提交需求
赛事与广告咨询合作,请填写需求表单,我们会在第一时间与您联系!
hello,今天是给大家分享一下之前分享到网络的一组图的制作思路。因为早前我发文说给大家分享思路,所以今天就来给大家兑现。

关于本组图其实看着很多张,其实都是由一种建模方式演变而来,所以在这里我就分享一种思路,大家可以灵活变换出很多种形态来。然后大家可能还会问我这个颜色这么丰富是怎么来的,在本次的这组作品中采用的是代码实现的(OSLshader),当然这个代码是GitHub上面开源的。
在今天的教程中我会以第一个图为基础进行建模到材质的一个系列来进行一个讲解,其中也包含了osl这方面的使用和分享。关于本组作品中玻璃材质的制作方法,大家可以去看第二期的内容哈,那个我觉得已经讲的够细了。
——————————————————————————————————————————————————
我们首先用样条画笔工具,绘制出我们想要的样条形态,这个形态会关系到我们最终的一个效果形态。
所以我们绘制前可以好好绘制,避免在后面修改。(因为后面修改的话会有可能越改越不好看的情况出现)
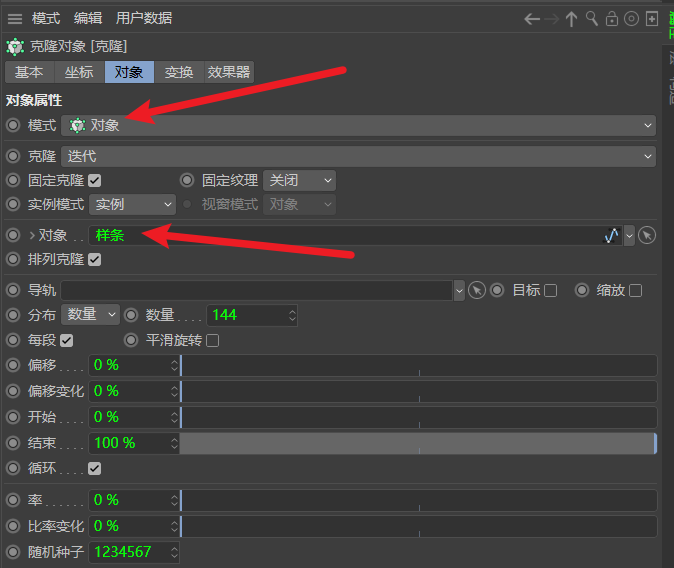
现在我们添加一个克隆效果器,并为其子级里面添加我们想要克隆的对象 然后我们把克隆的模式改为对象,再把刚才绘制的样条放进去。
然后我们把克隆的模式改为对象,再把刚才绘制的样条放进去。
再把数量调大,这样我们的主体后期看起来就会更光滑。
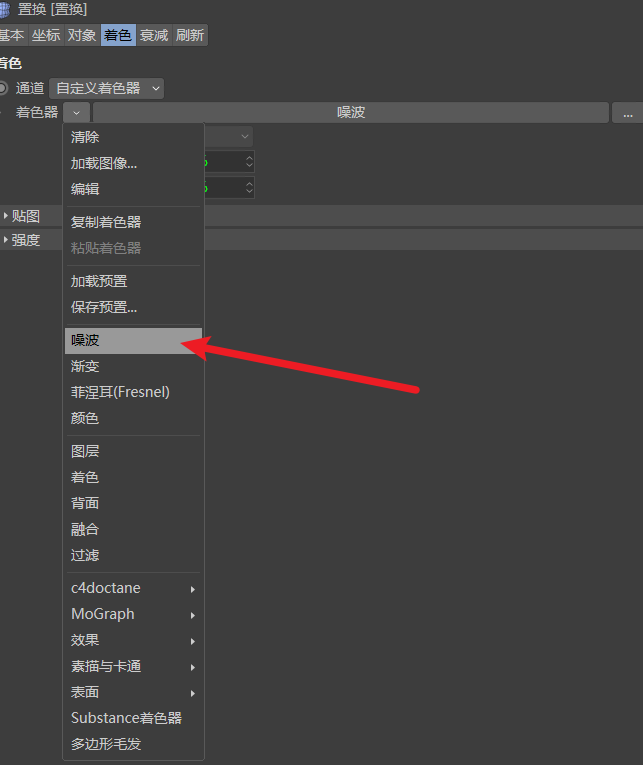
我们现在为样条添加一个置换效果器,来打破样条太一致的情况。
当然,这个需要放到样条的子级才会有效果。接下来,我们在置换里面添加一个噪波着色器以便我们控制这个打破的范围。

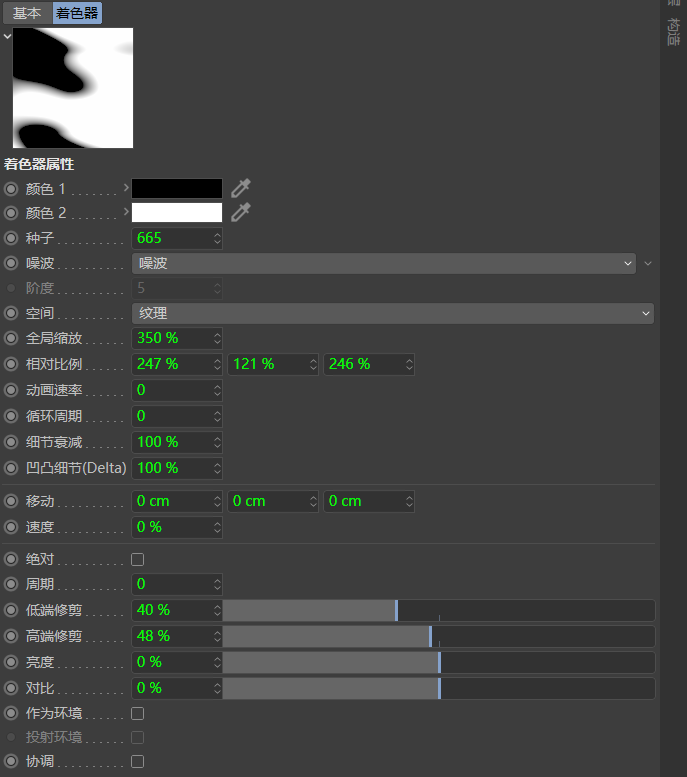
然后我们进入噪波,把纹理的缩放和比列都进行一个适当的调整。当然你也可以调整种子数来达到自己的目的。

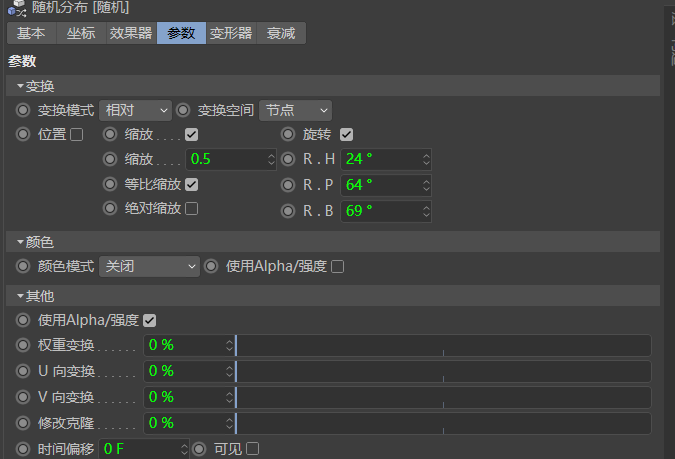
我们现在来给克隆添加一个随机效果器,这样我们所克隆的物体就会有个随机变换的效果,不至于那么统一一致。

