窗图标与收起浮窗图标是因果关系,只有打开才有收起,所以在认知上应该是一个东西的不同功能。但这里还是将上面3件事分开表达,在叙事上出现断点。
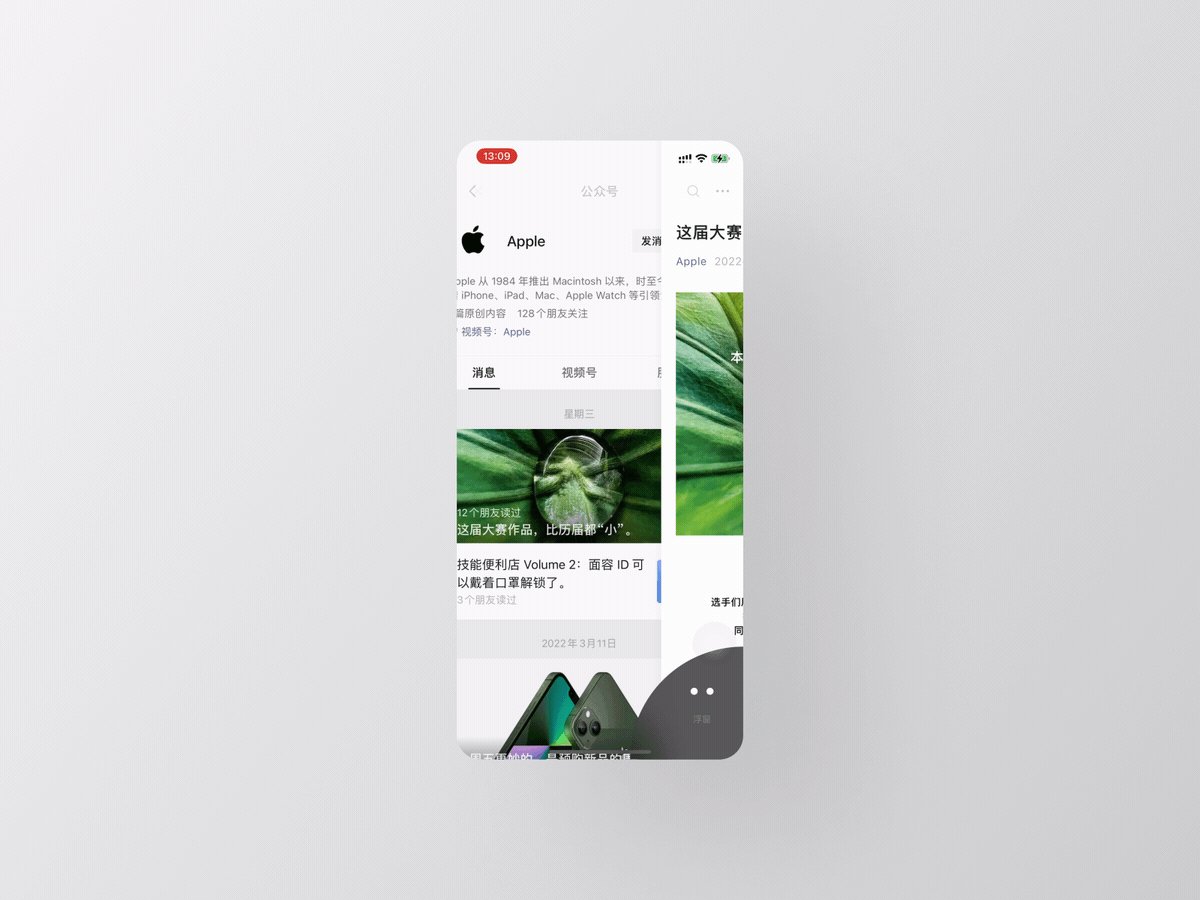
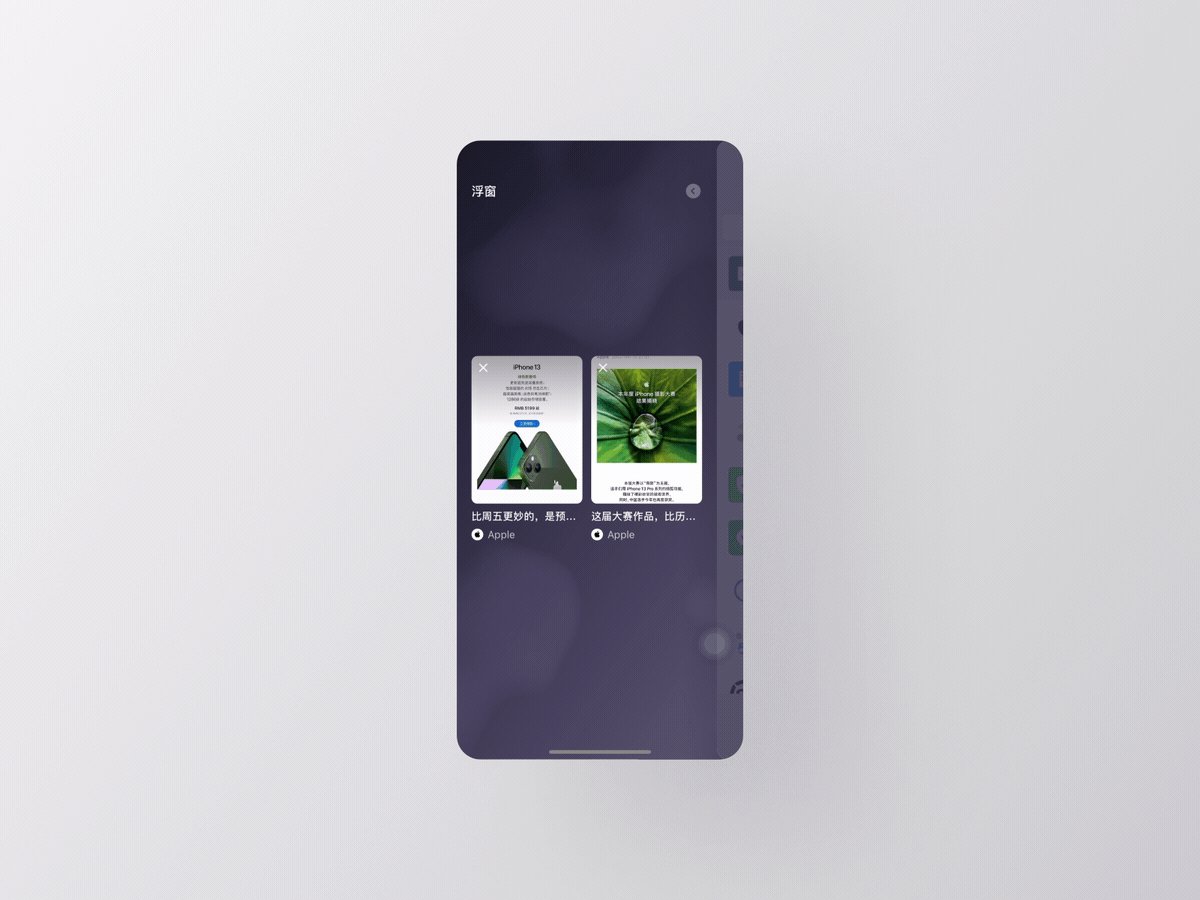
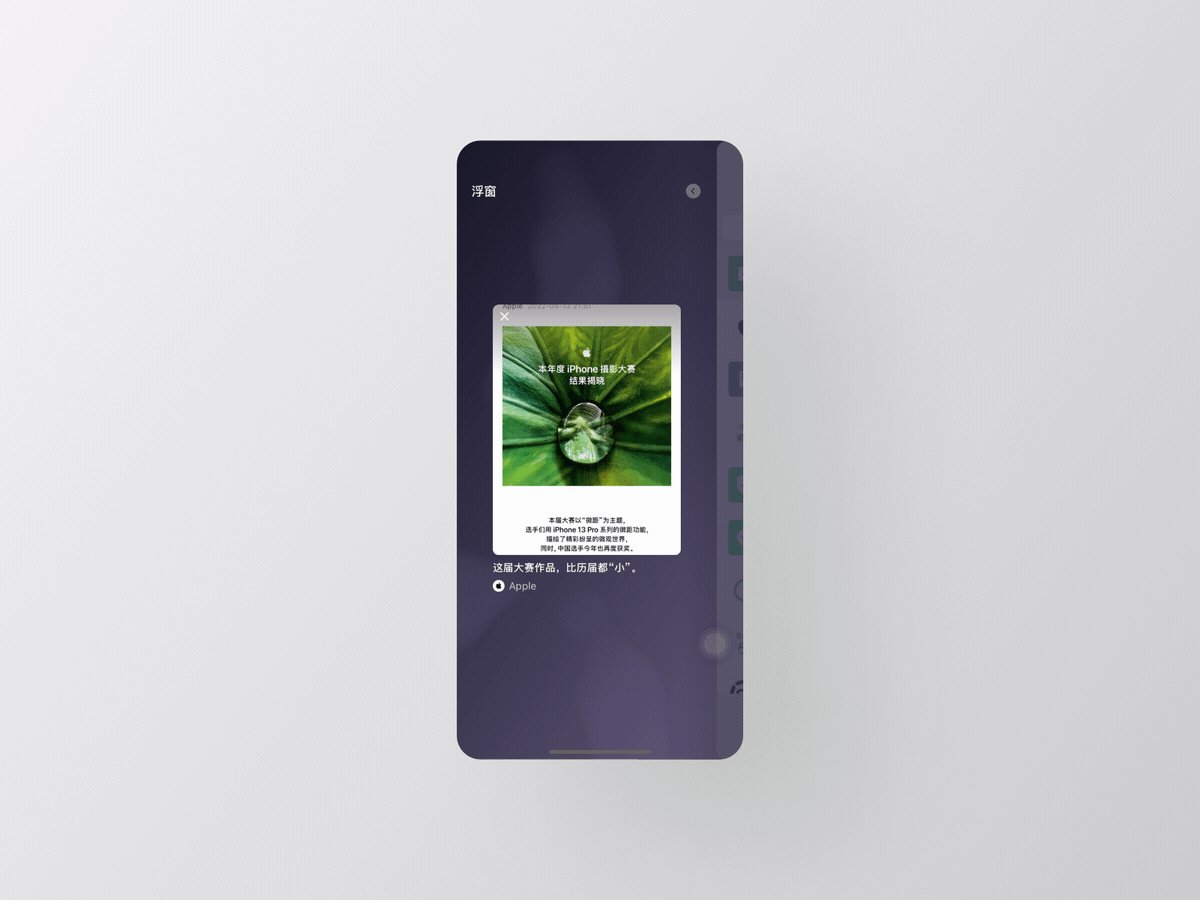
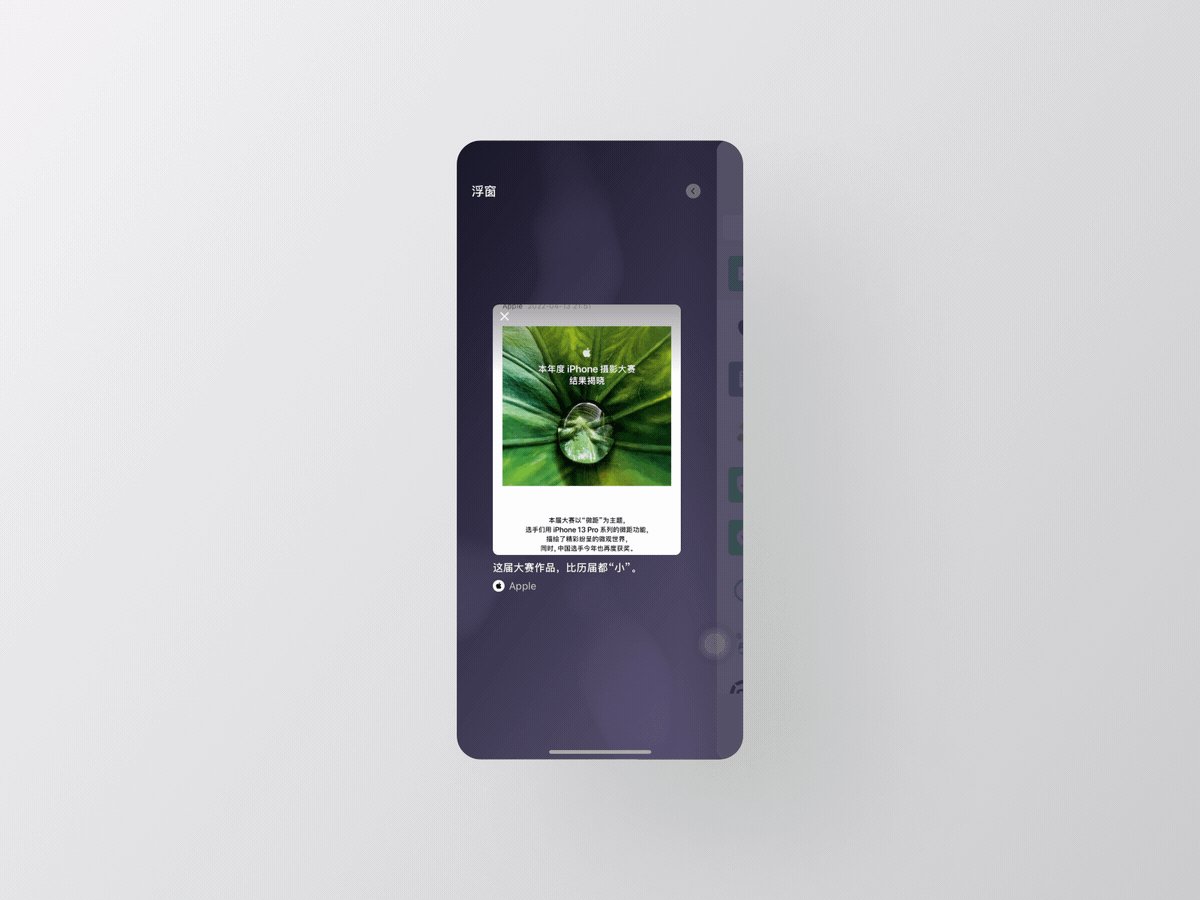
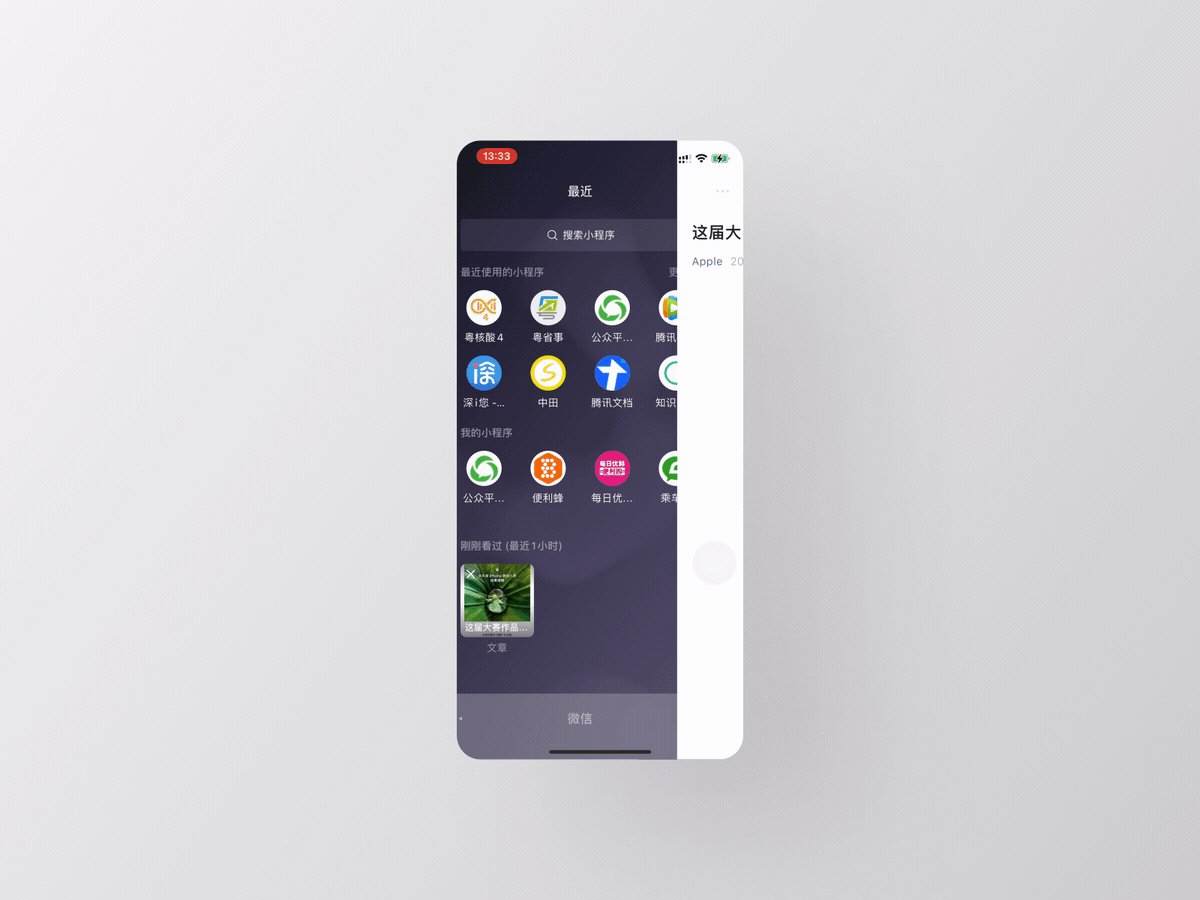