现在我们来为克隆添加一个简易效果器,也是为了打破太一致的情况。
然后我们调整他的一个缩放,这里数值是根据你的实际情况来进行调整的哈,我的只是一个参考。
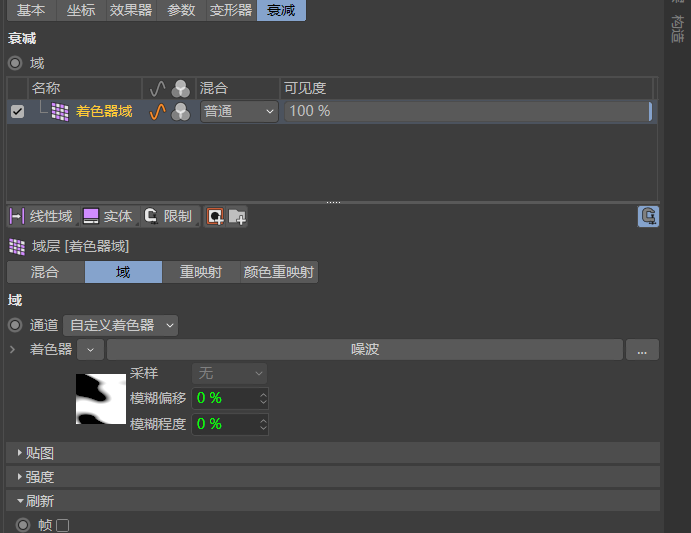
然后我们用一个着色器域来控制这个缩放的范围。当然了,这里我们也是加了一个噪波来进行控制。


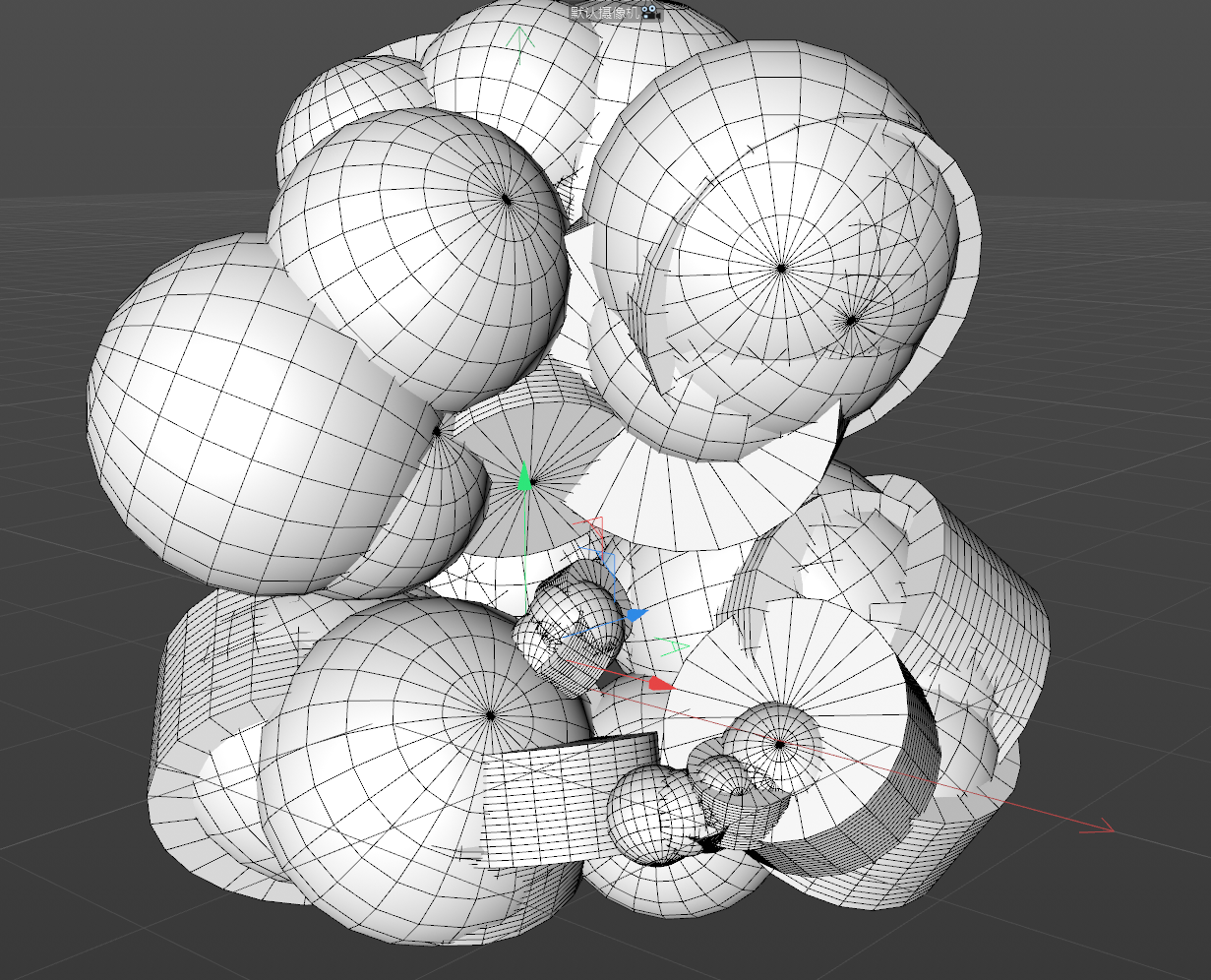
到此,我们的主体形态基本上完成了,后面我们就需要对他进行一个加工处理。
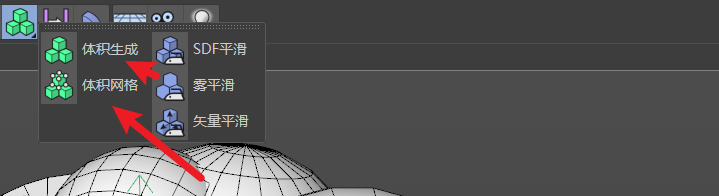
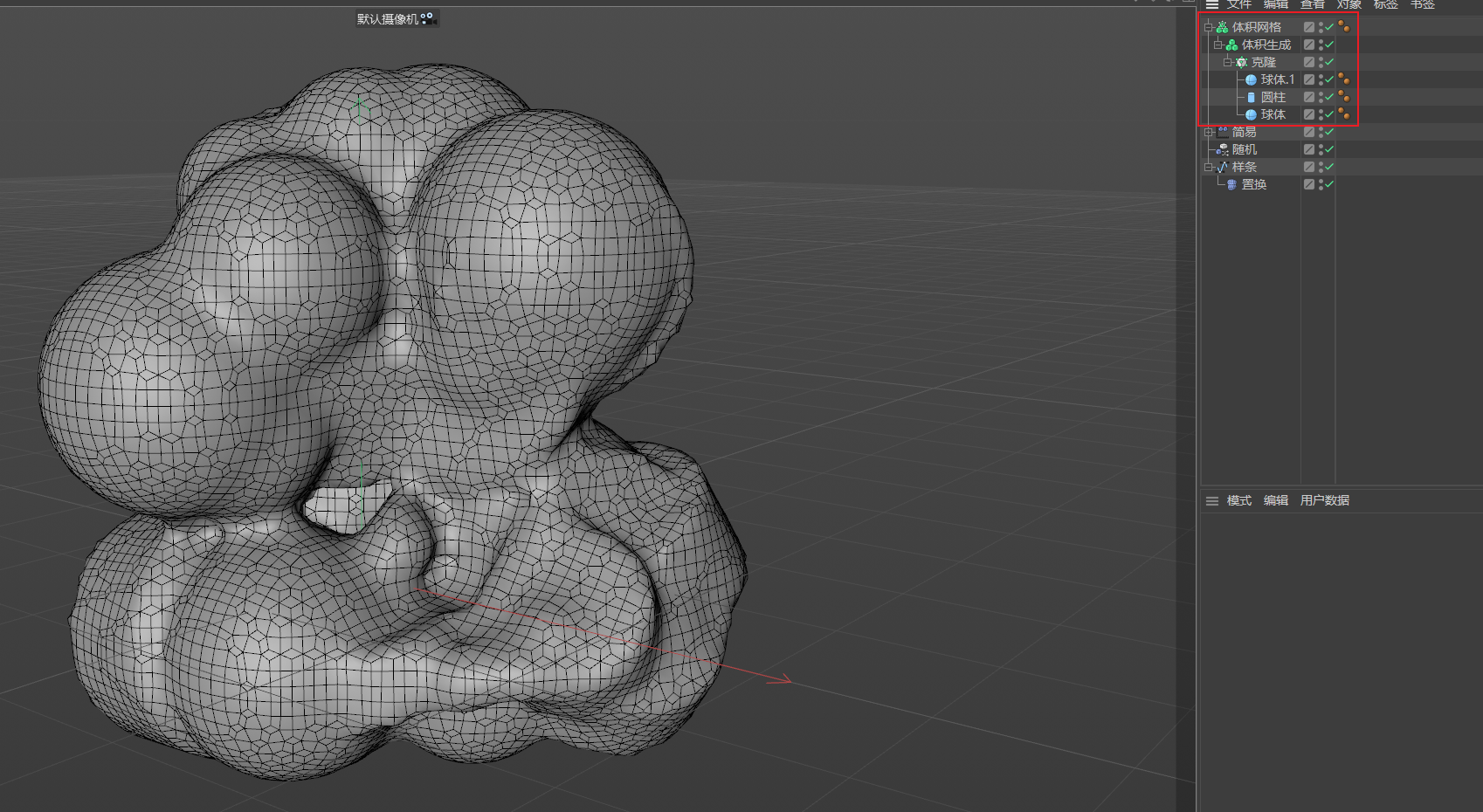
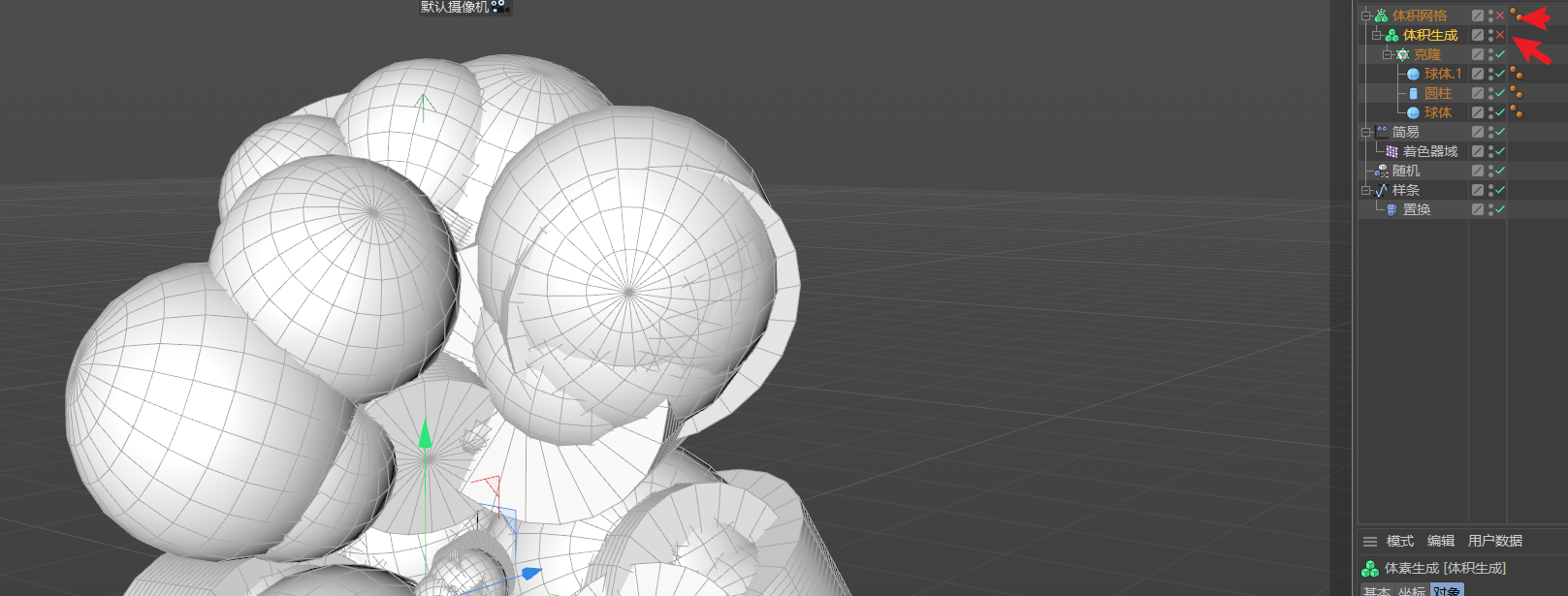
现在基本形态我们以及有了,那么我们接下来就需要把他变得平滑,看起来像那么回事。这里我们可以使用体积生成这个工具来进行后面的处理。
先一次创建体积生成,体积网格。然后把我们的克隆放到体积生成下面,这样我们的初步处理就完了。 那么接下来,我们就是对细节的一次调整,我们把体素尺寸改小,并且添加一个SDF平滑。这样我们的模型就会很滑。这就是我们要的效果啦。
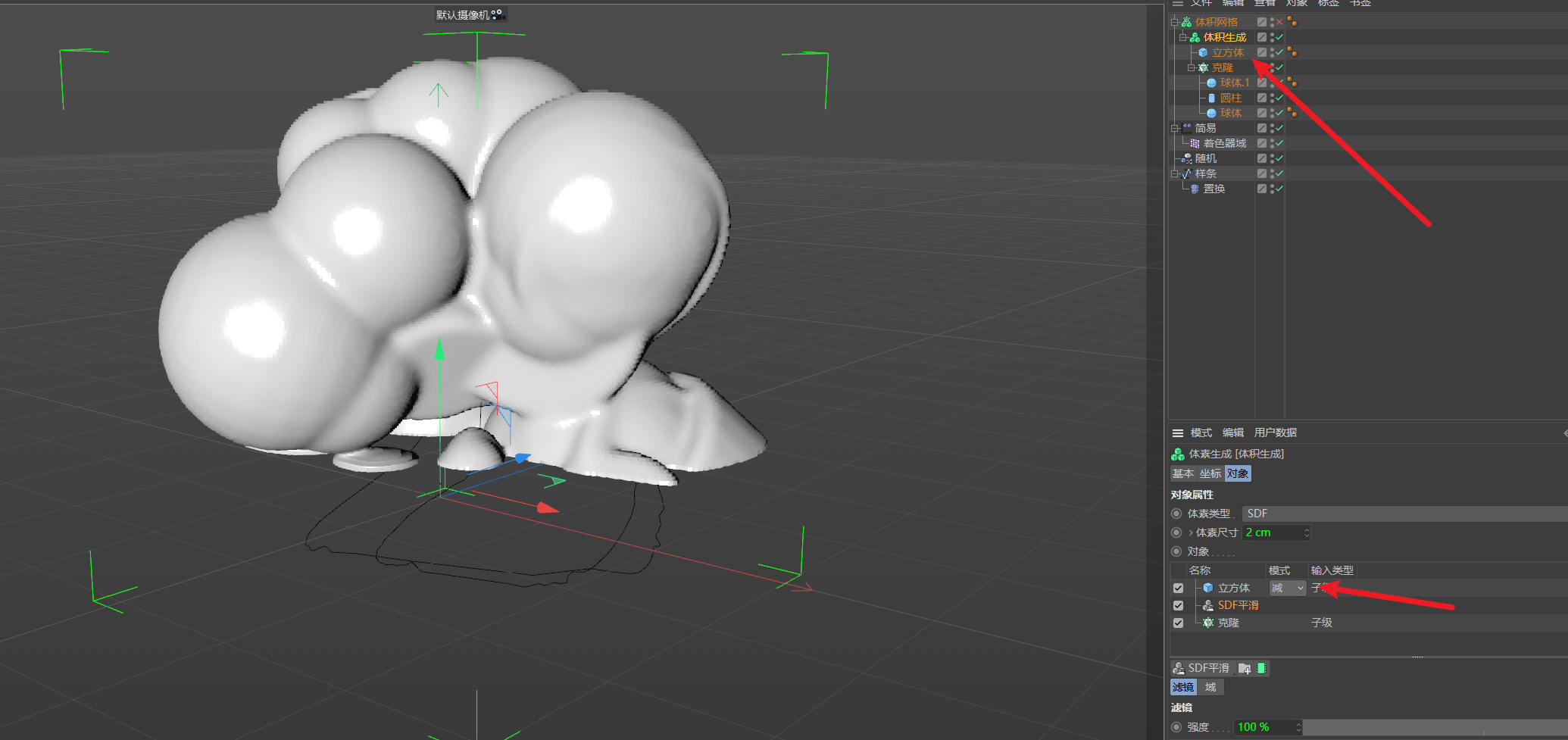
那么接下来,我们就是对细节的一次调整,我们把体素尺寸改小,并且添加一个SDF平滑。这样我们的模型就会很滑。这就是我们要的效果啦。 当然,如果你觉得形态不满意可以回到最开始的时候进行一个调整,但是记得关闭掉体积生成和体积网格,不然会卡到爆炸的。
当然,如果你觉得形态不满意可以回到最开始的时候进行一个调整,但是记得关闭掉体积生成和体积网格,不然会卡到爆炸的。 然后如果你想把形态的底部进行一个切平的处理的话,我们可以直接创建一个立方体,并放入体积生成里面。然后把模式改成减。(记得这样操作的时候记得关闭体积生成哈,这样不会运算就会减少计算负荷)
然后如果你想把形态的底部进行一个切平的处理的话,我们可以直接创建一个立方体,并放入体积生成里面。然后把模式改成减。(记得这样操作的时候记得关闭体积生成哈,这样不会运算就会减少计算负荷) 当我们调整完所有的时候,就可以进行下一步的处理了。直接选中体积网格进行右键>当前状态转对象。
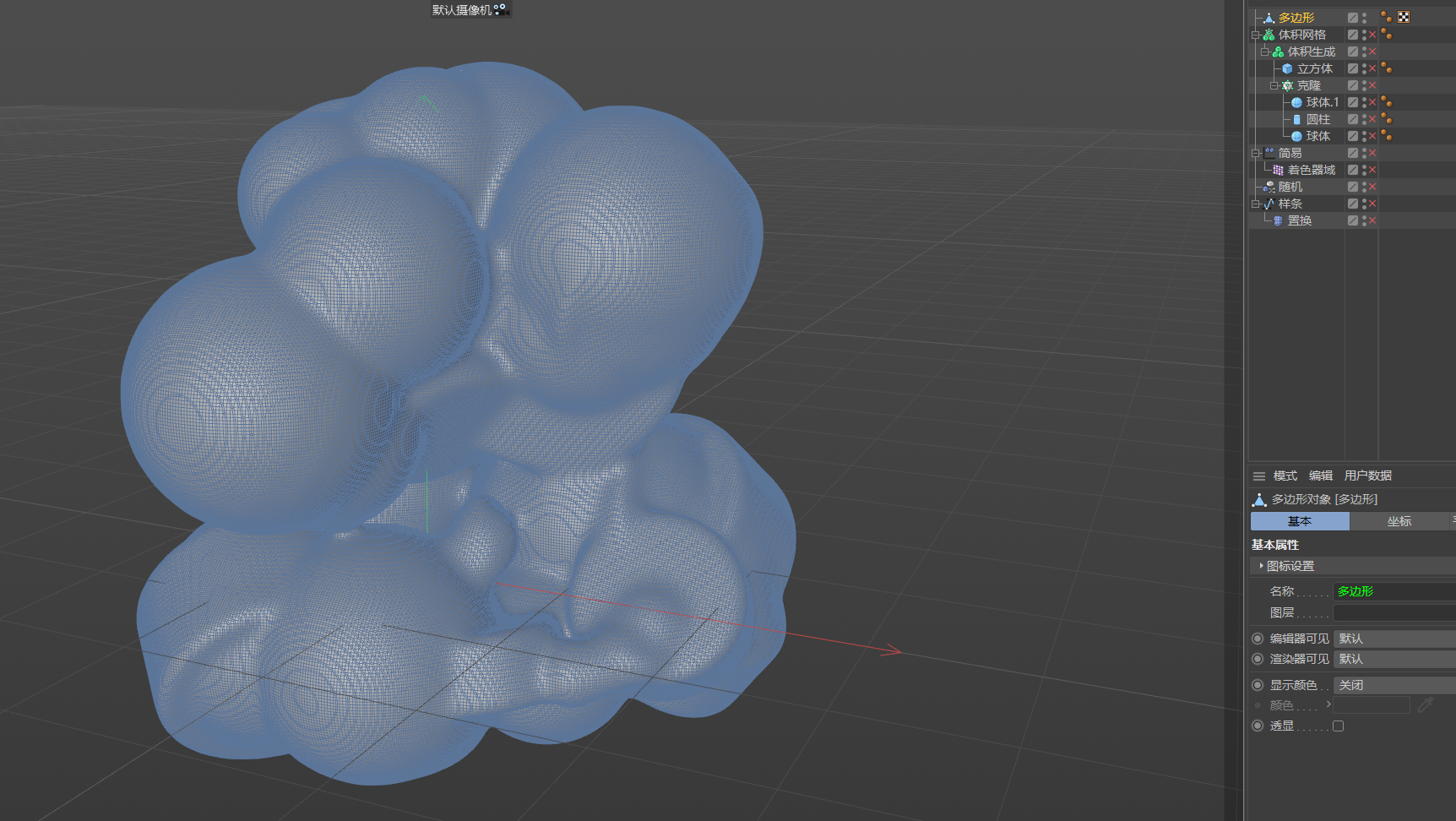
当我们调整完所有的时候,就可以进行下一步的处理了。直接选中体积网格进行右键>当前状态转对象。
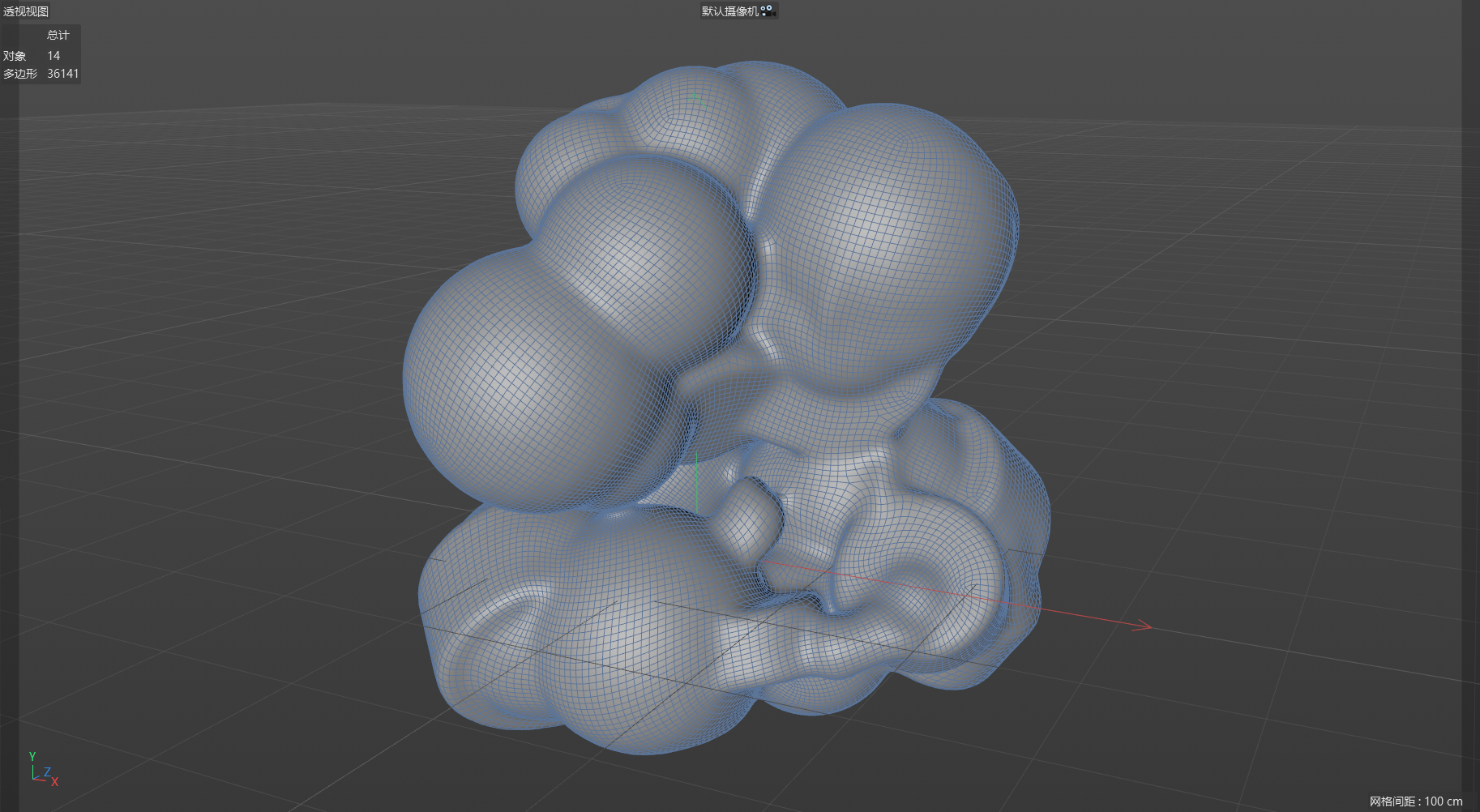
现在虽然我们得到了一个很优秀的模型,但是他的面实在是太多了,多到爆炸,所以我们需要最后的处理一下他。打开我们的拓扑插件,然后我们进行一个拓扑。 这里的一个数值都是估计的哈,拓扑完成后,我们就得到了一个漂亮的模型,咱们就可以开心的去渲染啦。
这里的一个数值都是估计的哈,拓扑完成后,我们就得到了一个漂亮的模型,咱们就可以开心的去渲染啦。 好了,模型部分到这里就结束了,然后给大家总结一下:
好了,模型部分到这里就结束了,然后给大家总结一下:
创建样条
创建克隆
创建体积生成
拓扑模型
可以控制形态的几个点:
样条本身
样条置换里面的噪波
克隆的随机值和不同的对象
简易效果器里面的噪波
——————————————————————————————————————————————————
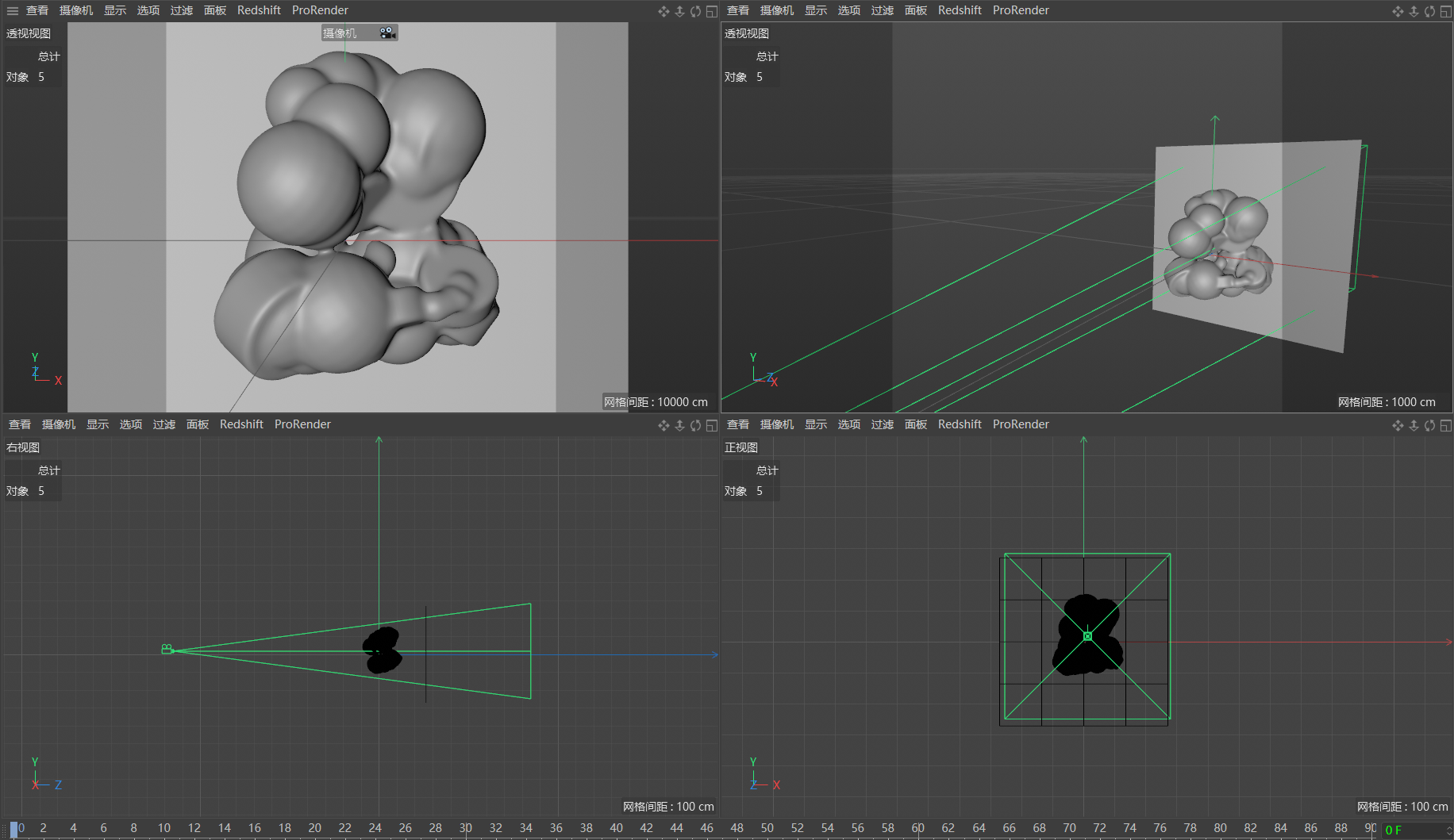
我们创建一个背景、摄像机来进行简单的场景搭建。
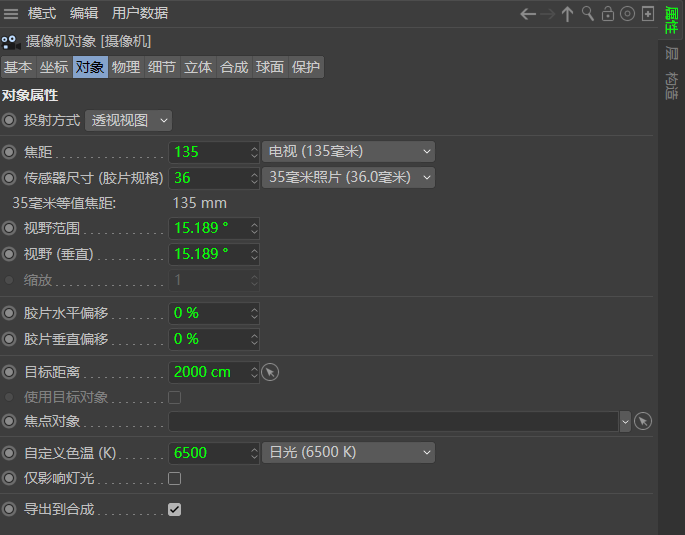
其中摄像机是正对着我们的主体,然后焦距是一个135MM的,我比较喜欢这个焦距,因为不会有太大的形变。
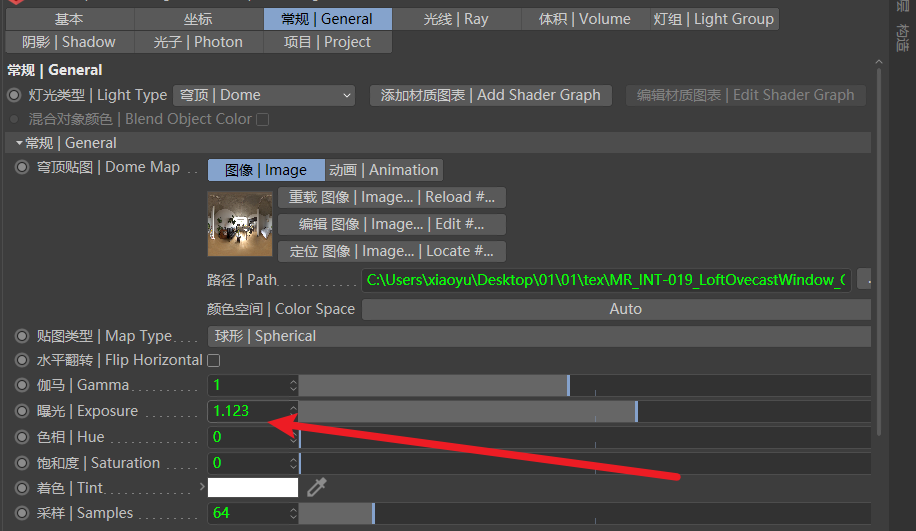
我们需要给场景一个照明,在RS里面我比较首选HDR(Dome Light)来进行一个照明。然后为其添加一个HDR贴图。
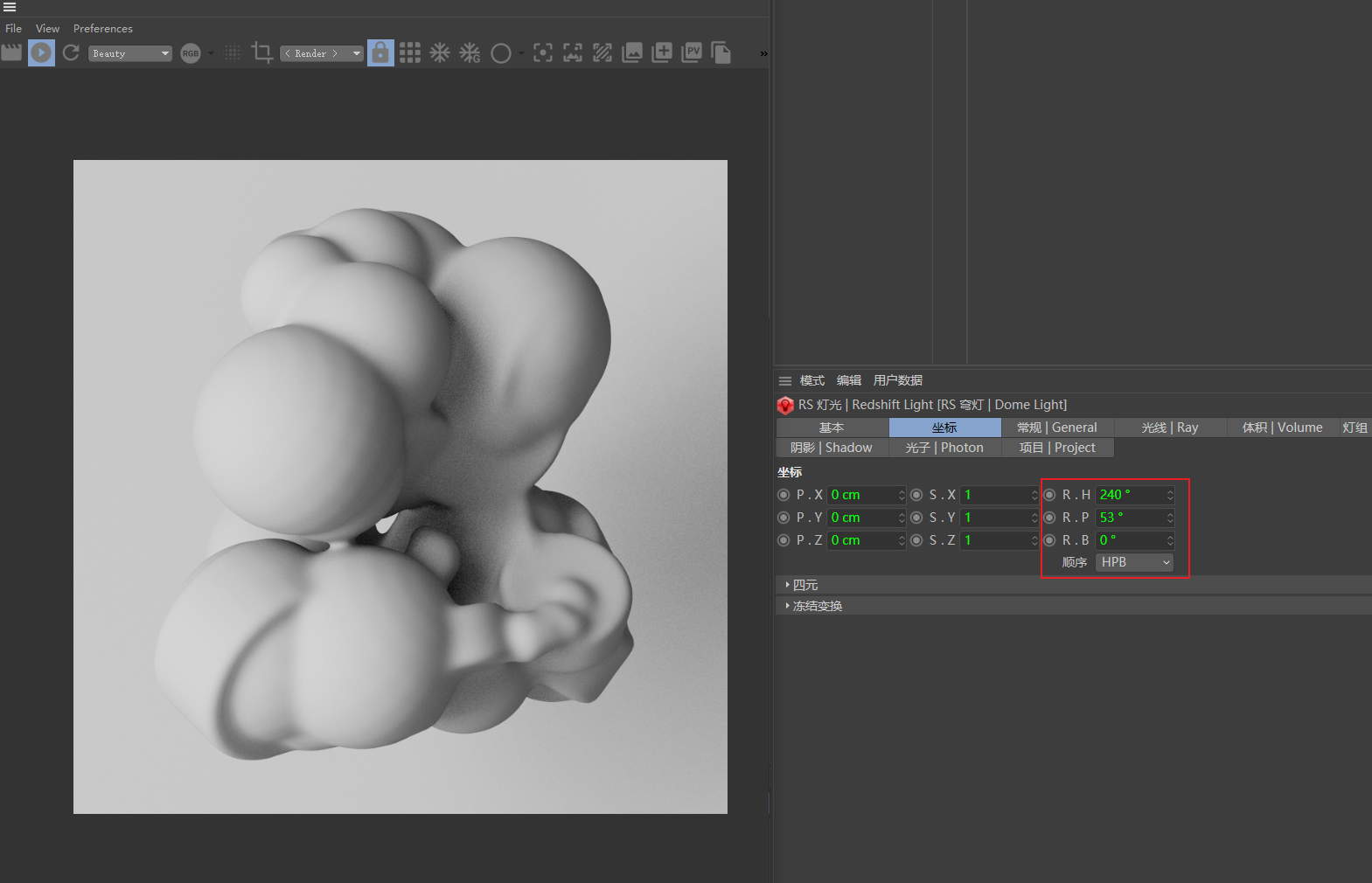
这里,我们可以看出HDR是带有暖色调的,我们不想要这个就可以吧饱和度改为0。 然后我们可以到坐标里面把环境的坐标进行一个调整,这样我们就可以把灯光调整到我们自己想要的角度了。
然后我们可以到坐标里面把环境的坐标进行一个调整,这样我们就可以把灯光调整到我们自己想要的角度了。