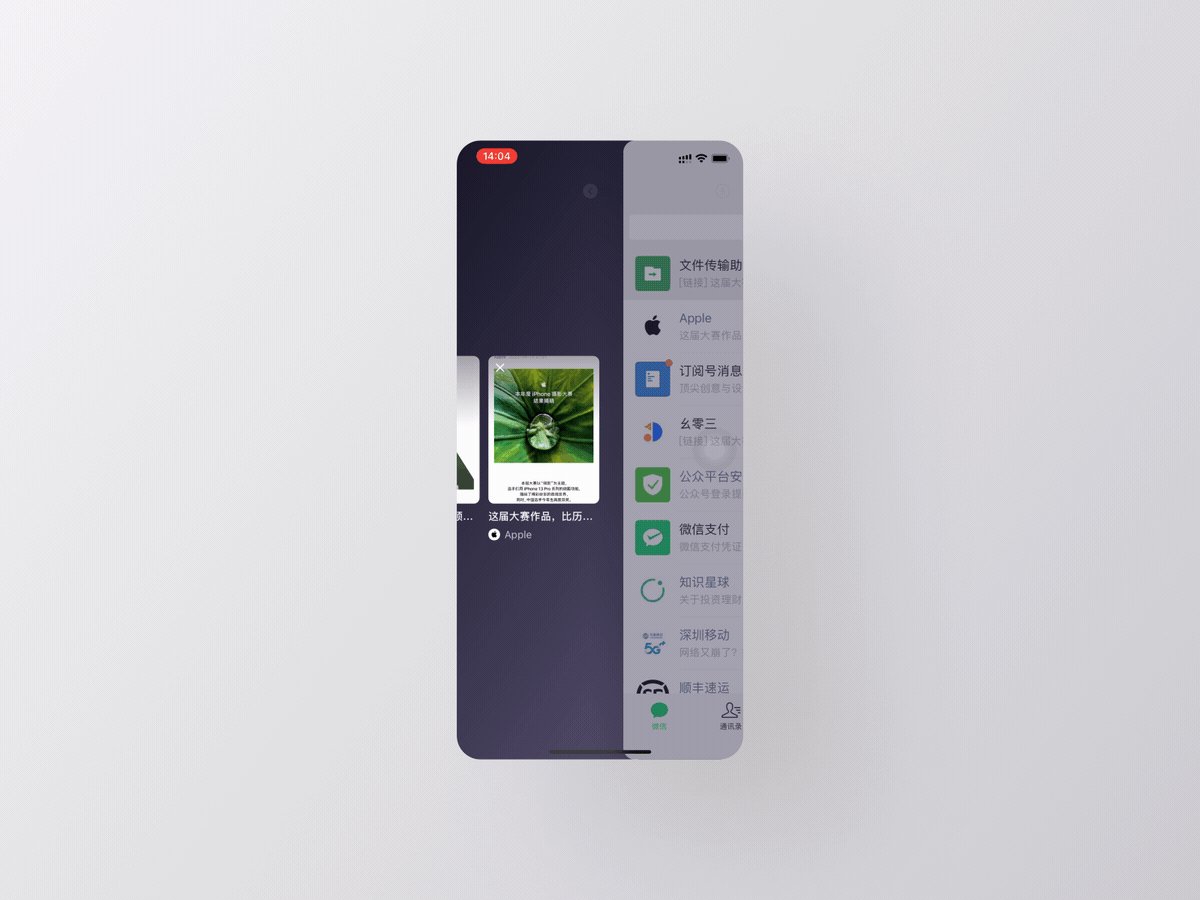
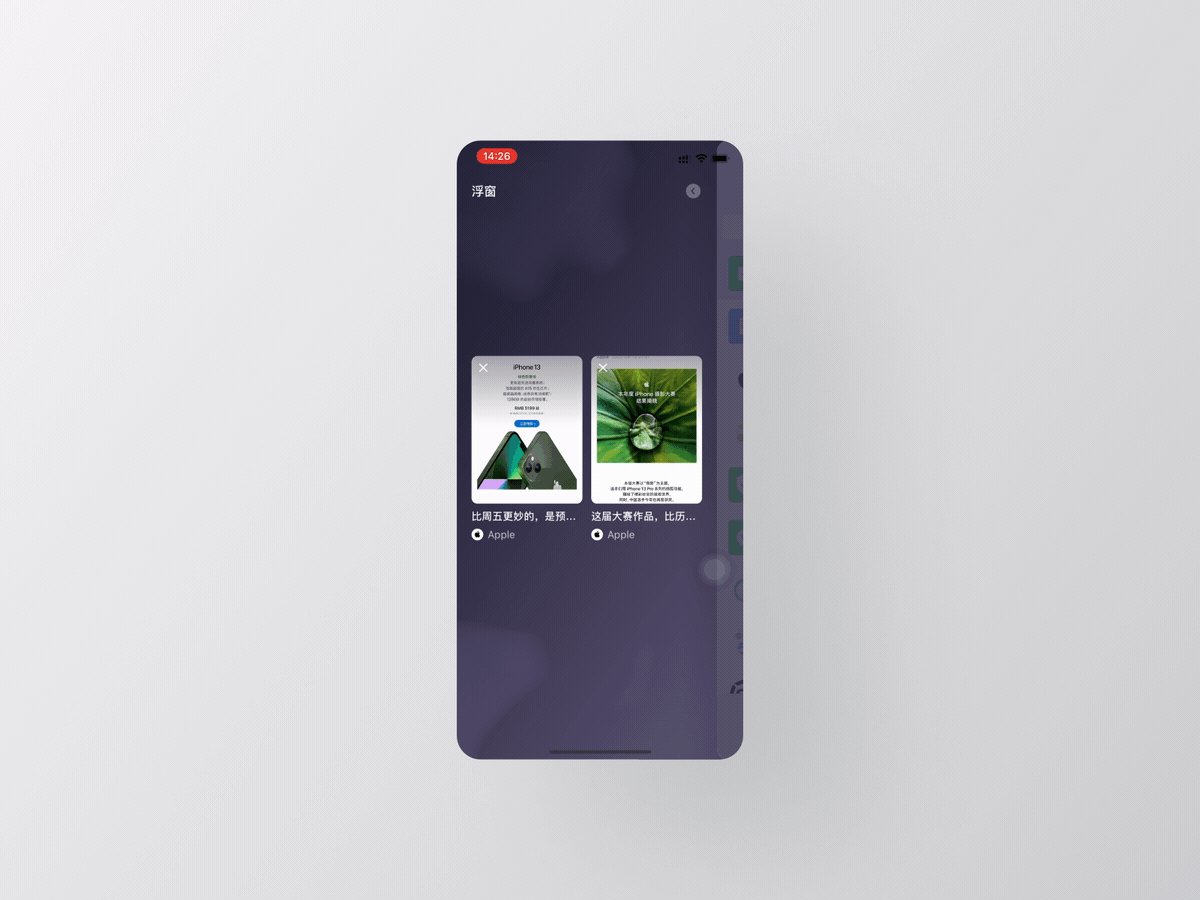
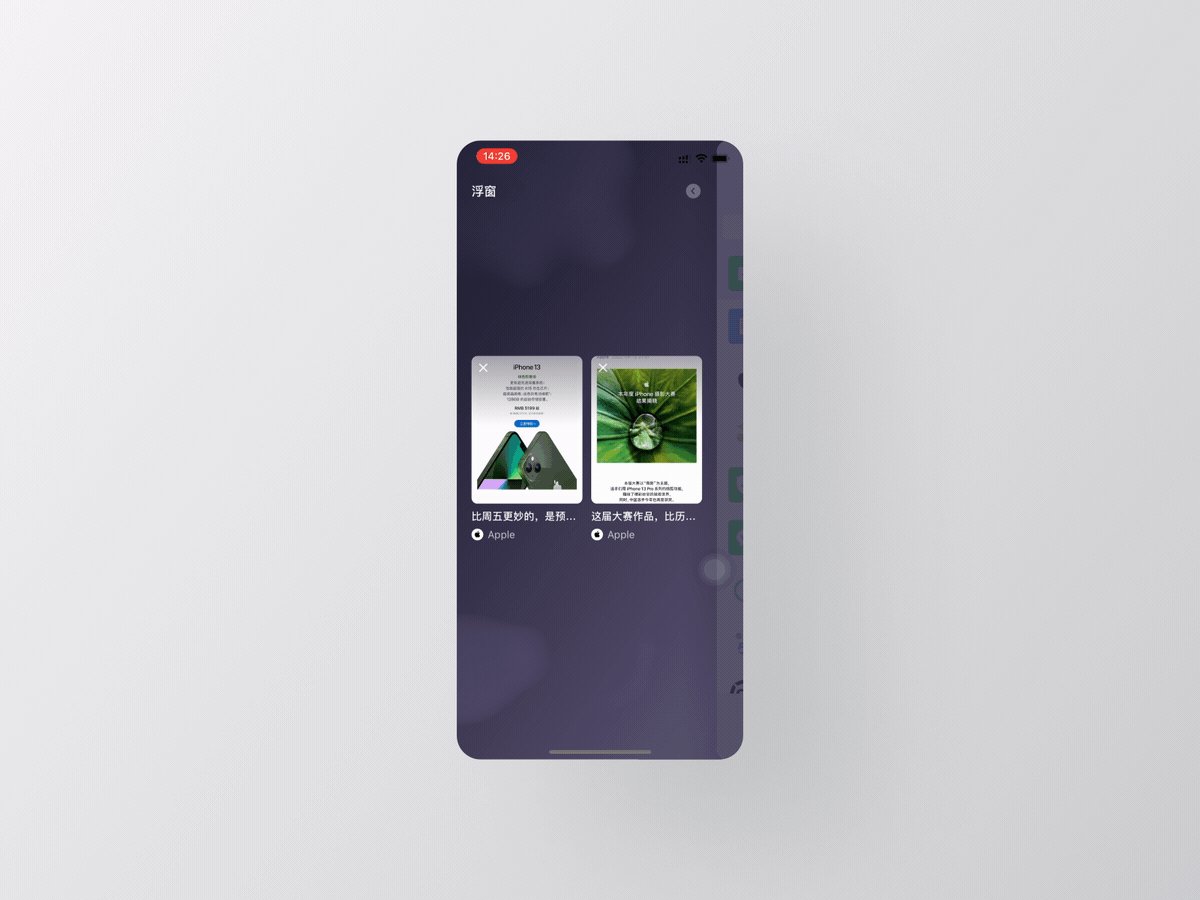
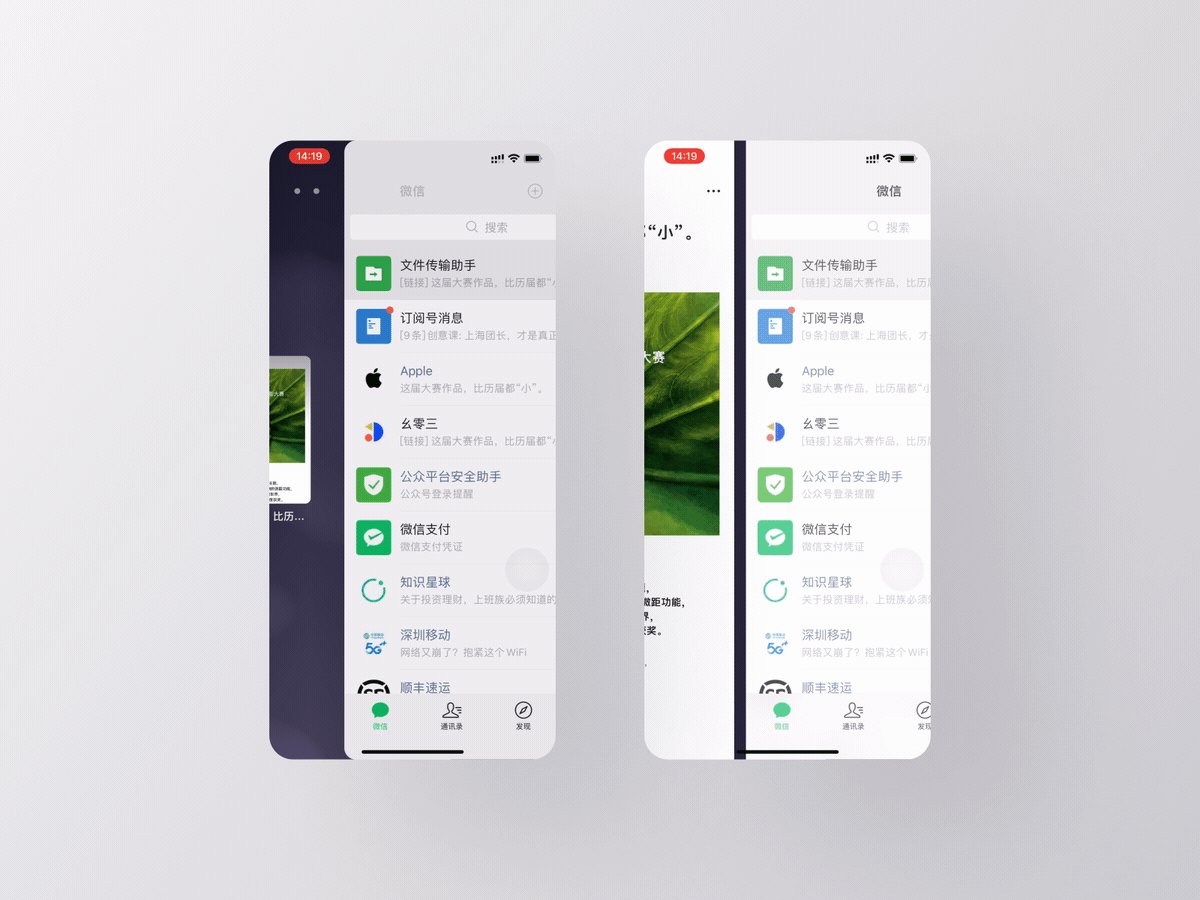
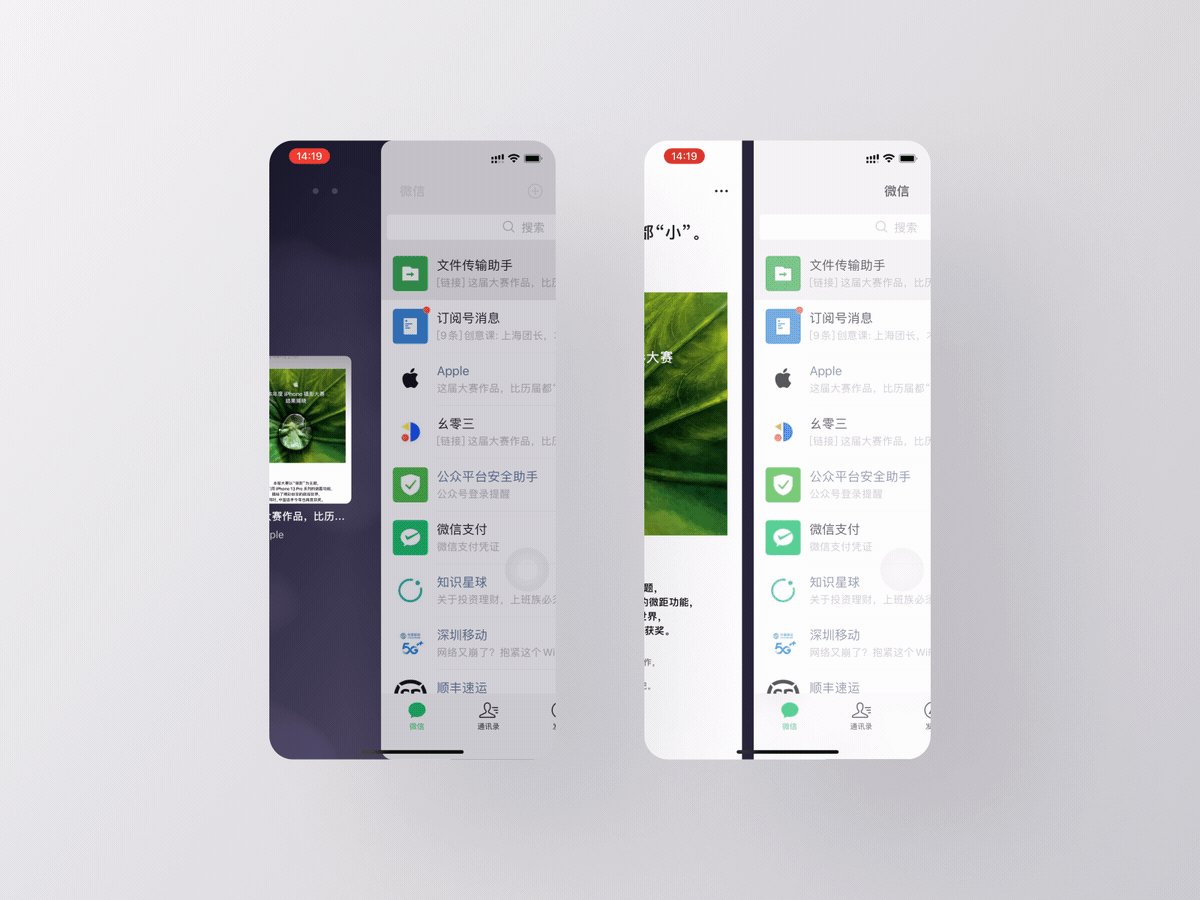
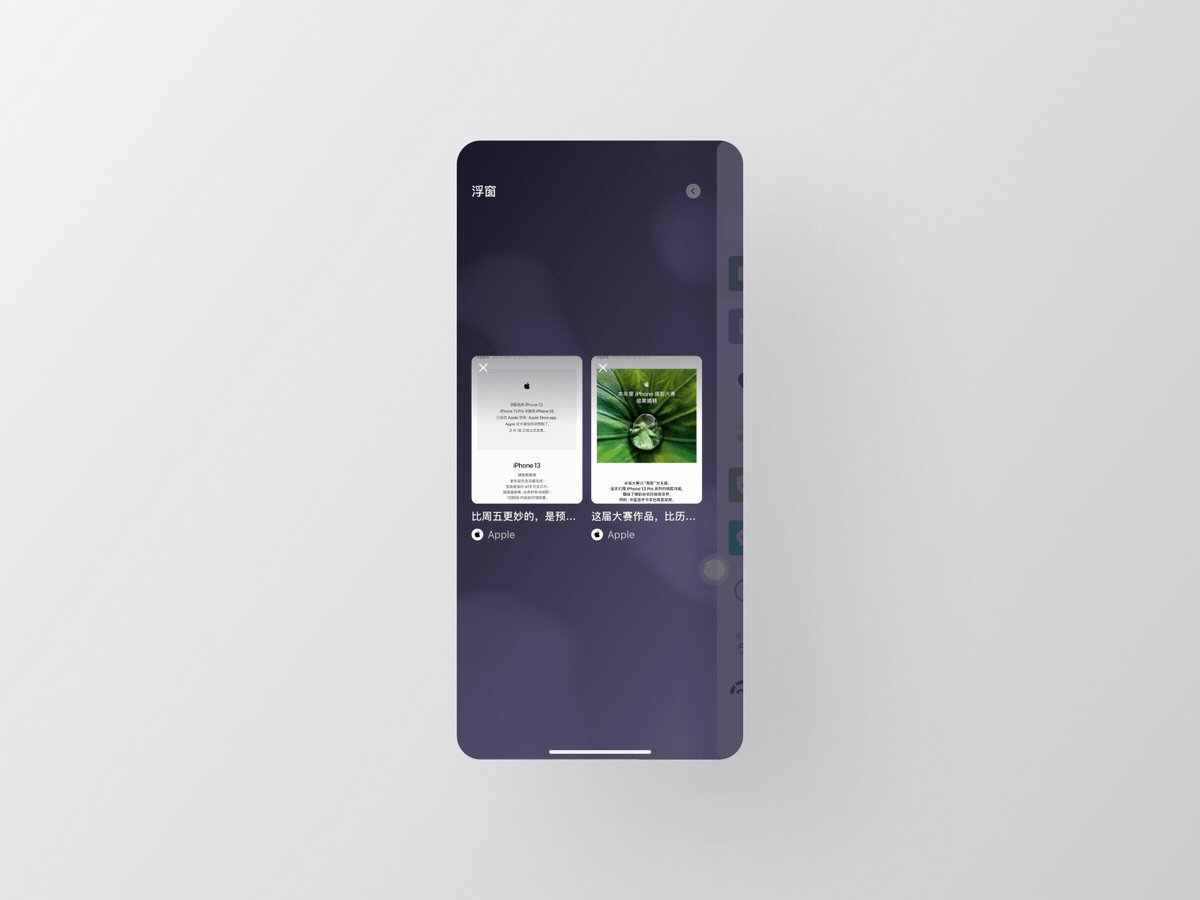
2、浮窗页面
动态设计叙述:向右滑打开一个新空间(浮窗页面),此空间位于消息页面左侧。
▍问题点