如果觉得不够亮,我们可以吧曝光提高。 现在我们整个场景的初步搭建已经完成,现在让我们进入材料的制作吧。
现在我们整个场景的初步搭建已经完成,现在让我们进入材料的制作吧。
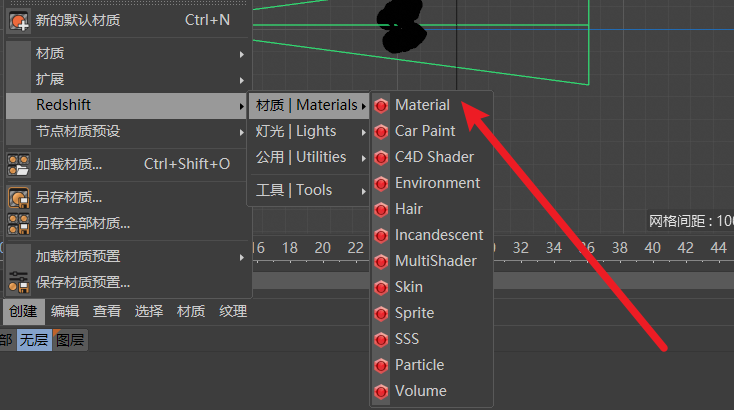
创建两个默认材质球。 并命名为背景和主体。
并命名为背景和主体。

然后分别给到我们的背景和主体上。
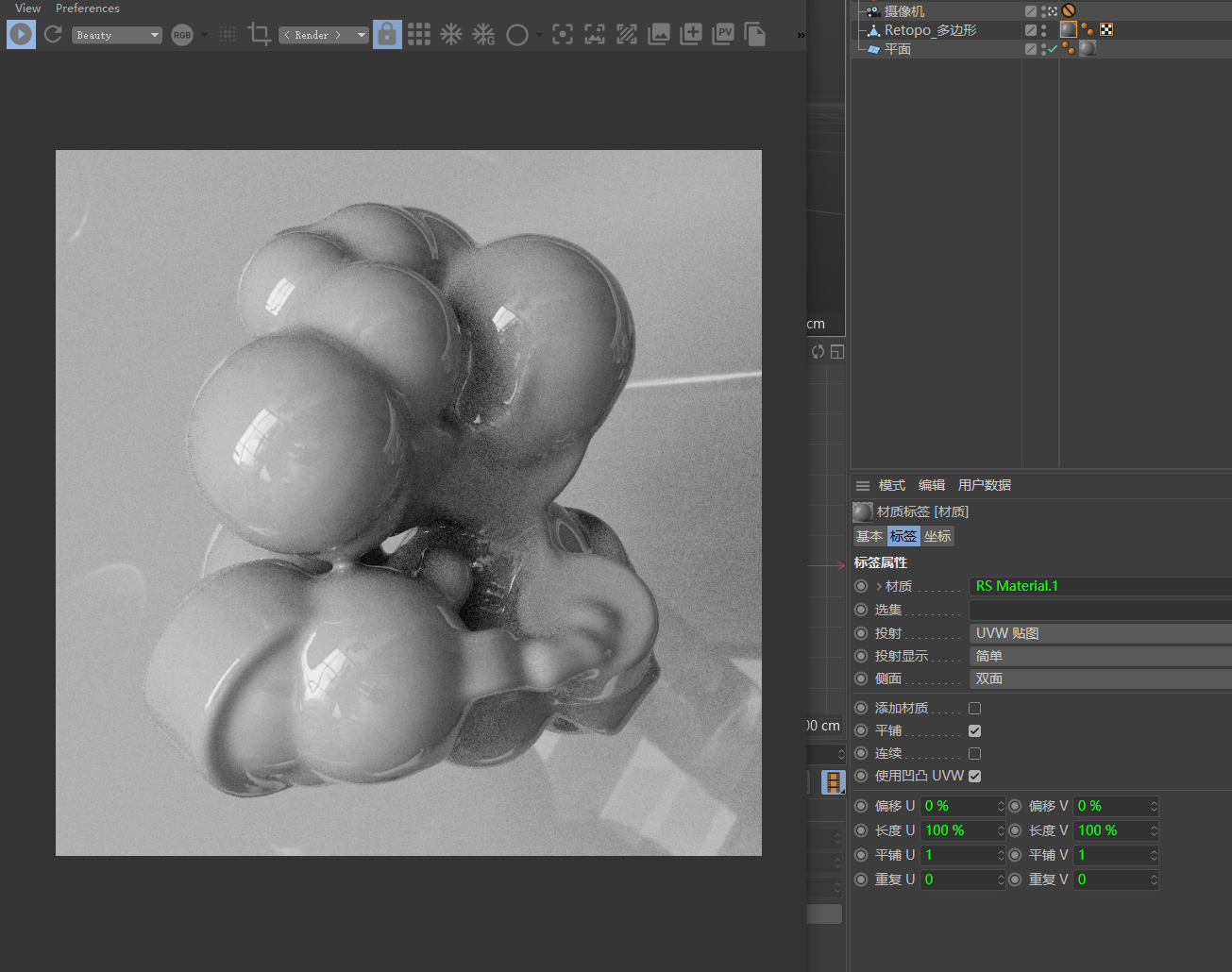
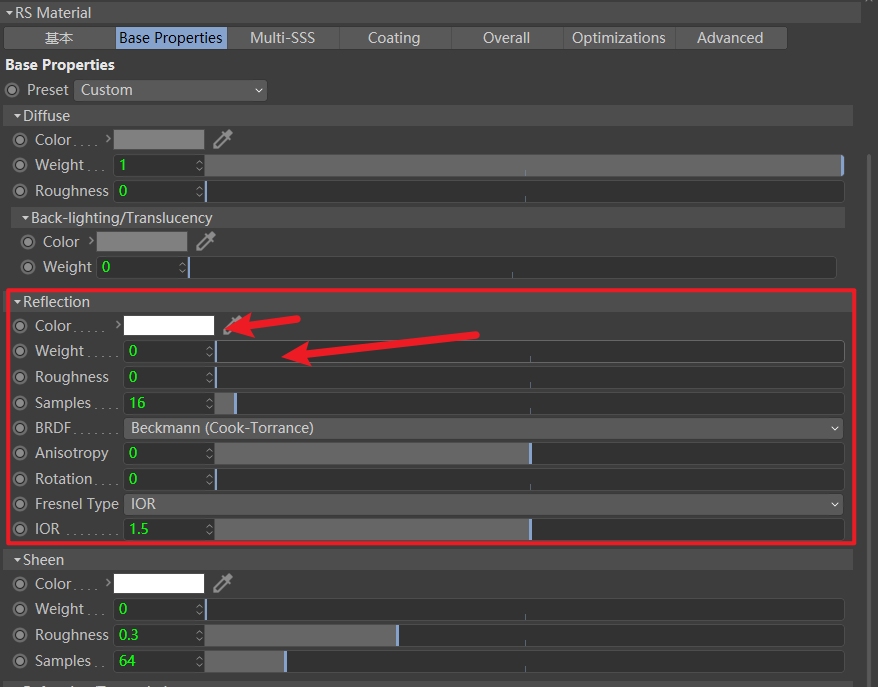
我们双击材质球,打开名为背景的材质球,然后把他的反射关闭,因为作为背景,我们不要他有反射出现。
这里的Color改为黑色和Weight改为0都是可以关闭到反射的一种方式。现在我们可以重下图看见反射已经没有啦。
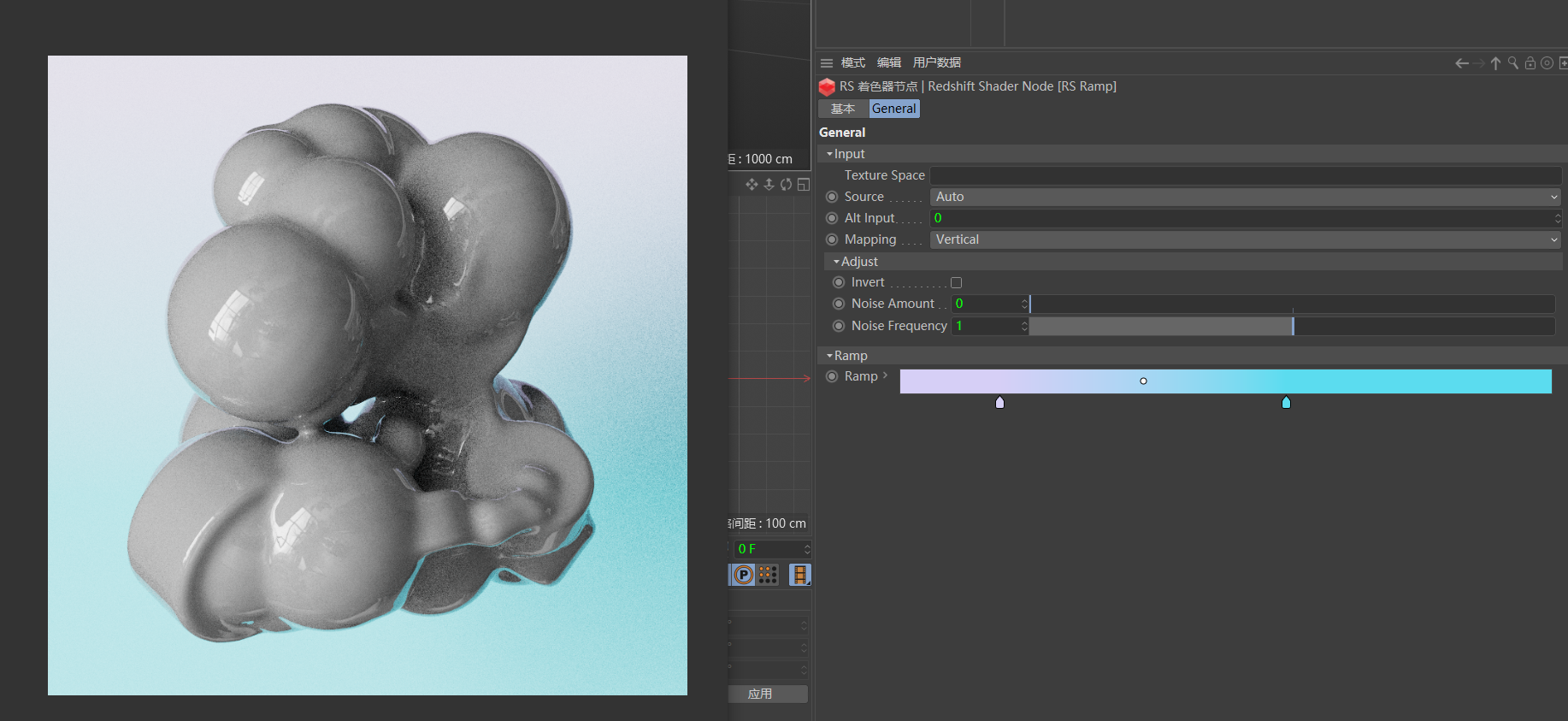
我们现在在他的漫射通道上面给他添加一层渐变色,我们这里需要用到Ramp(渐变节点)。我们只需要打开节点编辑器,然后再英文状态下按Shift加C,就可以调出搜索来。然后我们输出Ramp并双击就可以创建该节点。 然后我们把它链接给材质的漫射颜色上。
然后我们把它链接给材质的漫射颜色上。 这样我们就得到了一个黑白的渐变。
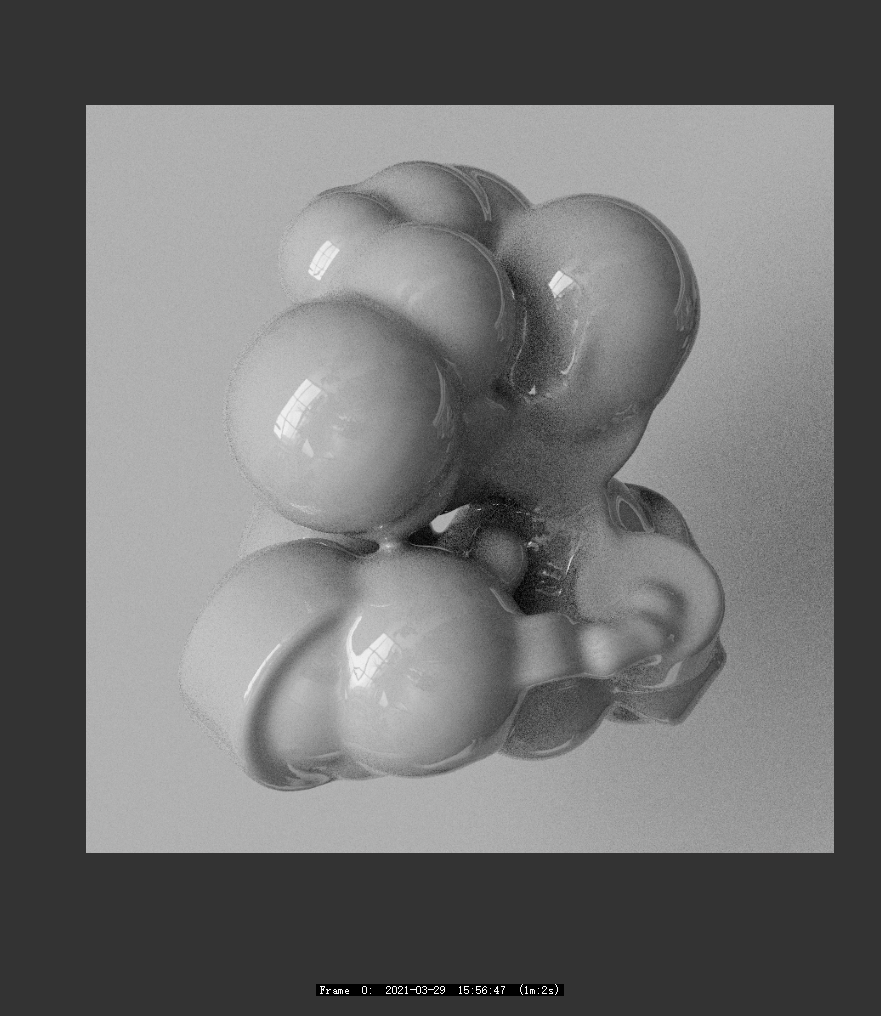
这样我们就得到了一个黑白的渐变。
![]() 现在我们去改变黑白渐变的颜色即可。如果反向了,我们可以调整一下位置,距离的调整可以改变渐变颜色的强弱
现在我们去改变黑白渐变的颜色即可。如果反向了,我们可以调整一下位置,距离的调整可以改变渐变颜色的强弱
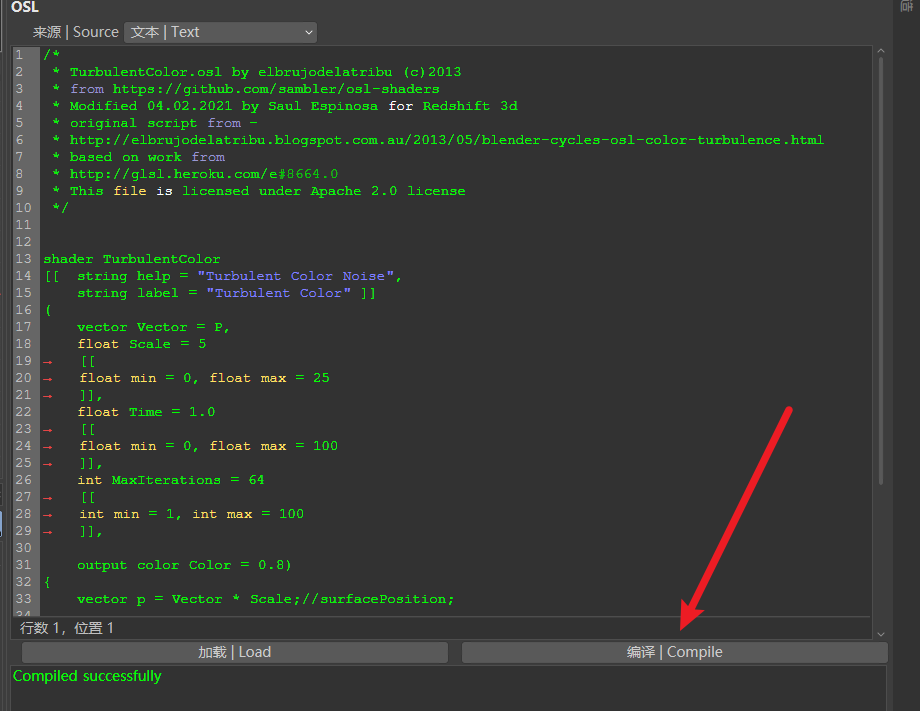
我们现在就可以开始制作主体的材料了,首先我们复制我们要使用的OSL代码。(不要再这里复制代码,没有缩进会报错哈)
/*
* TurbulentColor.osl by elbrujodelatribu (c)2013
* from https://github.com/sambler/osl-shaders
* Modified 04.02.2021 by Saul Espinosa for Redshift 3d
* original script from -
* http://elbrujodelatribu.blogspot.com.au/2013/05/blender-cycles-osl-color-turbulence.html
* based on work from
* http://glsl.heroku.com/e#8664.0
* This file is licensed under Apache 2.0 license
*/
shader TurbulentColor
[[ string help = "Turbulent Color Noise",
string label = "Turbulent Color" ]]
(
vector Vector = P,
float Scale = 5
[[
float min = 0, float max = 25
]],
float Time = 1.0
[[
float min = 0, float max = 100
]],
int MaxIterations = 64
[[
int min = 1, int max = 100
]],
output color Color = 0.8)
{
vector p = Vector * Scale;//surfacePosition;
for(int i=1; i < MaxIterations; i++)
{
vector newp = p;
newp[0]+=0.6/float(i)*sin(float(i)*p[1]+Time/20.0+0.3*float(i))+20.0;
newp[1]+=0.6/float(i)*sin(float(i)*p[0]+Time/20.0+0.3*float(i+10))-5.0;
p=newp;
}
Color = color(sin(Time+p[1]+p[0]-M_PI*color(0,2,4)/(4.0+sin(Time)))*0.3+0.5);
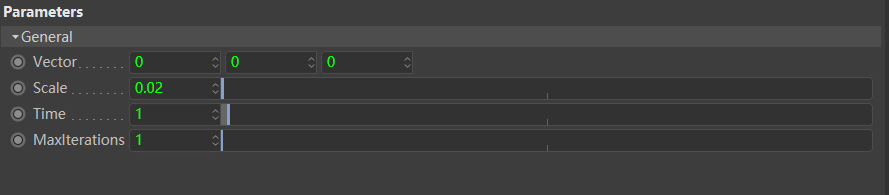
}然后再节点面板找到我们的OSLShader节点,把我们的代码复制进去,进行编译。 然后我们就能得到属性菜单。
然后我们就能得到属性菜单。 这里我是调整成这样了。大家可以根据自己的模型情况来进行调整。这样我们的颜色就已经搞得啦。接下来就是凹凸的问题啦。
这里我是调整成这样了。大家可以根据自己的模型情况来进行调整。这样我们的颜色就已经搞得啦。接下来就是凹凸的问题啦。
步骤7
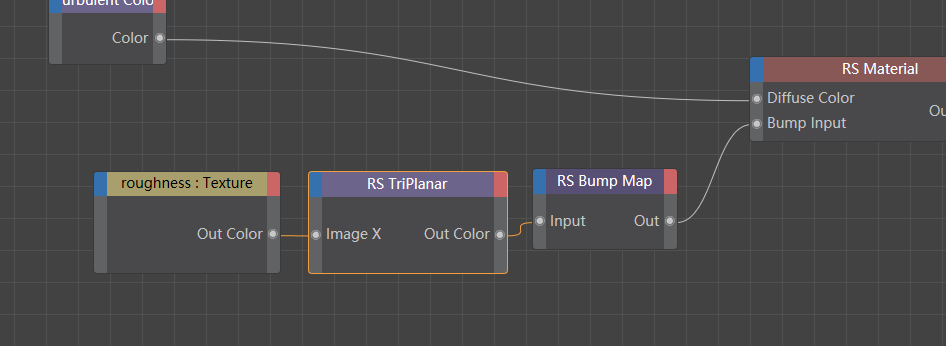
现在我们就来解决这个凹凸的问题,我们可以找一下自己想要的黑白纹理来进行凹凸的制作,我这里找了一张指纹的黑白贴图。 然后我们把它放进节点面板,然后使用Bump节点进行一个链接。
然后我们把它放进节点面板,然后使用Bump节点进行一个链接。 但是为了更好的和模型贴合,我这里使用了一个Triplanar(三面映射)。这样在没有分UV的情况下,贴图会和模型更好的贴合。
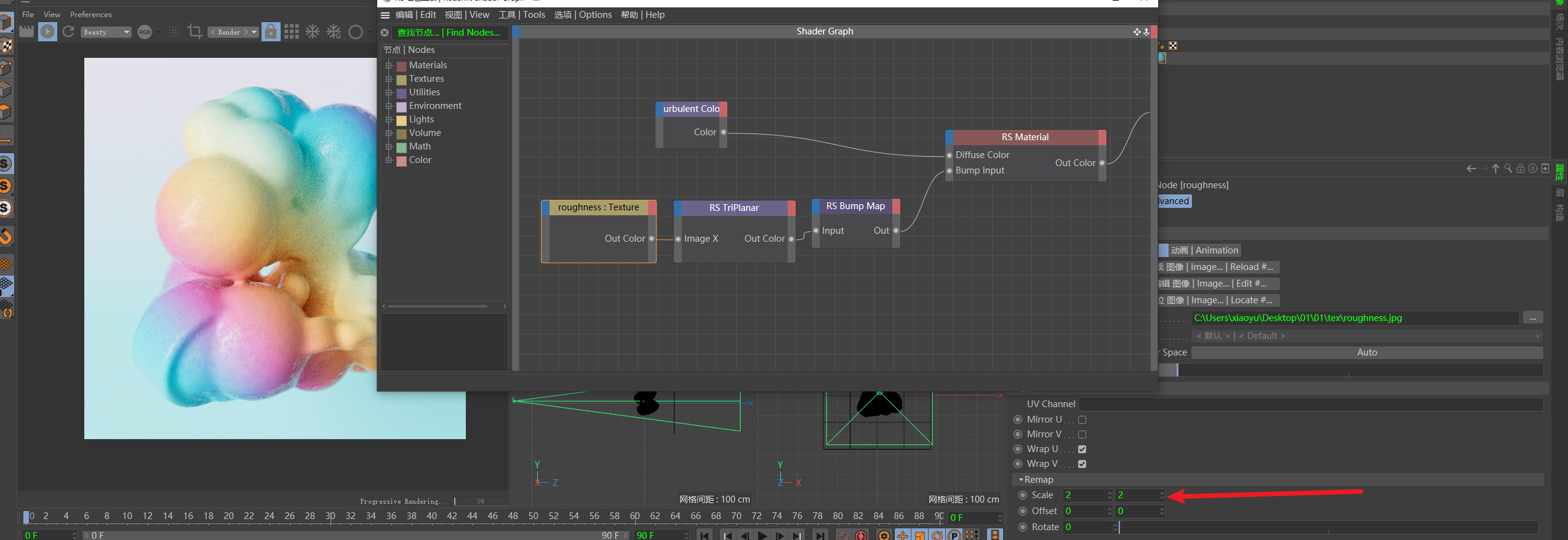
但是为了更好的和模型贴合,我这里使用了一个Triplanar(三面映射)。这样在没有分UV的情况下,贴图会和模型更好的贴合。 这里我将贴图的一个缩放改小了,这个大家根据实际情况来进行调整
这里我将贴图的一个缩放改小了,这个大家根据实际情况来进行调整 好了,到这里主体材料的颜色和凹凸我们都解决了,接下来我们解决一下那些小点点的问题。
好了,到这里主体材料的颜色和凹凸我们都解决了,接下来我们解决一下那些小点点的问题。
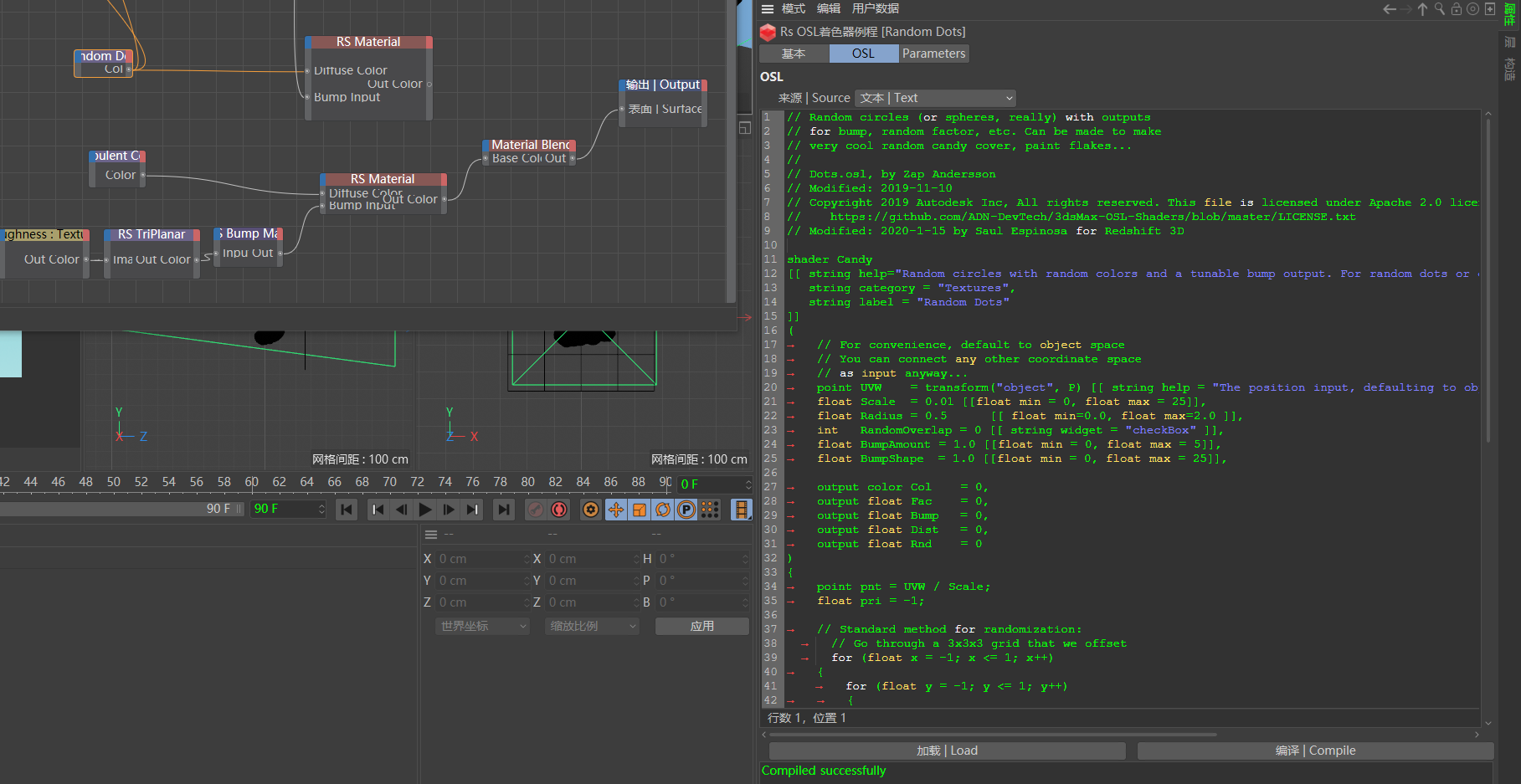
同样的,这些点点我也是用了一个OSL代码,我们还是先复制这个osl代码。(不要再这里复制代码,没有缩进会报错哈)
// Random circles (or spheres, really) with outputs
// for bump, random factor, etc. Can be made to make
// very cool random candy cover, paint flakes...