现实物理世界中,在办公室内你现在坐的正对面,也就是Z轴方向可能是电脑屏幕,你的左侧可能有本书,右侧可能有杯水。你熟悉环境后,就算闭上眼睛也能判断物体位置。在应用程序中同样,这是我们创造的一个虚拟环境,我们在环境中通过动态设计表达页面之间的位置关系。
以如下视频为例,我们可以看到页面中元素之间的空间关系,微信顶部导航栏,一会在视图中固定居中,一会跟随底部消息向右移动。

当浮窗中只有一篇文章时,向右滚动会直接以文章详情的方式显示,此处根据场景预判直接打开文章。
但是,在我的使用过程中发现如下问题:
有时候我右滑是文章详情,有时候又是浮窗列表。
此处交互逻辑是:在文章数量大于1情况下,根据上次浏览时是否关闭文章。如未关闭,下次打开就是文章详情,反之。
我想表达的是:我记不得上次的操作,所以在下次打开时很容易混乱,我会思考我到底是要左滑还是右滑。
3、已打开的文章回到浮窗列表 动态设计叙述:向右滑时,根据下层浮窗列表中文章缩略图的位置,将上层文章贴某侧屏幕(不跟随手滑动方向)缩小。此处固定位置缩放表达出:文章页面是通过点击下层浮窗中某个缩略图而来,所以在缩放时进行方向联想。
动态设计叙述:向右滑时,根据下层浮窗列表中文章缩略图的位置,将上层文章贴某侧屏幕(不跟随手滑动方向)缩小。此处固定位置缩放表达出:文章页面是通过点击下层浮窗中某个缩略图而来,所以在缩放时进行方向联想。