//
// Dots.osl, by Zap Andersson
// Modified: 2019-11-10
// Copyright 2019 Autodesk Inc, All rights reserved. This file is licensed under Apache 2.0 license
// https://github.com/ADN-DevTech/3dsMax-OSL-Shaders/blob/master/LICENSE.txt
// Modified: 2020-1-15 by Saul Espinosa for Redshift 3D
shader Candy
[[ string help="Random circles with random colors and a tunable bump output. For random dots or candy sprinkles.",
string category = "Textures",
string label = "Random Dots"
]]
(
// For convenience, default to object space
// You can connect any other coordinate space
// as input anyway...
point UVW = transform("object", P) [[ string help = "The position input, defaulting to object space. Connect an UVW shader for other alternatives." ]],
float Scale = 0.01 [[float min = 0, float max = 25]],
float Radius = 0.5 [[ float min=0.0, float max=2.0 ]],
int RandomOverlap = 0 [[ string widget = "checkBox" ]],
float BumpAmount = 1.0 [[float min = 0, float max = 5]],
float BumpShape = 1.0 [[float min = 0, float max = 25]],
output color Col = 0,
output float Fac = 0,
output float Bump = 0,
output float Dist = 0,
output float Rnd = 0
)
{
point pnt = UVW / Scale;
float pri = -1;
// Standard method for randomization:
// Go through a 3x3x3 grid that we offset
for (float x = -1; x <= 1; x++)
{
for (float y = -1; y <= 1; y++)
{
for(float z = -1; z <= 1; z++)
{
// Point that sources all our randomization
// We run these through cell noises to get
// random values
// MAXX-44914 fix: Adds the 0.001 offset and floor()
point rndpoint = floor(pnt) + point(x, y, z) + 0.001;
// Compute a center
point dotcenter = rndpoint + noise("cell", rndpoint, 1);
float dist = distance(dotcenter, pnt);
// Randomize the priority, all they all look "stacked" in
// the same direction if they overlap
float priority = noise("cell", rndpoint, 2);
// If within the radius, and priority is higher
if (dist < Radius && priority > pri)
{
pri = priority;
Col = noise("cell", rndpoint, 3);
Dist = dist / Radius;
Bump = pow(sin((1.0 - Dist) * 1.58), BumpShape) * BumpAmount;
Fac = 1.0;
Rnd = priority;
// If we exit early, shader is more efficient,
// but any "overlap" becomes completely sorted
// in an X/Y/Z order and looks fake.
if (!RandomOverlap)
return;
}
}
}
}
}然后把默认材质节点复制一份,然后再创建一个新的OSLShader节点,把我们的代码复制进去,进行编译。
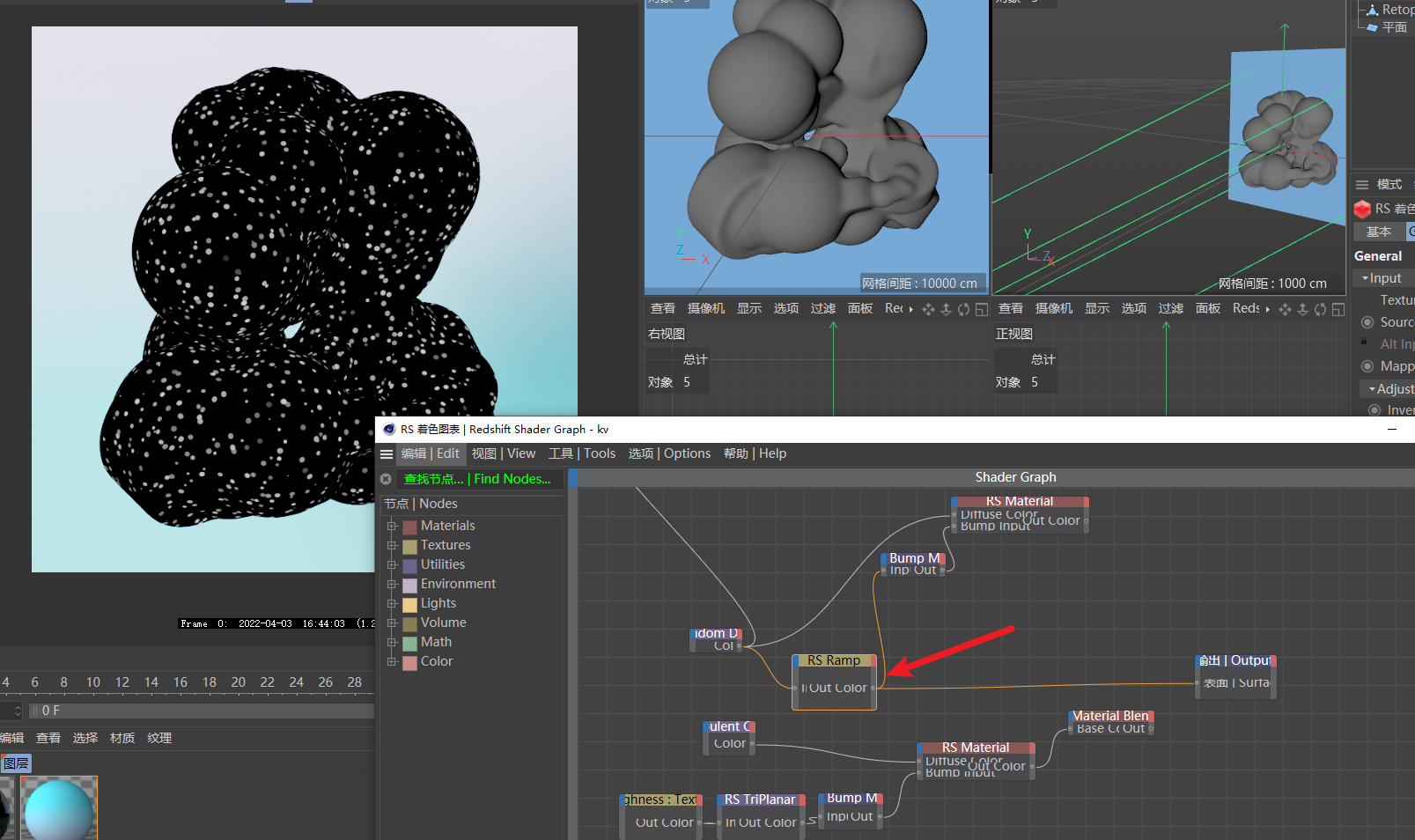
然后我们在适当的进行调整,我们就得到了一个如下图的效果
这个时候,我们可以为其添加一个渐变,让他变成黑白的,我们就可以作为bump贴图来使用。

然后我们还可以给他一个颜色校正,这样我们就可以改变颜色(当然你也可以用渐变来改变他的颜色也是可以的)

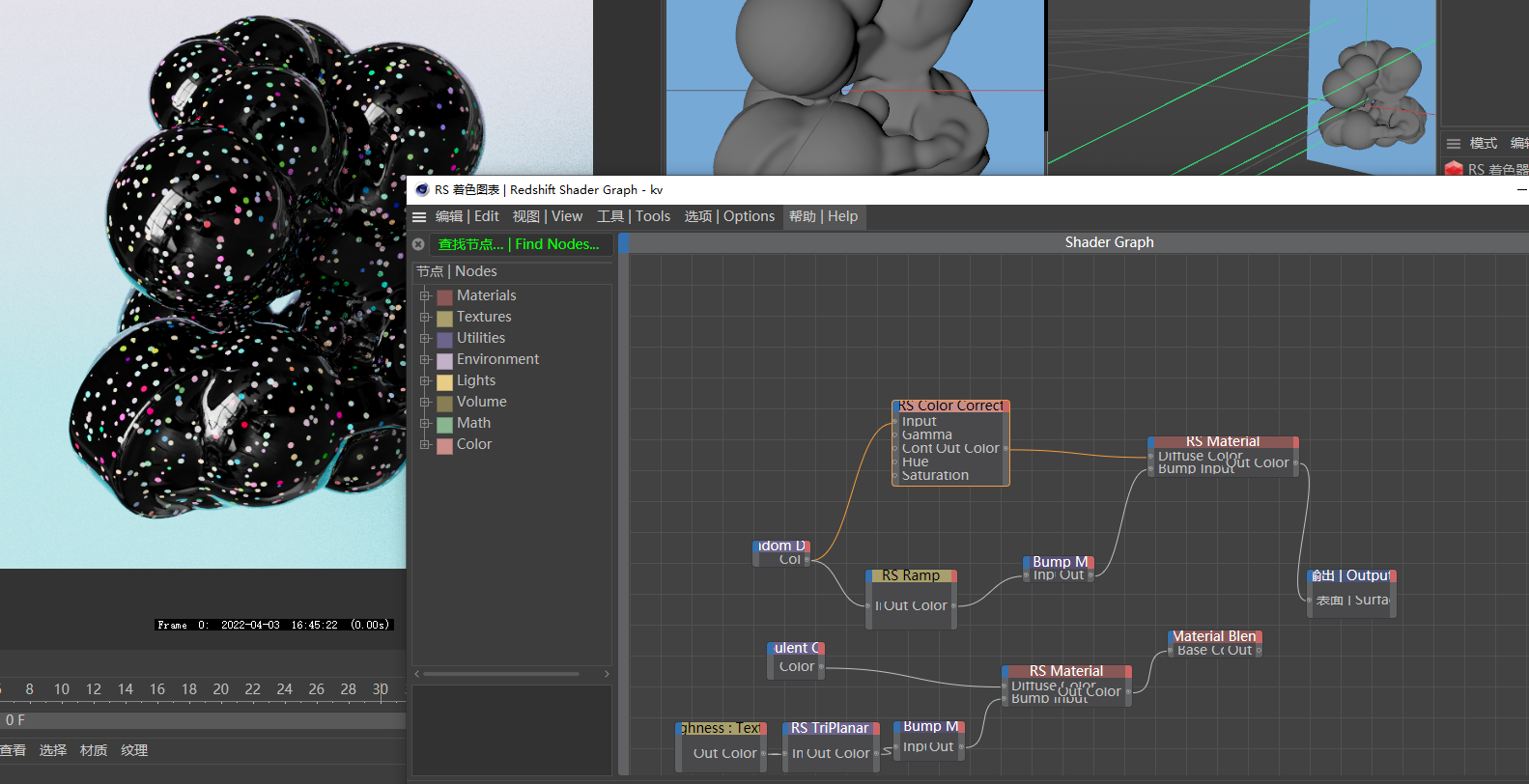
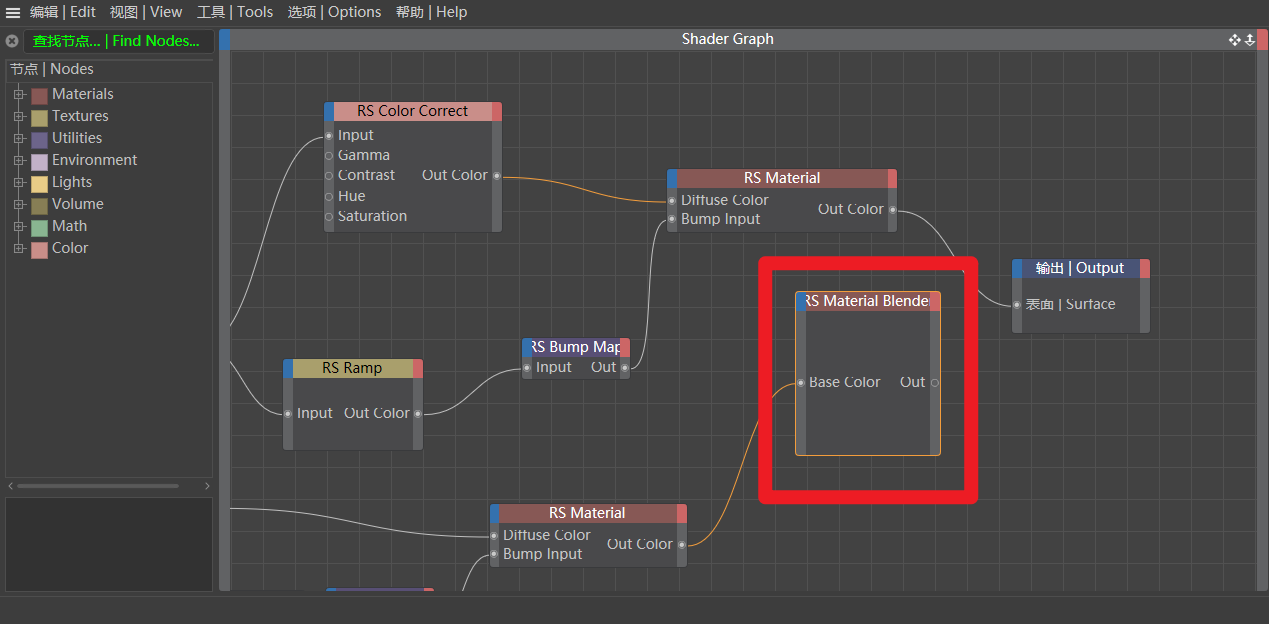
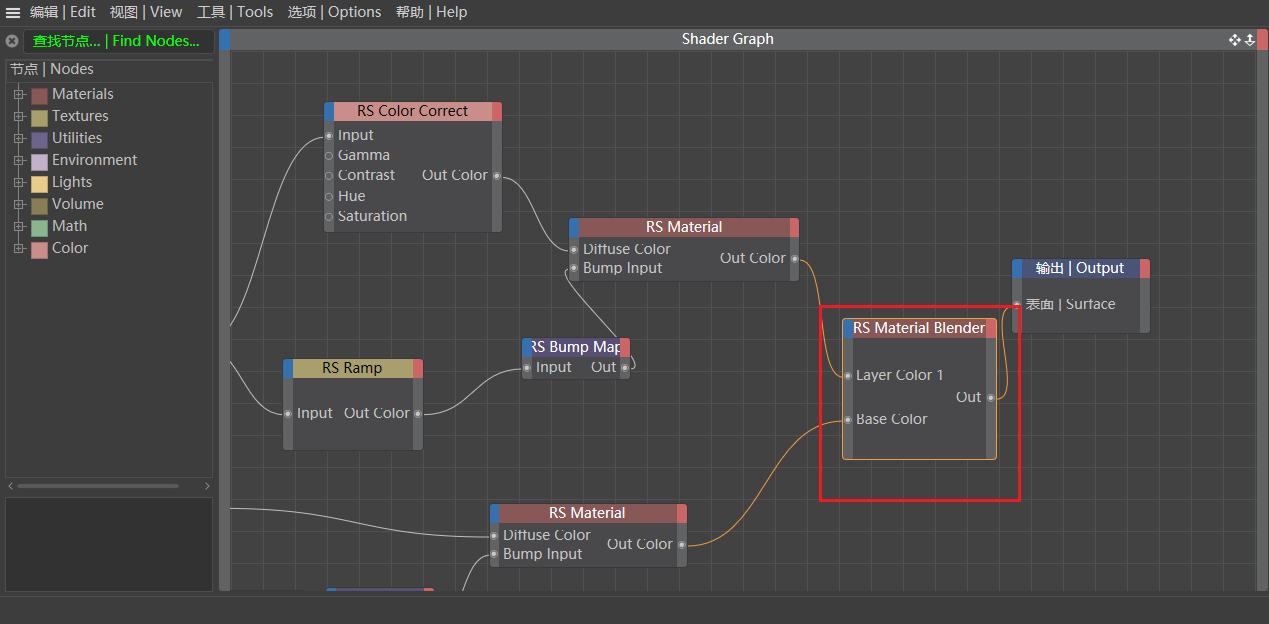
现在我们把这两个材质进行一个合并,我们这里使用材质混合节点。
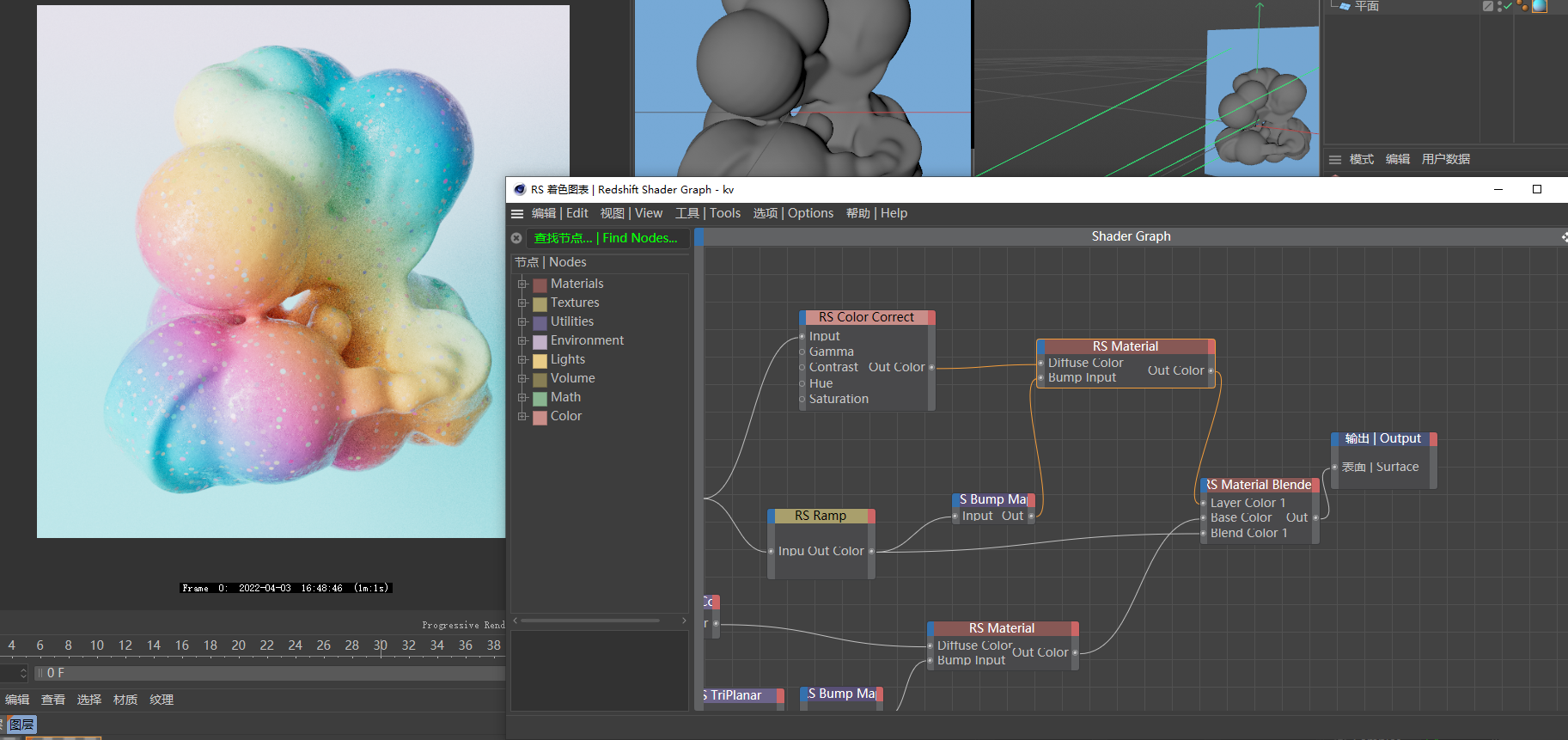
然后把我们最开始的颜色成给到基础色的图层上,然后把点点这个材质给到层1.
现在我们可以看到是没啥效果的,因为他需要我们做一个蒙版,就像PS的蒙版一样。这里我们把点点材质的那个bump拿来作为蒙版使用。
现在这个效果就有完成了。最后就是渲染输出了。
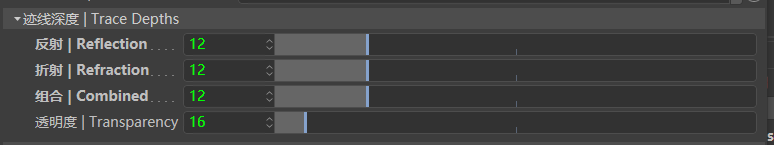
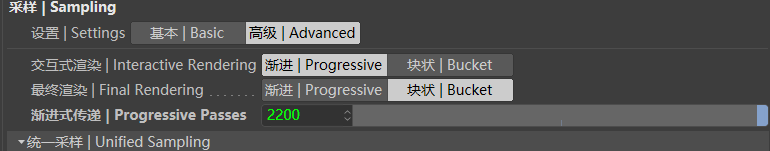
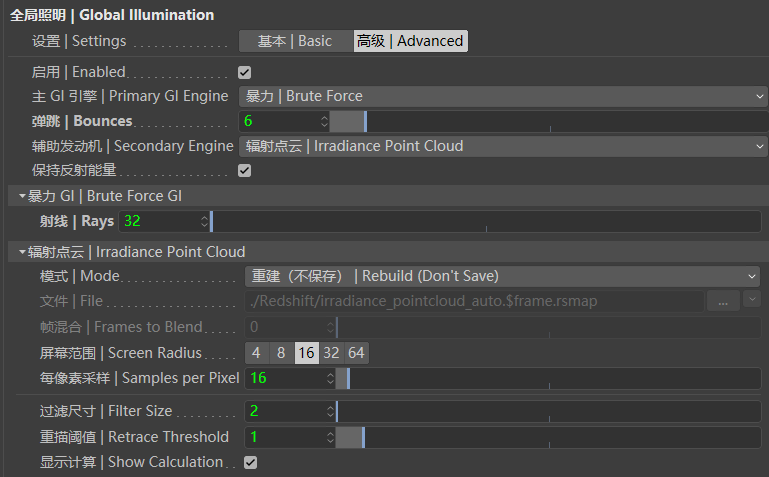
给大家看看我的设置,不要问为什么,因为我喜欢这样设置,你也可以设置的小点。这样更节约时间。

 本次教程到这里就结束了,如果对你有帮助,别忘了给我点赞哦!有什么问题欢迎留言。
本次教程到这里就结束了,如果对你有帮助,别忘了给我点赞哦!有什么问题欢迎留言。
Powered by Froala Editor
微信公众号:米夏小雨
大牛,别默默的看了,快登录帮我点评一下吧!:)
登录 立即注册