▍问题点
当我打开浮窗列表左侧某篇文章时,此时我向右滑退回到浮窗列表页,但文章缩放是固定贴左侧屏幕(如上视频,根据浮窗列表中文章预览图靠左还是靠右,表现还不同),就会导致对象行为不符合预期,通俗讲:就是不跟手。
这样做可能的原因:
04 解决方案
4.1 设计原则․
克制
数字产品动态设计的重要原则在于有意义,能够解决用户的问题,而不是做一些装饰性的东西。所以,所有的细节在添加时,思考如果去掉会不会更好?
清晰
数字产品动态设计就像讲故事,用户对我们在数字产品中创造的虚构世界是陌生的,用户需要了解事物的来源,以及下次可以在哪里再次找到它们,提供方向性与清晰的过渡对于帮助用户构建清晰的产品地图尤为重要。
自然
我们处在真实的物理世界,当我们参考物理世界构建数字世界时,也应当遵从基础的物理学,如:重力、阻力、弧线...,根据这些调整合适的曲线插值、运动路径、用户与屏幕对象互动时,物体所呈现的运动方式等...
4.2 添加浮窗方案 ․
待解决的问题
需要表达清楚一件事:这篇文章添加成功,添加的位置在微信首页的左上角
1、从弹窗中添加

触发对象(浮窗图标)后:
2、 右滑添加

触发条件后:

4.2 查看浮窗方案 ․
待解决的问题
清晰的空间界面结构,连贯的叙事方式,顺畅的操作体验。
界面空间示意
1、浮窗入口图标(两个空间的共享元素)
 单个图标功能转换
单个图标功能转换
将初始状态、拉动状态、收起浮窗三件事通过单个图标功能转换来连贯表述,同时作为两个页面的共享元素,它还有利于建立清晰的操作逻辑,并创建场景连续性(各空间无缝过渡)。
2、查看浮窗
 线索
线索
保留原本的场景预判(将文章打开),但在上下文过渡时提供线索,告知用户该页面来源方向。即表明哪里来,到哪里去,以减少认知负荷,从而营造一种良好的空间关系,让用户操作路径更清晰。
3、文章详情回退
自然跟随
在现实世界中,当我们拖动某一物体时,它们受到来自我们的力后,总是与我们相同的方向移动。所以当右滑退出文章时,保持方向一致,使其更自然。
05 总结
对于微信上线方案
对于我的方案
本文本没有基于大规模的用户调研数据,更多的是我自己以一个小白用户的真实使用体验出发,探究其中带来的疑问。再结合我对界面动态设计的理解,发现其中的机会,并输出设计解决方案。
当然方案中还有很多细节值得打磨,比如动态持续时间如何处理的更好,以避免拖沓。以及是否遗漏场景,在遗漏的场景中方案是否适用。但不管如何,对于我发现的这些问题,以及我如何思考优化的想法得到了表达。
对于动态设计
Powered by Froala Editor
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册